使用counter()在列表中自动添加序号
另外一个在CSS 2.1在就已经支持的功能是counter(),使用它,你能方便的在页面标题,区块和其它各种连续出现的页面内容上添加序号。有了它,你就不必限制于只能使用<ol>来实现这个效果,你可以更灵活的在页面上使用自定义数字序列。
counter-reset定义和用法
counter-reset 属性设置某个选择器出现次数的计数器的值。默认为 0。
利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。
注释:如果使用 "display: none",则无法重置计数器。如果使用 "visibility: hidden",则可以重置计数器。
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 counter-reset 属性。
counter-reset可能的值
none:默认。不能对选择器的计数器进行重置。
id number:id 定义重置计数器的选择器、id 或 class。number 可设置此选择器出现次数的计数器的值。可以是正数、零或负数。
inherit:规定应该从父元素继承 counter-reset:属性的值。
关键就是它真的很简单:在:before伪类里的content属性加入counter():
CSS Code复制内容到剪贴板 body{ countercounter-reset:heading; } h4:before{ countercounter-increment:heading; content:"Heading#"counter(heading)"."; }
示例:
CSS代码:
CSS Code复制内容到剪贴板 .counter{countercounter-reset:wangxiaoer2;font-size:24px;font-family:arialblack;color:#cd0000;} .counter:before, .counter:after{display:block;content:counter(wangxiaoer,lower-roman);countercounter-increment:wangxiaoer;}
HTML代码:
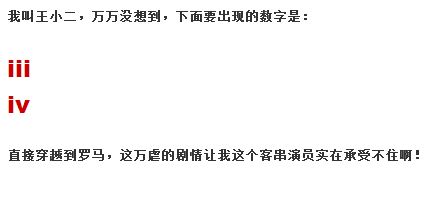
XML/HTML Code复制内容到剪贴板 <strong>我叫王小二,万万没想到,下面要出现的数字是:</strong> <pclass="counter"></p> <strong>直接穿越到罗马,这万虐的剧情让我这个客串演员实在承受不住啊!</strong>
效果:

【CSS计数器counter()的用法简介】相关文章:
