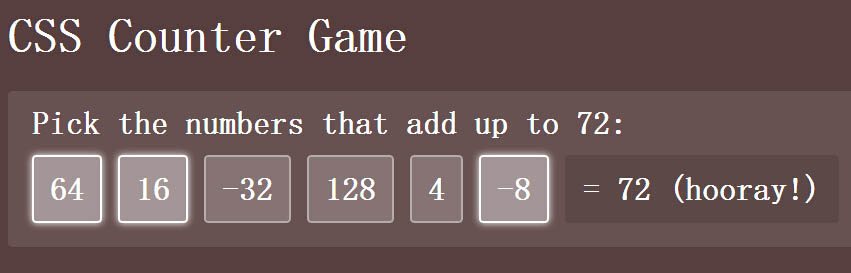
今天给大家分享一款纯css3实现的数字统计游戏。这款游戏的规则的是将所有的数字相加等于72。这款游戏的数字按钮做得很美观,需要的时候可以借用下。一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <h1> CSSCounterGame</h1> <section> <h2> Pickthenumbersthataddupto72:</h1> <inputid="a"type="checkbox"><labelfor="a">64</label> <inputid="b"type="checkbox"><labelfor="b">16</label> <inputid="c"type="checkbox"><labelfor="c">-32</label> <inputid="d"type="checkbox"><labelfor="d">128</label> <inputid="e"type="checkbox"><labelfor="e">4</label> <inputid="f"type="checkbox"><labelfor="f">-8</label> <spanclass="sum"></span> </section>
css3代码:
CSS Code复制内容到剪贴板 body { countercounter-reset:sum; } #a:checked { countercounter-increment:sum64; } #b:checked { countercounter-increment:sum16; } #c:checked { countercounter-increment:sum-32; } #d:checked { countercounter-increment:sum128; } #e:checked { countercounter-increment:sum4; } #f:checked { countercounter-increment:sum-8; } .sum::before { content:'='counter(sum); } /*therestisjusttomakethingspretty*/ body { margin:32px; font:70032px/1'DroidSans',sans-serif; color:#fff; background-color:#583f3f; } h1 { margin:0032px; font-size:48px; } h2 { margin:008px8px; font-size:inherit; } section { margin-bottom:16px; padding:16px; border-radius:4px; overflow:hidden; background-color:rgba(255,255,255,.1); } input { position:absolute; left:-9999px; } label { float:left; margin:8px; padding:16px; border-radius:4px; border:solid2pxrgba(255,255,255,.4); background-color:rgba(255,255,255,.2); cursor:pointer; transition:all.1s; } label::before { display:inline; } input:checked+label { border:solid2px#fff; background-color:rgba(255,255,255,.4); box-shadow:0010px#fff; } span { float:left; margin:8px; padding:18px; border-radius:4px; background-color:rgba(0,0,0,.1); } #a:checked~#b:checked~#c:not(:checked)~#d:not(:checked)~#e:not(:checked)~#f:checked~.sum::after { content:'(hooray!)'; }
以上就是css3实现的数字统计游戏的代码,自己做一下玩是不是更有意思,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【实例教程 一款纯css3实现的数字统计游戏】相关文章:
