说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先
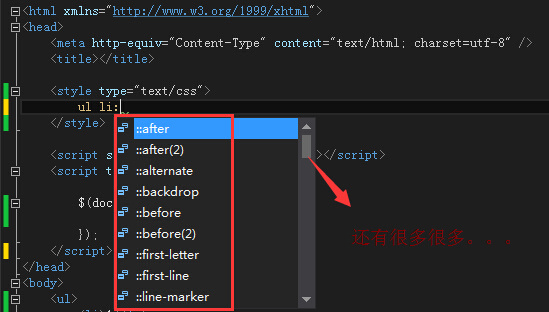
我们可以在VS里面提前预览一下。

可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。。下面就挑一些实用性比较强的说一说。
一 :nth-child 伪选择器
我们知道在jquery中有一种选择器叫做“子类选择器”,对应的有:nth-child,:first-child,:last-child,:only-child,这回在CSS中同样
可以办到,可以说一定程度上缓解了jquery的压力,下面简单举个例子。<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css">
ul li:nth-child(1) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>

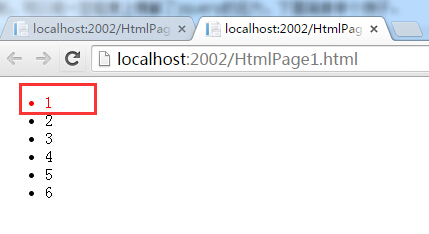
可以看到,当我灌的是:nth-child(1)的时候,ul的第一个li的color已经变成red了,如果复杂一点的话,可以将1改成n,浏览器在解析css的伪类
选择器的时候,内部应该会调用相应的方法来解析到对应dom的节点,首先要明白n是从0,步长为1的递增,这个和jquery的nth-child类似,没
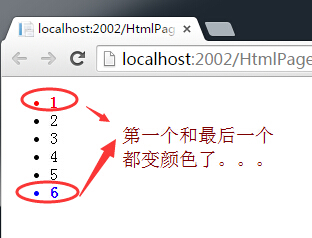
什么好说的,然后我们尝试下:first-child 和 last-child。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css">
ul li:first-child {
color: red;
font-weight:800;
}</p> <p> ul li:last-child {
color: blue;
font-weight: 800;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>

二 :checked,:unchecked,:disabled,:enabled
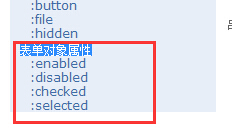
同样在jquery中,有一组选择器叫做“表单对象属性“,我们可以看看jquery的在线文档。

同样我们很开心的发现,在css中也存在这些属性。。。是不是开始有点醉了。。。还是先睹为快。
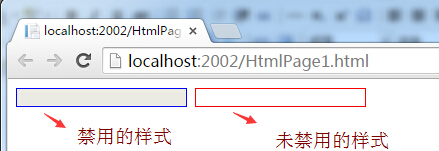
1. disabled,enabled
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css">
input[type='text']:enabled {
border: 1px solid red;
}</p> <p> input[type='text']:disabled {
border: 1px solid blue;
}
</style></p> <p></head>
<body>
<form>
<input type="text" disabled="disabled" />
<input type="text"/>
</form>
</body>
</html>

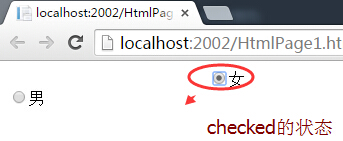
2. checked,unchecked
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css">
form input[type="radio"]:first-child:checked {
margin-left: 205px;
}
</style></p> <p></head>
<body>
<form>
<input type="radio" value="女" /><span>女</span><br/>
<input type="radio" value="男" /><span>男</span></p> <p> </form>
</body>
</html>

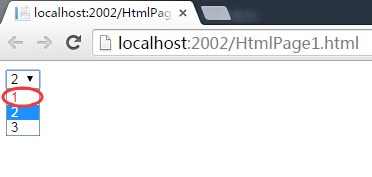
3. selected
这个在css中虽然没有原装的,但是可以用option:checked来替代,比如下面这样。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css">
option:checked {
color: red;
}
</style></p> <p></head>
<body>
<form>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</form>
</body>
</html>

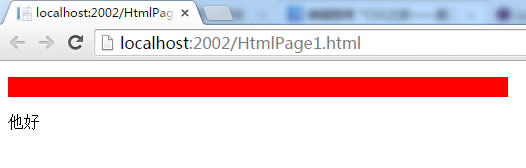
三 empty伪选择器
这个选择器有点意思,在jquery中叫做”内容选择器“,就是用来寻找空元素的,如果玩转jquery的empty,这个也没有什么问题,
下面举个例子,让第一个空p的背景变色。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title></p> <p> <style type="text/css"></p> <p> p:first-child{
width:500px;
height:20px;
}</p> <p> p:empty {
background:red;
}
</style></p> <p></head>
<body>
<p></p>
<p>他好</p>
</body>
</html>

四:not(xxx) 伪选择器
同样这个也是非常经典的not选择器,在jquery中叫做”基本选择器“,想起来了没有???

总的来说,当你看完上面这些,是不是觉得css3中已经融入了一些”脚本处理行为”,这种感觉就是那个css再也不是你曾今认识的那个css了。
【详细介绍CSS中的伪选择器】相关文章:
★ css中的框架模
★ 学习CSS的伪类
