
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<title>163邮箱tab</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.dvTab
{
font-family: 'Microsoft Yahei',verdana;
font-size:14px;
height: 36px;
position: absolute;
left: 0px;
width: 100%;
top: 52px;
}
.menu
{
margin-left:12px;
color: rgb(106, 106, 106);
}
.tab
{
list-style-type:none;
float:left;
margin-right: -1px;
border:solid 1px #B9C4CF;
width:91px;
background: -moz-linear-gradient(center top , rgb(254, 255, 255), rgb(218, 232, 246)) repeat scroll 0% 0% transparent;
background-color:#EBF3FA;
height:23px;
line-height:23px;
text-align: center;
padding: 5px 20px 4px 8px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
text-overflow: ellipsis;
}
.dv
{
width: 100%;
height:4px;
line-height:4px;
background-color:#135AA4;
position:absolute;
left:0;
top:33px;
}
.activeTab
{
color:#fff;
border-color:#135AA4;
background-color:#135AA4;
background: -moz-linear-gradient(center top , rgb(25, 111, 198), rgb(19, 91, 165)) repeat scroll 0% 0% transparent;
}
</style>
</head>
<body>
<div>
<ul>
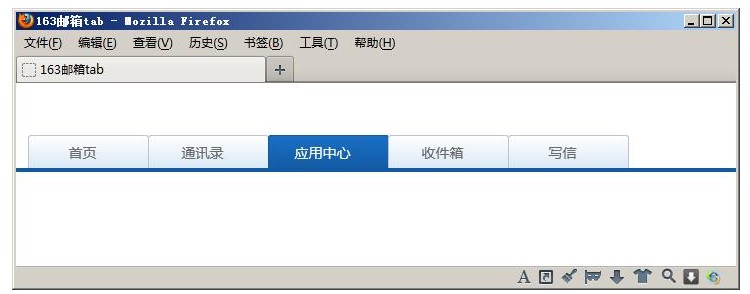
<li >首页</li>
<li >通讯录</li>
<li >应用中心</li>
<li >收件箱</li>
<li >写信</li>
</ul>
<div></div>
</div>
</body>
</html>
【css实现tab效果仿163邮箱样式】相关文章:
