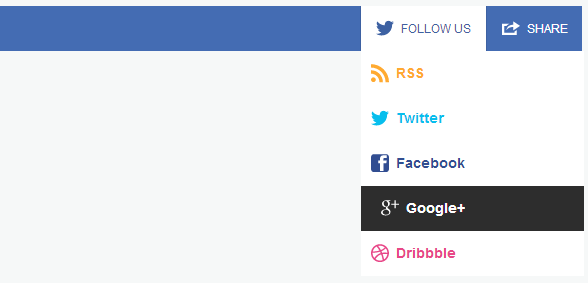
今天要分享的这款菜单是基于CSS3的下拉菜单,功能非常强大,下拉菜单中不仅拥有背景色渐变的菜单项,而且还带有分享按钮的菜单项,为了让菜单更加美观,每一个菜单项都带有非常漂亮的小图标,而且在下拉菜单中还有鼠标滑过缩进的动画特效。

接下来我们来具体解说一下实现这款CSS3下拉菜单原理和过程,代码主要是HTML和CSS。
首先是HTML代码,主要是两部分,左侧的下拉菜单项和右侧的分享按钮菜单,分别用了一个ul li列表:
HTML代码:
XML/HTML Code复制内容到剪贴板 <ulclass=”menu-function”> <li> <ahref=”"title=”">CATEGORIES</a> <ulclass=”dropdown-menucategories”> <li><ahref=”"title=”">Design</a></li> <li><ahref=”"title=”">Freebies</a></li> <li><ahref=”"title=”">Tutorials</a></li> <li><ahref=”"title=”">Coding</a></li> <li><ahref=”"title=”">Inspiration</a></li> <li><ahref=”"title=”">WordPress</a></li> <li><ahref=”"title=”">Resources</a></li> </ul> </li> <li><ahref=”"title=”">SHOP</a></li> <liid=”search”> <ahref=”#search”title=”">SEARCH</a> </li> <liid=”search-hidden”> <inputtype=”text”name=”"id=”"><ahref=”#search-hidden”title=”"></a> </li> </ul> <ulclass=”menu-share”> <li> <ahref=”"title=”">FOLLOWUS</a> <ulclass=”dropdown-menufollow”> <li><ahref=”"title=”">RSS</a></li> <li><ahref=”"title=”">Twitter</a></li> <li><ahref=”"title=”">Facebook</a></li> <li><ahref=”"title=”">Google+</a></li> <li><ahref=”"title=”">Dribbble</a></li> </ul> </li> <li> <ahref=”"title=”">SHARE</a> <ulclass=”dropdown-menushare”> <li><ahref=”"title=”">Facebook</a></li> <li><ahref=”"title=”">Twitter</a></li> <li><ahref=”"title=”">Google+</a></li> </ul> </li> </ul>
这个ul结构支撑了下拉菜单的基本骨架,应该还算普通。
接下来是CSS3代码,是实现这款CSS3下拉菜单的关键:
CSS3代码:
CSS Code复制内容到剪贴板 .page-menu-wrapper>ul>li{ position:relative; float:left; border-left:1pxsolid#3d61a2; border-right:1pxsolid#3d61a2; margin-right:-1px; } .menu-function{ float:left; } .menu-share{ float:rightright; } .page-menu-wrapper>.menu-function>li:first-child{ border-left:none; } .page-menu-wrapper>.menu-share>li:last-child{ border-right:none; } .page-menu-wrappera{ position:relative; display:block; padding:015px; transition:all.3sease-out; } .page-menu-wrapper>ul>li:hover>a{ color:#3d61a2; background-color:#fff; } .page-menu-wrapper>ul>li:hover.dropdown-menu{ display:block; } .dropdown-menu{ display:none; position:absolute; width:260px; font-size:18px; font-weight:bold; text-align:left; background-color:#fff; } .dropdown-menu.categoriesa{ color:#000; } .dropdown-menu.categoriesa:hover{ color:#5bc4be; margin-left:10px; } #search:targeta[href="#search"]{ display:none; } #search:target~#search-hidden{ display:block; } #search-hidden{ display:none; padding:05px; background-color:#fff; } #search-hiddeninput{ border:none; line-height:24px; width:180px; } #search-hiddena{ float:rightright; padding:0; width:20px; height:45px; } #search-hiddena:before{ content:“7d”; left:0; color:#446cb3; } .menu-function>li>a,.menu-share>li>a{ padding-left:40px; } .page-menu-wrappera:before{ position:absolute; left:15px; font-family:‘icomoon’; font-style:normal; speak:none; font-weight:normal; font-smoothing:antialiased; font-size:18px; vertical-align:middle; } .menu-function>li:nth-child(1)>a:before{ content:“e048″; } .menu-function>li:nth-child(2)>a:before{ content:“3b”; } .menu-function>li:nth-child(3)>a:before{ content:“7d”; } .menu-share>li:nth-child(1)>a:before{ content:“e0a2″; } .menu-share>li:nth-child(2)>a:before{ content:“e05b”; } /*follow*/ .dropdown-menu.follow{ width:223px; } .dropdown-menu.followa{ padding-left:35px; font-size:14px; } .dropdown-menu.followa:before{ left:10px; } .dropdown-menu.followli:nth-child(1)a:before{ content:“e0a5″; } .dropdown-menu.followli:nth-child(2)a:before{ content:“e0a2″; } .dropdown-menu.followli:nth-child(3)a:before{ content:“e04c”; } .dropdown-menu.followli:nth-child(4)a:before{ content:“e022″; } .dropdown-menu.followli:nth-child(5)a:before{ content:“e03d”; } .dropdown-menu.followli:nth-child(1)a{ color:#ffaa31; } .dropdown-menu.followli:nth-child(2)a{ color:#07beed; } .dropdown-menu.followli:nth-child(3)a{ color:#314d91; } .dropdown-menu.followli:nth-child(4)a{ color:#2d2d2d; } .dropdown-menu.followli:nth-child(5)a{ color:#e84788; } .dropdown-menu.followli:nth-child(1):hover{ background-color:#ffaa31; } .dropdown-menu.followli:nth-child(2):hover{ background-color:#07beed; } .dropdown-menu.followli:nth-child(3):hover{ background-color:#314d91; } .dropdown-menu.followli:nth-child(4):hover{ background-color:#2d2d2d; } .dropdown-menu.followli:nth-child(5):hover{ background-color:#e84788; } .dropdown-menu.followli:hovera{ color:#fff; margin-left:10px; } .dropdown-menu.share{ width:120px; rightright:0; } .dropdown-menu.sharea{ margin:10px; line-height:26px; font-size:12px; padding-left:20px; border:1pxsolid#cbcbcb; border-radius:2px; color:#4c4c4c; background-color:#efefef; } .dropdown-menu.sharea:hover{ background-color:#fff; } .dropdown-menu.sharelia:before{ font-size:12px; left:5px; } .dropdown-menu.shareli:nth-child(1)a:before{ content:“e04c”; color:#314d91; } .dropdown-menu.shareli:nth-child(2)a:before{ content:“e0a2″; color:#07beed; } .dropdown-menu.shareli:nth-child(3)a:before{ content:“e022″; color:#2d2d2d; } @font-face{ font-family:‘icomoon’; src:url(‘fonts/icomoon.eot’); src:url(‘fonts/icomoon.eot?#iefix’)format(‘embedded-opentype’), url(‘fonts/icomoon.svg#icomoon’)format(‘svg’), url(‘fonts/icomoon.woff’)format(‘woff’), url(‘fonts/icomoon.ttf’)format(‘truetype’); font-weight:normal; font-style:normal; }
这个代码比较复杂,建议下载源码研究。谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【一款CSS3实现多功能下拉菜单(带分享按)的教程】相关文章:
