display:inline-block感觉与display:table-cell有些相似,例如对内部元素的包裹性。但是,由于display:inline-block最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,可内嵌block属性元素,可以可以置身于inline水平的元素中。可谓黑白通吃,左右逢源。
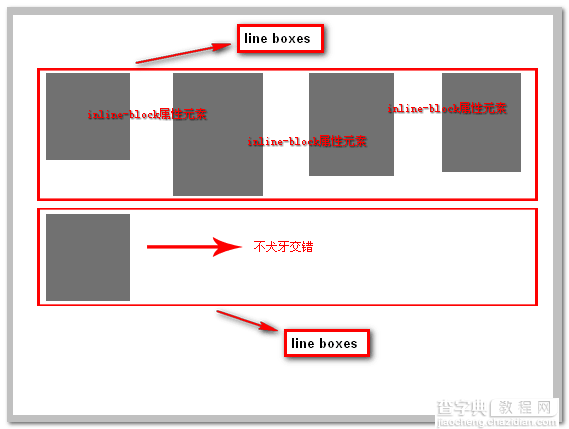
inline-block属性的元素适用于inline box模型,所以,当其中的列表元素高度不一时,是不会有错位的。每一行所有的inline元素和inline-block元素会共同形成一个line boxes,这个line box的高度由里面最高的元素决定。所以,即使inline-block属性的列表元素高度异常,撑开的是整个line boxes的高度,因而,不会与下一行的列表元素发生错位。如下面的我自己画得拙劣的示意图所示的:

根据一些前辈的说法,IE6/7不支持display:inline-block属性,只是可以让标签有类似于inline-block的属性,起初我也是接受这种说法的,不过后来又表示了怀疑,最近使用text-align:justify;做测试的时候的一些样式表现证实了:确实IE6/7是不支持display:inline-block属性,只是让其表现的跟inline-block一样,尤其对于inline水平的元素,其表现度可以用perfect一词来形容了。
对于IE8+以及现代浏览器,直接使用:
CSS Code复制内容到剪贴板 {display:inline-block;}
就可以了,支持任意水平的元素。
对于不支持的IE6/7浏览器该怎么办呢?如果是inline水平的元素(如a标签,span标签之类)跟上面一样,直接:
{display:inline-block;}
就可以了,对于这两个浏览器,其功效与*zoom:1;是一样的。
如果是block水平的元素,例如li标签。则需要多点代码,目前我知道的方法有两个,如下所示:
CSS Code复制内容到剪贴板 li{display:inline-block;...} li{display:inline;}
或者是:
CSS Code复制内容到剪贴板 li{display:inline;zoom:1;...}
block水平的inline-block化的元素与inline水平的在表现层又是有差异的。
inline-block的问题
观察上面的例子,细心的同学肯定会发现,每个li之间有一个小空隙,而我们的代码中并没有设置margin等相关属性,这是为什么呢?
默认的inline元素
首先,我们观察一下默认的inline元素的表现:
HTML代码
XML/HTML Code复制内容到剪贴板 <a>首页</a> <a>热点</a>
CSS代码
CSS Code复制内容到剪贴板 a{margin:0;padding:0;border:1pxsolid#000;}
效果图

默认情况下,inline元素之间就有空隙出现,所以结合了inline和block属性的inline-block属性自然也有这个特点。
那这些空隙是什么呢,它们是空白符!
消除空白符
在浏览器中,空白符是不会被浏览器忽略的,多个连续的空白符浏览器会自动将其合并成一个。我们编写代码时写的空格,换行都会产生空白符。所以自然而然的两个元素之间会有空白符,如果将上述例子中的a标签写成一行,空白符消失,菜单之间也就紧凑起来了。
空白符虽然是浏览器正常的表现行为,但是通常情况下,设计师同学的设计稿不会出现这些空隙,我们在还原设计稿的时候,怎么去除掉这些空隙呢。
要取出空白符产生的间隙,首先要理解空白符归根结底是个字符,通过设置font-size属性可以控制产生的间隙的大小。
首先我们将font-size设置成50px试试,修改CSS代码如下:
CSS Code复制内容到剪贴板 ul,li{padding:0;margin:0;list-style-type:none;font-size:50px} li{display:inline-block;border:1pxsolid#000;width:100px;text-align:center;font-size:12px}
我们修改ul的font-size为50px,而li的font-size为12px保持原来的字体大小,效果如下:

可以看到菜单之间的空隙变大了。
接着我们设置font-site属性为0px,代码如下
CSS Code复制内容到剪贴板 ul,li{padding:0;margin:0;list-style-type:none;font-size:0px} li{display:inline-block;border:1pxsolid#000;width:100px;text-align:center;font-size:12px}
效果如下:

