Web页面布局方式小结
摘要:1、元素漂移把一个元素从页面流中移走,漂移到某个方向,其它块元素会置于这个元素下面,当有内联元素注入其他块元素时,内联元素会环绕着这个元素#...
1、元素漂移
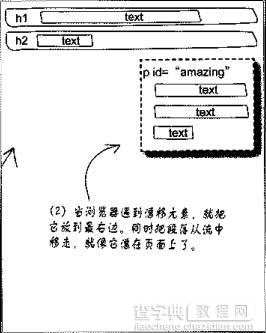
把一个元素从页面流中移走,漂移到某个方向,其它块元素会置于这个元素下面,当有内联元素注入其他块元素时,内联元素会环绕着这个元素
#amazing{
width: 200px;
float: right;
}
如图:

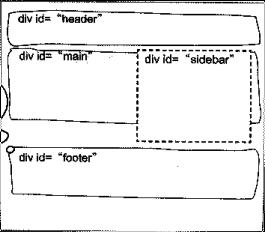
如果其他元素要避开这个元素
#footer{
clear: both;
}
如图:

2、冻结布局
元素还保留在页面流中,锁定这个元素,冻结在页面上,不论放大还是缩小窗口,这个元素的大小不变
#allcontent{
width: 800px;
}
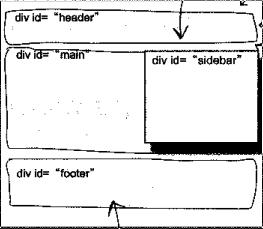
如图:


3、凝胶物布局
锁定页面中内容区的宽度,把它放置在浏览器中央
#allcontent{
width: 800px;
margin-left: auto;
margin-right: auto;
}
如图:

4、绝对布局
把一个元素从页面流中移走,并漂浮固定在页面的某个位置。
#sidebar{
position: absolute;
top: 128px;
right: 480px;
}
如图:

5、固定布局
把一个元素从页面流中移走,并漂浮固定在窗口的某个位置。
#coupon{
position: fixed;
top: 300px;
left: 100px;
}
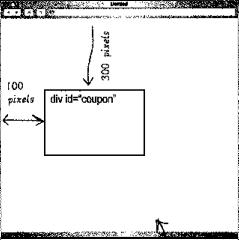
如图:

6、相对布局
元素还保留在页面流中,但在页面显示之前把元素偏移到指定的位置,原来的位置因为还在流中,所以不会被其他元素占位。
.beanheading img{
position: relative;
right:120px;
}
如图:

【Web页面布局方式小结】相关文章:
