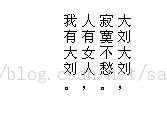
在word、excel中可以轻松的实现文字竖排的形式,但是在html页面中呢?现今我有了这种需要,我想要的效果如下:

这不是被美工嵌在的文字,而是通过div加上的,该当如何来实现此功能呢?
别告诉我里面弄俩div,每个div宽度与字体一样,一个div一列,这样或许能实现,但太低端了,不是我们技术迷应该追求的,也不是应该提倡的。问过美工和另一位资深(猜想)开发者,他们都不太清楚如何实现。很正常,因为这个功能不常用到,很少有人会关注到。我心中却坚信,html+css不会连这样的简单功能都没有,怀着这样的信念,我开始了多次百度查找,发现css中确实有那么个属性是管这个的。
writing-mode属性
语法:writing-mode:lr-tb或writing-mode:tb-rl
参数:
1、lr-tb:从左向右,从上往下
2、tb-rl:从上往下,从右向左
测试代码:
[code]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<style type="text/css">
div{width:100px;height:80px;writing-mode:tb-rl;}
</style>
<title>无标题文档</title>
</head>
<body>
<div>大刘大刘,寂寞不愁。人有女人,我有大刘。</div>
</body>
</html>
效果:

可以看到文字确实是竖排了,但整体上却是从右向左排列了,这个跟中国古人用毛笔写字类似,可能不太符合当代人的习惯。
网上还有一种情况,就是模拟竖排,使用ul和li列表的形式来解决。代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<style type="text/css">
ul{width:100px;height:80px;overflow:hidden;list-style:none;}
ul li{float:right;display:inline;margin-left:4px;width:14px;height:100px;font-size:14px;word-wrap:break-word;word-break:nomal;}
</style>
<title>无标题文档</title>
</head>
<body>
<ul>
<li>大刘大刘,</li>
<li>寂寞不愁。</li>
<li>人有女人,</li>
<li>我有大刘。</li>
</ul>
</body>
</html>
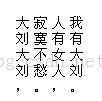
效果:

可以看到,效果是一样的。但依然是从右往左排列。怎么解决这个问题呢?这个就简单了,把float:right改成float:left不就完了。请看效果:

在内外围各控制一下边距,这个问题就得到完美解决了。
【css实现文字竖排效果示例代码】相关文章:
