独行DIV自适应宽度布局CSS实例与扩大应用范围DIVCSS5先给大家介绍独立一列自适应宽度,也就是单独一行宽度自适应DIV的布局。通过DIV CSS实例CSS自适应宽度布局方法,再过常见用处介绍充分掌握自适应独占一行一列的布局技巧。
关键点:自适应,这个时候就不能使用固定的CSS宽度值,这个时候就只能使用百分比的宽度表达宽度。
关键代码:width:?% 以百分比为单位的百分比值,自然对象会根据设置百分比自动计算该对象宽度。
实例CSS代码:
.box{ width:60%; height:80px; border:1px solid #F00; margin:0 auto}
说明:这里设置宽度为60%,为了便于观察到效果,所以给予设置高度和红色边框,因为考虑到独立设置一个DIV盒子一般居中的,所以设置margin:0 auto
完整的HTML源代码(包括HTML和CSS):
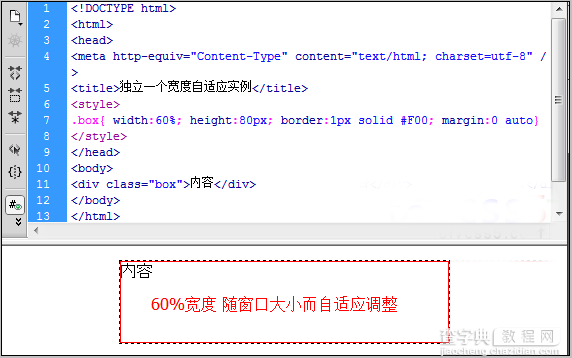
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>独立一个宽度自适应实例</title>
<style>
.box{ width:60%; height:80px; border:1px solid #F00; margin:0 auto}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
实例效果截图:

以上是独立一行自适应宽度完整实例。
DIVCSS5扩展思维认识:
1、在一般网页布局中,一般主体内容都是固定宽度,所以具体设置宽度都是按照美工图确定获得,但有时也不排除宽度是自适应的这个时候就不能设置固定宽度样式。
2、在局部DIV CSS布局中,因为对最外层都设置具体宽度,而独行的子级有时就不需要设置宽度样式,这样默认DIV宽度就是100%,假如一个对象设置宽度固定后,而子集不设置宽度而设置paddding-left或padding-right(或者两个都设置)这个时候浏览器解释呈现这个子集DIV宽度依然会非常智能地用总宽度去减去padding占用宽度。一般情况布局局部时,独行一列的DIV只要不使用浮动都可以不用设置具体宽度或百分比宽度,因为浏览器都会根据此层父级而智能处理宽度。
【独行DIV自适应宽度布局CSS实例与应用范围】相关文章:
