Firefox中A元素包含Select时点击Select不能选择option bug
摘要:这是在使用京东的一个日期组件时碰到的bug,重现bug的代码精简如下仅Firefox中A元素包含Select时点击Select不能选择opt...
这是在使用京东的一个日期组件时碰到的bug,重现bug的代码精简如下
<!DOCTYPE HTML>
<html>
<head>
<title> 仅Firefox中A元素包含Select时点击Select不能选择option </title>
</head>
<body>
<a href="javascript:void 0"><select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select></a>
</body>
</html>
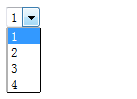
代码很简单,元素A包含了一个Select,在Firefox中打开该页面,点击select,第一次出现下拉的option。第二次以后再点击,则不会出现option选项。甚是奇怪。

最后为了保证每次点击select,都能正常弹出option,可以把元素A去掉,或把元素A换成SPAN。
测试Firefox版本:24
【Firefox中A元素包含Select时点击Select不能选择option bug】相关文章:
