CSS中height和width在IE和其他浏览器中的区别图文详解
摘要:IE8的width=border-left+padding-left+内容宽度+padding-right+border-right;IE8...
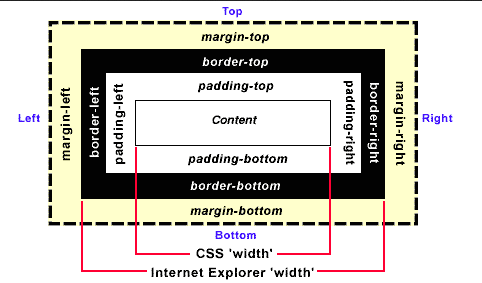
IE8的width=border-left+padding-left+内容宽度+padding-right+border-right;
IE8的height=border-top+padding-top+内容高度+padding-bottom+border-bottom;
w3c规定的width=内容宽度;
w3c规定的height=内容高度;

这样有可能导致不同浏览器下获取的width或height的值不同,幸好jquery提供了另外两个方法,
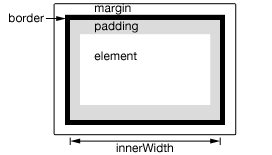
innerWidth():padding-left+内容宽度+padding-right;

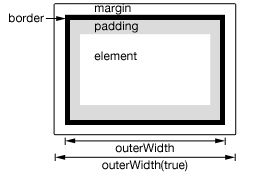
outerWidth():border-left+padding-left+内容宽度+padding-right+border-right;
outerWidth(true):margin-left+border-left+padding-left+内容宽度+padding-right+border-right+margin-right;

height同理
【CSS中height和width在IE和其他浏览器中的区别图文详解】相关文章:
★ CSS样式表详解
