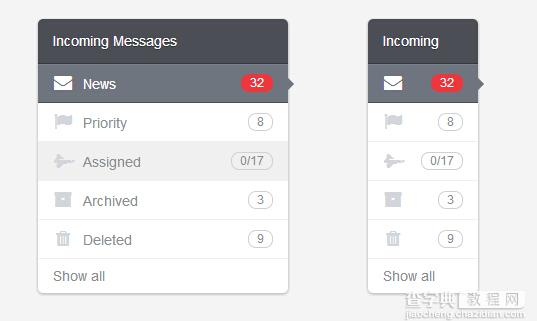
今天给大家分享一款纯css实现的漂亮导航。之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心。还带来图标,效果不错。一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <divclass="l-main"> <divclass="menu"> <headerclass="menu__header"> <h1class="menu__header-title"> IncomingMessages</h1> </header> <divclass="menu__body"> <ulclass="nav"> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-linkis-active"> <iclass="fafa-envelopenav__item-icon"></i><spanclass="nav__item-text">News</span> <spanclass="badgebadge--warning">32</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-flagnav__item-icon"> </i><spanclass="nav__item-text">Priority</span><spanclass="badge">8</span></a> </li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-space-shuttlenav__item-icon"> </i><spanclass="nav__item-text">Assigned</span><spanclass="badge">0/17</span></a> </li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-archivenav__item-icon"> </i><spanclass="nav__item-text">Archived</span><spanclass="badge">3</span></a> </li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-trashnav__item-icon"> </i><spanclass="nav__item-text">Deleted</span><spanclass="badge">9</span></a> </li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><spanclass="nav__item-text"> Showall</span></a></li> </ul> </div> </div> <divclass="menumenu--small"> <headerclass="menu__header"> <h1class="menu__header-title"> Incoming</h1> </header> <divclass="menu__body"> <ulclass="nav"> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-linkis-active"><iclass="fafa-envelopenav__item-icon"> </i><spanclass="badgebadge--warning">32</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-flagnav__item-icon"> </i><spanclass="badge">8</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-space-shuttlenav__item-icon"> </i><spanclass="badge">0/17</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-archivenav__item-icon"> </i><spanclass="badge">3</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><iclass="fafa-trashnav__item-icon"> </i><spanclass="badge">9</span></a></li> <liclass="nav__item"><ahref="http://www.jb51.net"class="nav__item-link"><spanclass="nav__item-text"> Showall</span></a></li> </ul> </div> </div> </div>
css代码:
CSS Code复制内容到剪贴板 body { background:#F4F4F4; font-family:Arial,sans-serif; font-size:14px; font-weight:lighter; } .l-main { width:530px; margin:0auto; } .menu { width:250px; margin:40px; background:#fff; box-shadow:01px4pxrgba(0,0,0,0.3); border-radius:5px; float:left; } .menu__header { background:#4B4F55; border-bottom:1pxsolid#353A40; border-radius:5px5px00; } .menu__header-title { color:#fff; padding:15px; text-shadow:01px0rgba(0,0,0,0.4); } .menu__body { border-radius:005px5px; } .menu--small { width:110px; } .nav { list-style:none; } .nav__item { position:relative; } .nav__item-link { padding:10px15px; text-decoration:none; color:#8B8E93; display:block; border-bottom:1pxsolid#F0F0F0; } .nav__item-link:hover { background:#f0f0f0; } .nav__item-link.is-active { background:#6E757F; color:#fff; border-bottom-color:#4B4F55; box-shadow:01px0#7A828Dinset; } .nav__item-link.is-active:after { content:''; display:block; position:absolute; top:50%; rightright:-6px; margin-top:-6px; border-top:6pxsolidtransparent; border-bottom:6pxsolidtransparent; border-left:6pxsolid#6E757F; } .nav__item-link.is-active.nav__item-icon { color:#fff; } .nav__item:last-child.nav__item-link { border-bottom:none; } .nav__item-icon { color:#D2D5DA; width:20px; text-align:center; font-size:18px; margin-right:10px; } .badge { font-size:12px; padding:2px8px; border:1pxsolid#D1D1D1; border-radius:10px; position:absolute; top:10px; rightright:15px; } .badge--warning { background:#ED373F; border-color:#ED373F; }
以上就是今天分享的一款纯css实现的漂亮导航。谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【一款纯css实现的漂亮导航菜单(也适用于个人中心)】相关文章:
