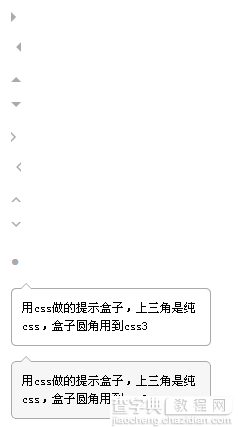
参考了天猫、微博等网站的做法,用纯html和css实现,效果还是不错的。
以下是成果,兼容主流浏览器,包括ie6。

CSS Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <metahttp-equiv="Content-Language"content="zh-CN"/> <metaname="Keywords"content=""/> <metaname="Description"content=""/> <title></title> </head> <styletype="text/css"> *{margin:0;padding:0;list-style:none;font:normal12px/150%宋体;} body{padding:20px;} .arrow{margin-bottom:20px;} /*css三角形*/ .arrow,.arrows{position:relative;display:block;font-size:0;line-height:0;width:0;height:0;border-color:transparent;border-style:dashed;border-width:5px;} .arrowR,.arrowRs{border-left-color:#aaa;border-left-style:solid;} .arrowRs{border-left-color:#fff;position:absolute;left:-7px;top:-5px;} .arrowR:hover{border-left-color:#f60;} .arrowL,.arrowLs{border-right-color:#aaa;border-right-style:solid;} .arrowLs{border-right-color:#fff;position:absolute;rightright:-7px;top:-5px;} .arrowL:hover{border-right-color:#f60;} .arrowT,.arrowTs{border-bottom-color:#aaa;border-bottom-style:solid;} .arrowTs{border-bottom-color:#fff;position:absolute;left:-5px;top:-3px;} .arrowT:hover{border-bottom-color:#f60;} .arrowB,.arrowBs{border-top-color:#aaa;border-top-style:solid;} .arrowBs{border-top-color:#fff;position:absolute;left:-5px;bottombottom:-3px;} .arrowB:hover{border-top-color:#f60;} /*css圆形*/ .circle{line-height:100%;overflow:hidden;font-family:Tahoma,Helvetica;font-size:18px;color:#aaa;} .circle:hover{color:#f60;} /*提示盒子*/ .tipBox{width:200px;margin-top:10px;} .tipBox.hd{height:5px;position:relative;} .tipBox.hd.arrow{position:absolute;top:-5px;left:10px;} .tipBox.hd.arrows{top:-4px;} .tipBox.bd{border:1pxsolid#aaa;padding:10px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;} .tipBoxA.arrows{border-bottom-color:#f6f6f6;} .tipBoxA.bd{background:#f6f6f6;} </style> <body> <aclass="arrowarrowR"></a> <aclass="arrowarrowL"></a> <aclass="arrowarrowT"></a> <aclass="arrowarrowB"></a> <aclass="arrowarrowR"><s></s></a> <aclass="arrowarrowL"><s></s></a> <aclass="arrowarrowT"><s></s></a> <aclass="arrowarrowB"><s></s></a> <aclass="circle">?</a> <divclass="tipBox"> <divclass="hd"> <sclass="arrowarrowT"><s></s></s> </div> <divclass="bd"> 用css做的提示盒子,上三角是纯css,盒子圆角用到css3 </div> </div> <divclass="tipBoxtipBoxA"> <divclass="hd"> <sclass="arrowarrowT"><s></s></s> </div> <divclass="bd"> 用css做的提示盒子,上三角是纯css,盒子圆角用到css3 </div> </div> </body> </html>
【一波CSS制作的三角形和圆形小按钮示例】相关文章:
★ CSS 文本渲染属性text-rendering的介绍和使用示例