兼容性问题
在IE8+,FF和Chrome的浏览器,inline-block可以完美的兼容,考虑到IE6和IE7等低版本浏览器的占用率,虽然有办法可以兼容,但本文不再赘述,大家有兴趣的可以查找相关资料。
inline-block的应用
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
XML/HTML Code复制内容到剪贴板 <divclass="header"> <ul> <li> <ahref="javascript:;"target="_blank">服装城</a> </li> <li> <ahref="javascript:;"target="_blank">美妆馆</a> </li> <li> <ahref="javascript:;"target="_blank">超市</a> </li> <li> <ahref="javascript:;"target="_blank">全球购</a> </li> <li> <ahref="javascript:;"target="_blank">闪购</a> </li> <li> <ahref="javascript:;"target="_blank">团购</a> </li> <li> <ahref="javascript:;"target="_blank">拍卖</a> </li> <li> <ahref="javascript:;"target="_blank">金融</a> </li> <li> <ahref="javascript:;"target="_blank">智能</a> </li> </ul> </div>
CSS代码:
CSS Code复制内容到剪贴板 a,ul,li{padding:0;margin:0;list-style-type:none;} a{text-decoration:none;color:#333;} .headerul{font-size:0;text-align:center;} .headerli{display:inline-block;font-size:16px;width:80px;text-align:center;}
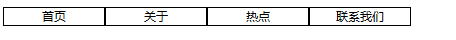
效果图

这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
XML/HTML Code复制内容到剪贴板 <div> 点击右边的按钮直接购买 <ahref="javascript:;"class="button"> 购买 </a> </div>
CSS代码
CSS Code复制内容到剪贴板 .button{display:inline-block;width:150px;height:45px;background:#b61d1d;color:#fff;text-align:center;line-height:45px;font-size:20px;}
效果图

布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
举例说明,创建一个常见的3列布局。
HTML代码
XML/HTML Code复制内容到剪贴板 <divclass="wrap"> <divclass="header"> 网页头部 </div> <divclass="content"> <divclass="left"> 左侧 </div> <divclass="center"> 中间 </div> <divclass="right"> 右侧 </div> </div> <divclass="footer"> 网页底部 </div> </div>
CSS代码
CSS Code复制内容到剪贴板 body,div{margin:0;padding:0;} .header,.footer{width:100%;background:#ccc;height:120px;text-align:center;line-height:120px;} .content{margin:0auto;background:#ff6a00;width:1000px;font-size:0;} .content.left,.content.center,.content.rightright{display:inline-block;font-size:16px;height:400px;} .content.left,.content.rightright{width:200px;} .content.center{width:600px;background:#00ffff;}
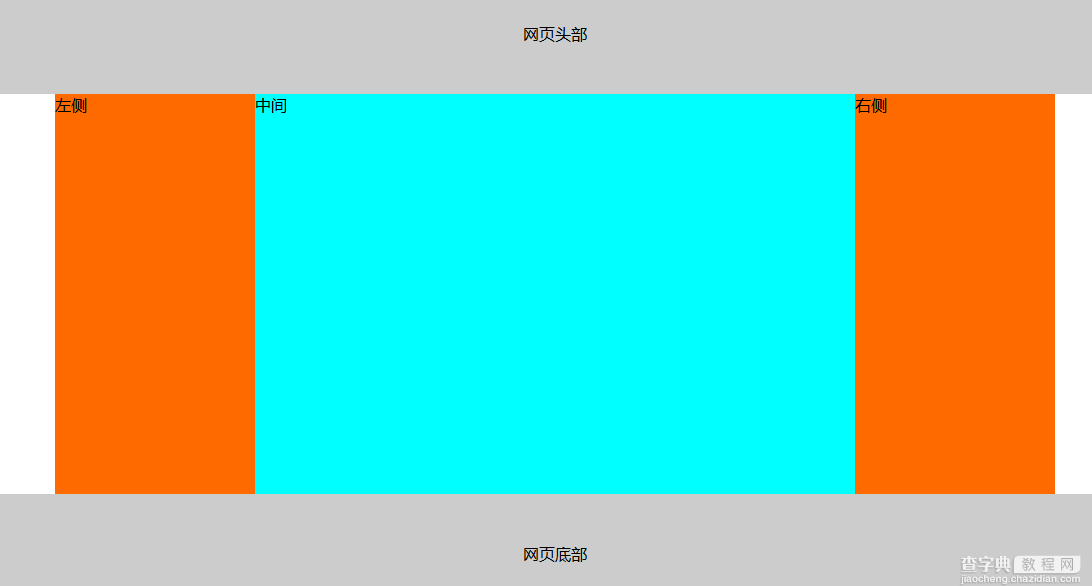
效果图

这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
【深入解析CSS的display:inline-block属性的使用】相关文章:
★ CSS中display:inline-block属性妙用
★ 如何解决IE6/IE7不识别display:inline-block属性
★ CSS3之边框多颜色Border-color属性使用示例
★ display:inline;与float:left;的用途
