
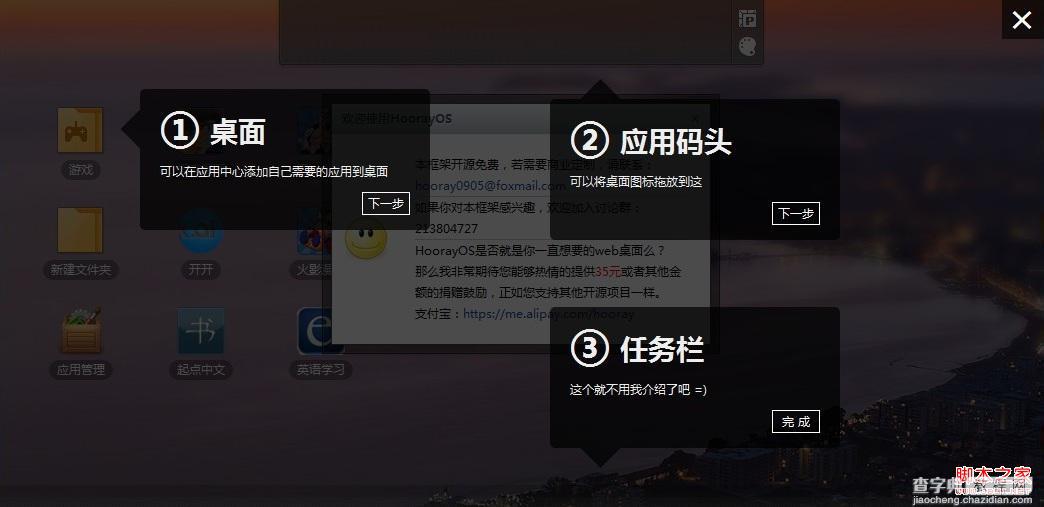
整体效果展示
这类新手提示的插件还真是少,无奈之下自己写了一个,不带任何图片,完全css实现。因为考虑到功能比较特殊,使用不会太频繁,就没写成插件的模式,所有都是写死的,可以看下HTML代码结构
<div>
<a href="###" title="关闭新手帮助">×</a>
<div id="step1" step="1">
<b></b>
<p>
<span>①</span><span>注册登录</span>
点这里,点这里,点这里
<a href="###">下一步</a>
</p>
</div>
<div id="step2" step="2">
<b></b>
<p>
<span>②</span><span>商品分类</span>
看到了么?看到了么?看到了么?
<a href="###">下一步</a>
</p>
</div>
<div id="step3" step="3">
<b></b>
<p>
<span>③</span><span>搜索框</span>
这个就不用我介绍了吧 =)
<a href="###"> 完 成 </a>
</p>
</div>
</div>
重点看下每一步的html代码结构
<div id="step1" step="1">
<b></b>
<p>
<span>①</span><span>注册登录</span>
点这里,点这里,点这里
<a href="###">下一步</a>
</p>
</div>
如果要新增加一步,就把这段复制,然后把其中修改其中的内容即可,但要确保step参数的顺序必须是正序,然后id的后缀值也是要正序,与step一样,剩下就是修改窗口top、left的布局以及箭头的top、left布局。
还有一点,箭头可以设置方向,样式分别为:jt_top、jt_bottom、jt_left、jt_right。
介绍就这么多了,剩下的就是css和js代码,我就不多说了,大家自己看吧
*{margin:0;padding:0}
form,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,p{list-style:none outside none}
a{text-decoration:none;color:#ccc;outline:none}
a:hover{text-decoration:none}
a img{border:none}
.fr{float:right}
.fl{float:left}
.disn{display:none}
html{height:100%;overflow:hidden;-moz-user-select:none;-khtml-user-select:none;user-select:none}
body{font:12px/1.8 5FAE8F6F96C59ED1,5B8B4F53;background:url(bg.png)}
.help{position:absolute;z-index:5555;width:100%;height:100%;background:none rgba(0, 0, 0, 0.7);display:none}
.help .close{float:right;font-size:40px;color:#fff;width:40px;height:40px;line-height:36px;text-align:center;background:none}
.help .close:hover{background:none rgba(0, 0, 0, 0.7)}
.help .step{position:absolute;color:#eee;padding:0 20px 15px;background:none rgba(0, 0, 0, 0.7);border-radius:5px;display:none}
.help .step .jt{font-size:0;height:0;border:20px solid rgba(0, 0, 0, 0);position:absolute}
.help .step .jt_left{border-right:20px solid rgba(0, 0, 0, 0.7)}
.help .step .jt_right{border-left:20px solid rgba(0, 0, 0, 0.7)}
.help .step .jt_top{border-bottom:20px solid rgba(0, 0, 0, 0.7)}
.help .step .jt_bottom{border-top:20px solid rgba(0, 0, 0, 0.7)}
.help .step .h1{font-size:40px;font-weight:bold}
.help .step .h2{font-size:28px;font-weight:bold;padding-left:10px}
.help .step .next,
.help .step .over{border:1px solid #fff;color:#fff;padding:0 5px;float:right;margin-top:10px}
.help .step .next:hover,
.help .step .over:hover{background:none rgba(50, 50, 50, 0.7)}
$(function(){
$('.help').show();
$('#step1').show();
$('.close').on('click',function(){
$('.step').hide();
$('.help').hide();
});
$('.next').on('click',function(){
var obj = $(this).parents('.step');
var step = obj.attr('step');
obj.hide();
$('#step'+(parseInt(step)+1)).show();
});
$('.over').on('click',function(){
$(this).parents('.step').hide();
$('.help').hide();
});
});
下载地址:点击下载
【纯css实现首次登入的新手帮助提示功能】相关文章:
★ 实现div垂直居中的display:table-cell方法示例介绍
