inherit确实是个好东西,不仅节约代码,尤其与background之流打交道;而且还利于维护。
注意,如果想要继承background的图片,不能这样缩写,会显得很天真:
CSS Code复制内容到剪贴板 background:#fffinheritlefttop;
可以这样子:
CSS Code复制内容到剪贴板 background-image:inherit;
1. 兼容性差异
height:100% IE6+ √
height:inherit IE8+ √
2. 大多数情况作用是一样的
除去兼容性,大多数情况下,两者作用是一样的,甚至都很难想出不一样的理由。
① 父容器height: auto,无论height:100%或者height:inherit表现都是auto.
② 父容器定高height: 100px,无论height:100%或者height:inherit表现都是100px高.
难道没有差异吗?难道没有使用height:inherit的理由吗?当然有,记住,江湖上所发生的一切事情,都绝非偶然!
3. 绝对定位大不同
当子元素为绝对定位元素,同时,父容器的position值为static的时候,呵呵呵,height:100%和height:inherit的差异就可以明显体现出来了!
您可以狠狠地点击这里:height:100%和height:inherit差异demo
CSS如下:
CSS Code复制内容到剪贴板 .outer{ display:inline-block; height:200px;width:40%; border:5pxsolid#cd0000; } .height-100{ position:absolute; height:100%;width:200px; background-color:#beceeb; } .height-inherit{ position:absolute; height:inherit;width:200px; background-color:#beceeb; }
HTML如下:
XML/HTML Code复制内容到剪贴板 <divclass="outer"><divclass="height-100"></div></div> <divclass="outer"><divclass="height-inherit"></div></div>
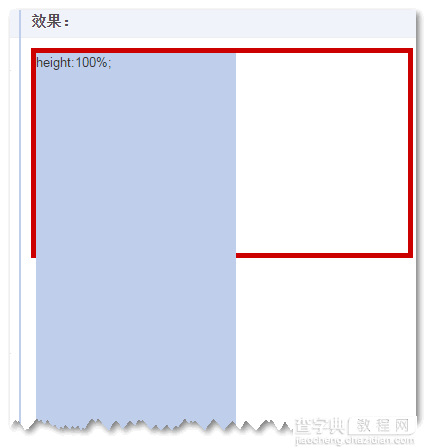
结果,height:100%的冲破云霄,哦,不对,是深入地域地狱:

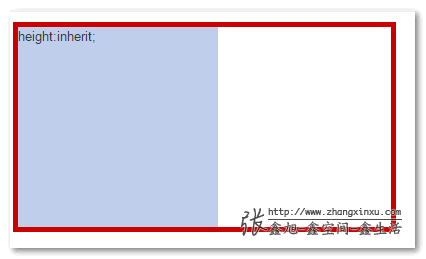
而height:inherit却完美高度自适应没有定位特性的父级元素:

对绝对定位有所了解的应该都知道原因,我就不解释了。
总之,这里,height:inherit的强大好用可见一斑。回头,容器高度变化了,里面的绝对定位元素依然高度自适应。这是很赞的特性,因为如果页面很复杂,避免使用position: relative会让你少去很多z-index混乱层级覆盖的麻烦。
【深入理解CSS的height:100%和height:inherit之间的使用区别】相关文章:
★ CSS基础教程:CSS的伪元素Pseudo Elements
