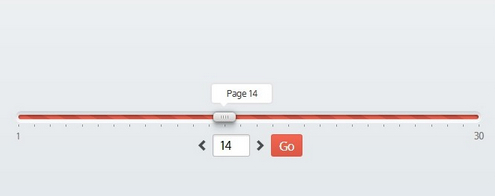
今天我要向大家分享一款很特别的CSS3分页插件,这款分页插件不仅可以点击分页按钮来实现分页,而且可以滑动滑杆来实现任意页面的跳转,看看都非常酷,很适合一些个性化的个人网站使用,当然,这款分页插件也适合ajax翻页,效果都挺不错的。先来看看效果图:

怎么样,还挺酷的吧。
当然你也可以在这里查看插件的DEMO演示。
接下来我们来分享一下源码的实现思路,这里用到了jQuery UI框架,这么酷的滑杆是靠它实现的,不然,写的累死。。
首先是HTML代码:
<div></div>
<form action="#">
<label for="pageInput">
Page number you'd like to go to. (Max of 30)
</label>
<a
class="pagePrev pageSkip"
href="#?page=6"
title="Previous Page (6)">Previous Page</a>
<input id="pageInput"
type="text" maxlength="3" placeholder="#">
<a
class="pageNext pageSkip"
href="#?page=8"
title="Next Page (8)">Next Page</a>
<button
title="Go to chosen page of results">Go</button>
</form>
这里我们看到,先是定义了滑杆的区域,然后是两个分页按钮,可以向前翻和向后翻,最后是一个任意页跳转的页码输入框和一个按钮。
别看这个滑杆很漂亮,会很难实现,其实利用jQuery UI这个东西非常简单。
接下来看看CSS代码:
前后翻页按钮:
.pageSkip {
display: inline-block;
background: transparent url('css/monotone_arrow_left_small.png') no-repeat -10px -10px;
text-indent: -999em;
background-size: 40px;
opacity: 0.7;
vertical-align: middle;
width: 20px;
height: 20px;
}
.pageNext {
background-image: url('css/monotone_arrow_right.png');
}
很遗憾,利用了两张箭头图片作为背景,不过,效果也还可以。
然后是输入框:
.pageNumber {
position: relative;
top: -38px;
left: 50%;
font-size: 12px;
color: #333;
width: 60px;
display: block;
text-align: center;
margin-left: -17px;
background: white;
padding: 5px 10px;
border-radius: 3px;
box-shadow: 0 0 5px rgba(151, 38, 20, 0.15);
}
.pageNumber:after {
content: " ";
display: block;
position: absolute;
width: 0;
height: 0;
top: 24px;
border: 6px solid transparent;
border-top-color: white;
}
然后是滑杆的背景,利用了CSS3线性渐变属性:
.ui-slider-horizontal {
width: 60%;
height: 6px;
top: 0px;
margin: 0px 10px 2px;
border-radius: 6px;
position: relative;
display: inline-block;
background: #F46652;
background-image: repeating-linear-gradient(28deg, transparent, transparent 10px, #dd5846 10px, #dd5846 20px);
box-shadow: inset 0 2px 5px rgba(0, 0, 0, 0.4);
}
.ui-slider-horizontal:before {
content: " ";
position: absolute;
width: auto;
height: 16px;
top: -5px;
left: -4px;
right: -4px;
border-radius: 10px;
z-index: -1;
background: linear-gradient(rgba(0, 0, 0, 0.1) 0%, rgba(255, 255, 255, 0.8) 90%);
}
.ui-slider.long .ui-slider-handle {
height: 12px;
width: 30px;
background: #f1f1f1;
display: block;
position: absolute;
border-radius: 50px;
margin-top: -3px;
margin-left: -15px;
text-decoration: none;
background: #f5f5f5;
background: linear-gradient(#f5f5f5 0%, #cccccc 100%);
box-shadow: 0 0 10px 0px rgba(0, 0, 0, 0.35), 0 0 2px 1px rgba(0, 0, 0, 0.15), 0 3px 3px rgba(0, 0, 0, 0.2), 0 7px 5px rgba(0, 0, 0, 0.1), 0 11px 10px rgba(0, 0, 0, 0.1);
}
.ui-slider.long .ui-slider-handle::before,
.ui-slider.long .ui-slider-handle::after {
content: " ";
width: 2px;
height: 40%;
position: absolute;
background: transparent;
border-radius: 0px;
box-shadow: -1px 0px 0px rgba(255, 255, 255, 0.8), 1px 0px 0px rgba(255, 255, 255, 0.8), 2px 0 0 rgba(0, 0, 0, 0.3), 1px 0 0 rgba(0, 0, 0, 0.3) inset;
}
.ui-slider.long .ui-slider-handle::before {
left: 10px;
top: 30%;
}
.ui-slider.long .ui-slider-handle::after {
right: 12px;
top: 30%;
}
@media (max-width: 550px) {
.pagination {
width: auto;
}
.pageForm {
display: block;
margin-top: 20px;
}
.pageInput {
margin: 0;
}
.pageSlider {
width: 260px;
margin: 0 15px;
}
}
最后是js,这是用来实现翻页逻辑的,来看看:
$(document).ready( function() {
var pagesMax = 30;
var pagesMin = 1;
var startPage = 7;
var url = "<a href="http://yoe.com/results?page={{1">http://yoe.com/results?page={{1</a>}}";
$('.pagination .pageSlider').slider({
value: startPage, max: pagesMax, min: pagesMin,
animate: true,
create: function( event, ui ) {
$('.pagination .pageSlider .ui-slider-handle').attr({
"aria-valuenow": startPage,
"aria-valuetext": "Page " + startPage,
"role": "slider",
"aria-valuemin": pagesMin,
"aria-valuemax": pagesMax,
"aria-describedby": "pageSliderDescription"
});
$('.pagination .pageInput').val( startPage );
}
}).on( 'slide', function(event,ui) {
// let user skip 10 pages with keyboard ;)
if( event.metaKey || event.ctrlKey ) {
if( ui.value > $(this).slider('value') ) {
if( ui.value+9 < pagesMax ) { ui.value+=9; }
else { ui.value=pagesMax }
$(this).slider('value',ui.value);
} else {
if( ui.value-9 > pagesMin ) { ui.value-=9; }
else { ui.value=pagesMin }
$(this).slider('value',ui.value);
}
event.preventDefault();
}
$('.pagination .pageNumber span').text( ui.value );
$('.pagination .pageInput').val( ui.value );
}).on('slidechange', function(event, ui) {
$('.pagination .pageNumber')
.attr('role','alert')
.find('span')
.text( ui.value );
$('.pagination .pageInput').val( ui.value );
$('.pagination .pageSlider .ui-slider-handle').attr({
"aria-valuenow": ui.value,
"aria-valuetext": "Page " + ui.value
});
});
$('.pagination.pageSlider.ui-slider-handle').on('keyup',function(e){
if(e.which==13){
varcurPage=$('.pagination.pageSlider').slider('value');
alert('wewouldnowsendyouto:'+url.replace(/{{.}}/,curPage));
}
});
$('.pagination.pageInput').on('change',function(e){
$('.pagination.pageSlider').slider('value',$(this).val());
});
vartmr;
$('.pageSkip').on('click',function(e){
e.preventDefault();
var$this=$(this);
if($this.hasClass('pageNext')){
varcurPage=$('.pagination.pageSlider').slider('value')+1;
}elseif($this.hasClass('pagePrev')){
varcurPage=$('.pagination.pageSlider').slider('value')-1;
}
$('.pagination.pageSlider').slider('value',curPage);
clearTimeout(tmr);
tmr=setTimeout(function(){
alert('wewouldnowsendyouto:'+url.replace(/{{.}}/,curPage));
},1000);
});
functionsliderPips(min,max){
varpips=max-min;
var$pagination=$('.pagination.pageSlider');
for(i=0;i<=pips;i++){
vars=$('<spanclass="pagePip"/>').css({
left:''+(100/pips)*i+'%'
});
$pagination.append(s);
}
varminPip=$('<spanclass="pageMinPip">'+min+'</span>');
varmaxPip=$('<spanclass="pageMaxPip">'+max+'</span>');
$pagination.prepend(minPip,maxPip);
};
sliderPips(pagesMin,pagesMax);
functionsliderLabel(){
$('.pagination.ui-slider-handle').append(
'<spanclass="pageNumber">Page<span>'+
$('.pagination.pageSlider').slider('value')+
'</span></span>');
};
sliderLabel();
$('.pagination.pageButton').on('click',function(e){
e.preventDefault();
varcurPage=$('.pagination.pageSlider').slider('value');
alert('wewouldnowsendyouto:'+
url.replace(/{{.}}/,curPage));
});
});
【css3实现可滑动跳转的分页插件示例】相关文章:
