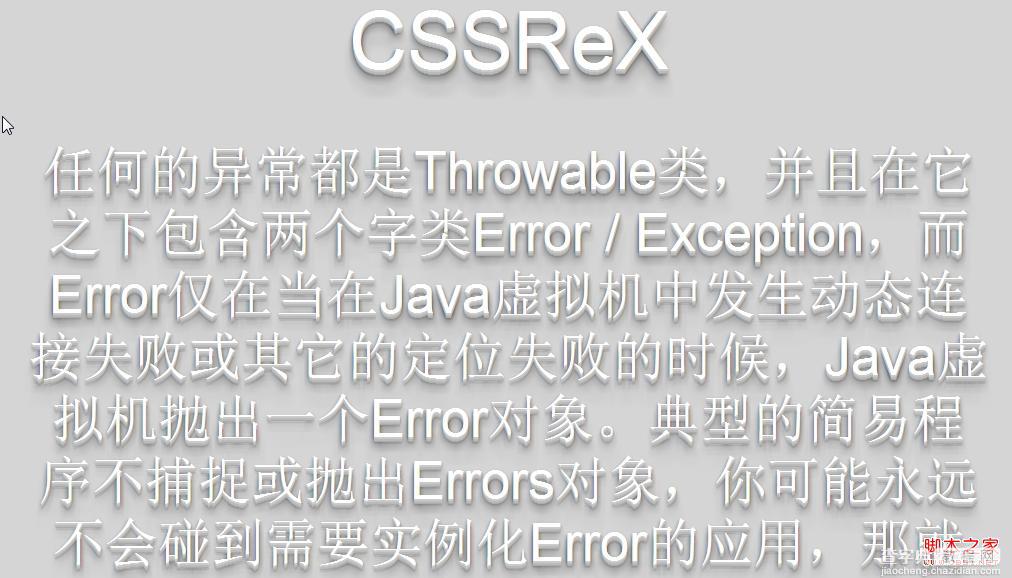
效果图如下:

源码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> CSSReX | Drop Shadow with CSS3 </title>
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
</head>
<body>
<div id="wrapper">
<h1>CSSReX</h1>
<p>任何的异常都是Throwable类,并且在它之下包含两个字类Error / Exception,而Error仅在当在Java虚拟机中发生动态连接失败或其它的定位失败的时候,Java虚拟机抛出一个Error对象。典型的简易程序不捕捉或抛出Errors对象,你可能永远不会碰到需要实例化Error的应用,那就让我们关心一下Exception。
Unchecked Exception.:包括 Error与RuntimeException. 这类异常都是RuntimeException的子类。
Checked Exception:除了Error与RuntimeException,其他剩下的异常. 这类异常都是Exception的子类 。在编译时在语法上必须处理的异常,因此必须在语法上以try..catch加以处理;</p>
</div><>
</body>
</html>
style.css:
body{
background:#d5d5d5;
}
#wrapper{
width:960px;
min-height:500px;
padding:50px 10px 0 10px;
margin:0 auto;
text-align:center;
}
#wrapper h1{
font:normal 60pt Arial;
color:#FFFFFF;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
#wrapper p{
font:normal 40pt Arial;
color:#FFFFFF;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
【css3一款3D字体带阴影效果的实现步骤】相关文章:
