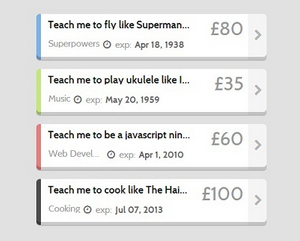
今天我们来分享一款利用纯CSS3实现的3D按钮,这款按钮的一个特点是有彩色的边线,这让整个按钮显得比较多姿多彩,没那么枯燥无趣。本文不仅可以让大家看到演示效果,而且我们把制作教程也分享出来,首先来看看效果图:

HTML代码
<button>
<div>
<header>Teach me to fly like Superman and woo Lois Lane</header>
<div><em>Superpowers</em> <i></i> exp: <span>Apr 18, 1938</span></div>
<p>£80</p>
<i></i>
</div>
</button></p> <p> <button>
<div>
<header>Teach me to play ukulele like Israel Kamakawiwo'ole</header>
<div><em>Music</em> <i></i> exp: <span>May 20, 1959</span></div>
<p>£35</p>
<i></i>
</div>
</button></p> <p> <button>
<div>
<header>Teach me to be a javascript ninja like Mr Doob</header>
<div><em>Web Development</em> <i></i> exp: <span>Apr 1, 2010</span></div>
<p>£60</p>
<i></i>
</div>
</button></p> <p> <button>
<div>
<header>Teach me to cook like The Hairy Bikers</header>
<div><em>Cooking</em> <i></i> exp: <span>Jul 07, 2013</span></div>
<p>£100</p>
<i></i>
</div>
</button>
可以看到,HTML代码的结构也非常清楚,没有HTML5的元素,一个button和几个div元素而已。
这里我们定义了4个按钮,就像效果图上一样,每一个按钮都有不同颜色的边线,具体我们会在CSS代码中实现3D效果和边线效果。
接下来是CSS代码,先对所有的button进行统一样式的渲染:
button {
display: block;
float: left;
margin: 0 0 1rem 0;
padding: 0;
border: 0;
height: 5rem;
width: 25rem;
border-radius: 0.4rem;
position: relative;
background: transparent;
outline: none;
}</p> <p>button .wrapper {
display: block;
float: left;
background: #fff;
border: 0;
height: 5rem;
width: 25rem;
border-radius: 0.4rem;
position: relative;
box-shadow: inset 0 -0.3rem 0 0 rgba(0, 0, 0, 0.2), 0 0.1rem 0 0 rgba(0, 0, 0, 0.2);
transition: height 0.08s, margin 0.08s, box-shadow 0.08s, background 0.08s;
background: -moz-linear-gradient(0deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button .wrapper:hover {
background: -moz-linear-gradient(0deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button .wrapper:active {
margin-top: 0.3rem;
height: 4.7rem;
box-shadow: none;
}
大家可以看到,所有按钮的基本外观就出来了,包括3D的效果。
然后就是对每个按钮的边线颜色以及鼠标滑过和按钮按下的样式进行定义:
button.blue .wrapper {
background: -moz-linear-gradient(0deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.blue .wrapper:hover {
background: -moz-linear-gradient(0deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}</p> <p>button.green .wrapper {
background: -moz-linear-gradient(0deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.green .wrapper:hover {
background: -moz-linear-gradient(0deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}</p> <p>button.red .wrapper {
background: -moz-linear-gradient(0deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.red .wrapper:hover {
background: -moz-linear-gradient(0deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
【css3制作彩色边线3d立体按钮的示例(css3按钮)】相关文章:
