CSS3 Shadows浏览器支持情况
text-shadow 和 box-shadow 这两个属性在主流现代浏览器上得到了很好的支持( > Chrome 4.0, > Firefox 3.5, > Safari 4.0, > Opera 9.6, > IE10)。
text-shadow 和 box-shadow 的不同之处:

box-shadow语法:
CSS Code复制内容到剪贴板 box-shadow:none|h-shadowv-shadowblurspreadcolor|inset|initial|inherit;
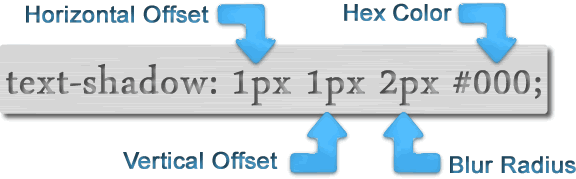
text-shadow语法:
CSS Code复制内容到剪贴板 text-shadow:h-shadowv-shadowblurcolor|none|initial|inherit;
这里只有几个不同点:
不能为文本创建一个内阴影
有文字阴影没有扩散距离
但是可以创建多个阴影(显示在彼此的顶部)。
text-shadow学习
color 和 offsets
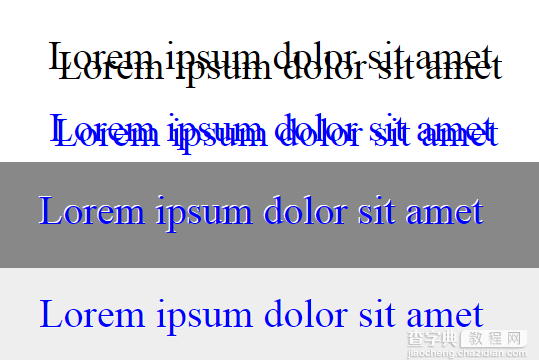
在下面的例子中,我们定义了水平和垂直偏移和自定义颜色

CSS Code复制内容到剪贴板 text-shadow:10px10px; text-shadow:-5px-5px;color:blue; text-shadow:-1px-1pxwhite;color:blue;background:#888; text-shadow:1px1pxrgba(255,255,255,0.5);color:blue;background:#eee;
注意,正值使阴影往右/下移动,负值往左/上移动
阴影的颜色是可选的,如果颜色没填,就使用从父级继承的颜色。然而,在不同的浏览器下可能会有所不同,所以我建议定义颜色项(RGB或RGBA和HSLA等)。
blur
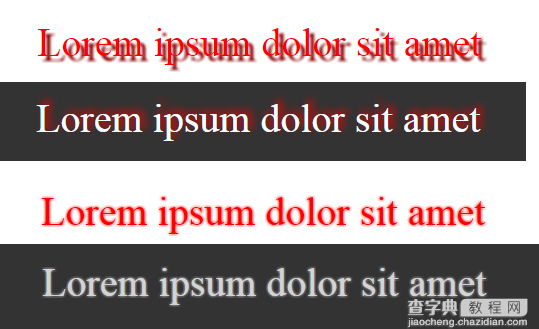
在下面的例子中,我们定义了各种模糊:

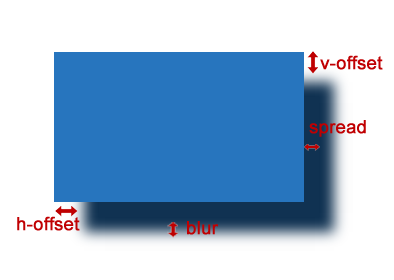
模糊是可选的参数,它定义了距离模糊。它应该是一个正数(因为0意味着没有模糊)。下面的图片,说明它是如何工作的:

CSS Code复制内容到剪贴板 element{ text-shadow:5px5px3pxdarkred;color:red; } element{ text-shadow:4px-4px10pxred; color:azure; background:#333; } element{ text-shadow:0px0px4px; } parent{ color:red; } element{ text-shadow:0px0px4px; } parent{ color:lightgray; background:#333; }
第一个例子使用不同的模糊距离,最后两个例子我们不设置颜色,但采用不同的颜色和背景色的父级。
Expansion 和 contraction
与box-shadow类似,spread 属性将要在css4中要添加。目前,它得到了ie10(可能是更现代的浏览器)的支持。这是text-shadow的第四个参数。你可以使用这个参数的扩大、缩小阴影。

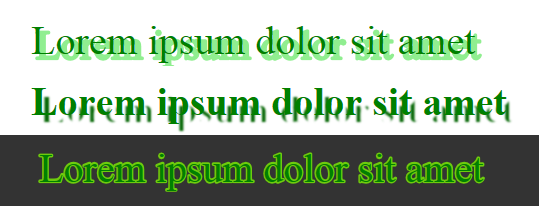
CSS Code复制内容到剪贴板 text-shadow:5px5px0px3pxlightgreen;color:green; text-shadow:8px8px2px-3pxdarkgreen;color:green;font-weight:900; text-shadow:0003pxrgba(128,255,0,0.75);color:green;background:#333;
正值扩大阴影,负值缩小阴影。零的值可用于给文本加边(第三例)。
多阴影
正如我们之前说的,你可以给文字加多个阴影:

简单的加边例子:
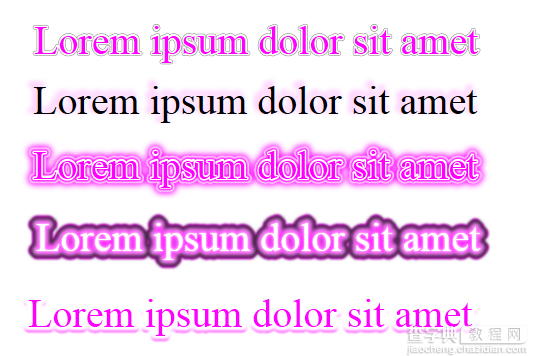
CSS Code复制内容到剪贴板 text-shadow:0003pxwhite,0004pxgray;color:magenta;/*example1:basicoutlining*/ text-shadow:3px3px4px2pxrgba(255,255,255,0.35),/*example2*/ 6px-6px4px2pxrgba(255,255,255,0.25), -3px-3px4px6pxrgba(255,0,255,0.15); text-shadow:0003pxwhite,/*example3:neon-1*/ 002px6pxmagenta, 001px9pxwhite, 006px12pxmagenta; color:magenta; text-shadow:002px#fff,/*example4:neon2*/ 004px2pxrgba(255,255,255,0.5), 006px6px#f0f, 004px7px#fff, 003px15px#222, -4px02px9px#f0f, 4px02px9px#f0f, 0-4px2px9px#f0f, 04px2px9px#f0f; color:white; CSS Code复制内容到剪贴板 text-shadow:0-3px3px15pxwhite,01px2px9px;/*example5:textunderlining*/ color:magenta;
运行效果:

已经说过“spread”是css4的属性),但是你仍然用CSS3模拟:
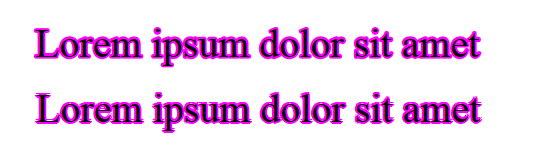
CSS Code复制内容到剪贴板 text-shadow:0px0px0px4pxmagenta; /*issimilarto:*/ text-shadow:magenta0px2px, magenta2px0px, magenta-2px0px, magenta0px-2px, magenta-1.4px-1.4px, magenta1.4px1.4px, magenta1.4px-1.4px, magenta-1.4px1.4px;
例子:
Twin shadow

CSS Code复制内容到剪贴板 text-shadow:002px2pxwhite, 2px02px5px#222, 3px03px6px#933, 5px02px14px#222, 6px05px16px#533; background-color:#222; color:white;
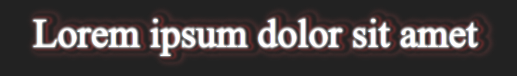
Letter-press

text-shadow: 0px 2px 3px #555;
background-color:#333;
Rainbow

CSS Code复制内容到剪贴板 text-shadow:002px3pxyellow, 002px6pxorange, 002px9pxred, 002px12pxlime, 002px15pxblue, 002px18pxviolet;
3D

CSS Code复制内容到剪贴板 text-shadow:001px#999, 1px1px1px#888, 2px2px1px#777, 3px3px1px#666, 4px4px1px#555, 5px5px1px#444; background-color:#333; color:white;
Retro / Vintage

CSS Code复制内容到剪贴板 text-shadow:2px2px#fff, 3px3px#666;
First-letter-only shadow

CSS Code复制内容到剪贴板 .text{ text-shadow:005px; } .text::first-letter{ color:azure; text-shadow:005px,00px6px3pxblue,0-2px6px6pxcyan,0-4px9px9pxlightblue; }
【用CSS的text-shadow制作超炫文字效果全攻略】相关文章:
