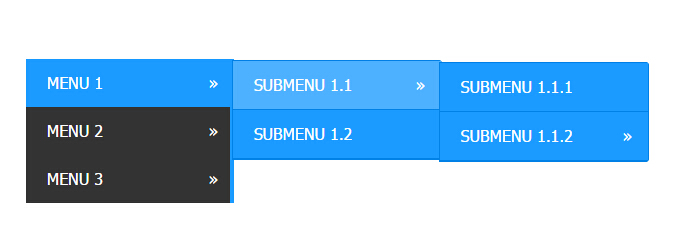
之前为大家分享了好多导航菜单。今天给大家带来一款纯css3实现的竖形二级导航。这款导航菜单可以是无限级。一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <divstyle="width:700px;margin:auto;"> <divclass="W1-h16"> <ul> <liclass="has-sub"><ahref="#">Menu1</a> <ul> <liclass="has-sub"><ahref="#">Submenu1.1</a> <ul> <li><ahref="#">Submenu1.1.1</a></li> <liclass="has-sub"><ahref="#">Submenu1.1.2</a> <ul> <li><ahref="#">Submenu1.1.2.1</a></li> <li><ahref="#">Submenu1.1.2.2</a></li> </ul> </li> </ul> </li> <li><ahref="#">Submenu1.2</a></li> </ul> </li> <liclass="has-sub"><ahref="#">Menu2</a> <ul> <li><ahref="#">Submenu2.1</a></li> <li><ahref="#">Submenu2.2</a></li> </ul> </li> <liclass="has-sub"><ahref="#">Menu3</a> <ul> <li><ahref="#">Submenu3.1</a></li> <li><ahref="#">Submenu3.2</a></li> </ul> </li> </ul> </div> </div>
css3代码:
CSS Code复制内容到剪贴板 .W1-h16{ padding:0; margin:0; border:0; line-height:1; } .W1-h16ul, .W1-h16ulli, .W1-h16ulul{ list-style:none; margin:0; padding:0; } .W1-h16ul{ position:relative; z-index:500; float:left; } .W1-h16ulli{ float:left; min-height:0.05em; line-height:1em; vertical-align:middle; position:relative; } .W1-h16ulli.hover, .W1-h16ulli:hover{ position:relative; z-index:510; cursor:default; } .W1-h16ulul{ visibility:hidden; position:absolute; top:100%; left:0px; z-index:520; width:100%; } .W1-h16ululli{ float:none; } .W1-h16ululul{ top:0; rightright:0; } .W1-h16ulli:hover>ul{ visibility:visible; } .W1-h16ulul{ top:0; left:99%; } .W1-h16ulli{ float:none; } .W1-h16ulul{ margin-top:0.05em; } .W1-h16{ width:13em; background:#333333; font-family:'OxygenMono',Tahoma,Arial,sans-serif; zoom:1; } .W1-h16:before{ content:''; display:block; } .W1-h16:after{ content:''; display:table; clear:both; } .W1-h16a{ display:block; padding:1em1.3em; color:#ffffff; text-decoration:none; text-transform:uppercase; } .W1-h16>ul{ width:13em; } .W1-h16ulul{ width:13em; } .W1-h16>ul>li>a{ border-right:0.3emsolid#1b9bff; color:#ffffff; } .W1-h16>ul>li>a:hover{ color:#ffffff; } .W1-h16>ul>lia:hover, .W1-h16>ul>li:hovera{ background:#1b9bff; } .W1-h16li{ position:relative; } .W1-h16ulli.has-sub>a:after{ content:'»'; position:absolute; rightright:1em; } .W1-h16ululli.first{ -webkit-border-radius:03px00; -moz-border-radius:03px00; border-radius:03px00; } .W1-h16ululli.last{ -webkit-border-radius:003px0; -moz-border-radius:003px0; border-radius:003px0; border-bottom:0; } .W1-h16ulul{ -webkit-border-radius:03px3px0; -moz-border-radius:03px3px0; border-radius:03px3px0; } .W1-h16ulul{ border:1pxsolid#0082e7; } .W1-h16ulula{ color:#ffffff; } .W1-h16ulula:hover{ color:#ffffff; } .W1-h16ululli{ border-bottom:1pxsolid#0082e7; } .W1-h16ululli:hover>a{ background:#4eb1ff; color:#ffffff; } .W1-h16.align-rightright>ul>li>a{ border-left:0.3emsolid#1b9bff; border-right:none; } .W1-h16.align-rightright{ float:rightright; } .W1-h16.align-rightrightli{ text-align:rightright; } .W1-h16.align-rightrightulli.has-sub>a:before{ content:'+'; position:absolute; top:50%; left:15px; margin-top:-6px; } .W1-h16.align-rightrightulli.has-sub>a:after{ content:none; } .W1-h16.align-rightrightulul{ visibility:hidden; position:absolute; top:0; left:-100%; z-index:598; width:100%; } .W1-h16.align-rightrightululli.first{ -webkit-border-radius:3px000; -moz-border-radius:3px000; border-radius:3px000; } .W1-h16.align-rightrightululli.last{ -webkit-border-radius:0003px; -moz-border-radius:0003px; border-radius:0003px; } .W1-h16.align-rightrightulul{ -webkit-border-radius:3px003px; -moz-border-radius:3px003px; border-radius:3px003px; }
【一款纯css3实现的竖形二级导航的实例教程】相关文章:
★ CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器
