经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然border-radius要在firefox或Safari 和 Chrome才能实现
W3C 很早就制订了实现了 CSS 圆角的 CSS3 属性:border-radius,Firefox 和 Safari 也通过私有属性实现了该功能:

<div>Firefox 和 Safari 实现圆角</div>
Firefox 和 Safari 使用私有属性实现圆角效果;
这个表示边框内的底部图片颜色;
border: 1px solid #000;表示边框的宽度,实心的,颜色是黑色的;
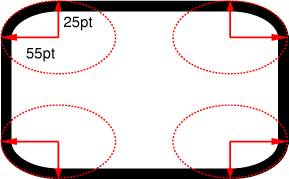
border-top-left-radius: 55px 25px;表示左上角的边框圆角效果,通过英文就可以识别:top,left,修饰圆角的长度通过控制像素值来实现,55px表示横向的长度,25px表示纵向的长度;
同理,border-bottom-right-radius: 55px 25px;右下角的圆角效果只要修改top为bottom就可以了;
使用css3来实现边框圆角效果
其中 -moz-border-radius 是 Firefox 实现圆角的私有属性,而 -webkit-border-radius 是 webkit 内核浏览器(如 Safari 和 Chrome)实现圆角的私有属性,如果你只要指定某一个角是圆角的话,它们都分别定义了四个属性:
-moz-border-radius-topleft / -webkit-border-top-left-radius
-moz-border-radius-topright / -webkit-border-top-right-radius
-moz-border-radius-bottomleft / -webkit-border-bottom-left-radius
-moz-border-radius-bottomright / -webkit-border-bottom-right-radius
【Css3圆角边框制作代码】相关文章:
