一句代码解决css ie8兼容性问题
摘要:由于家里用的是IE8,在公司测试好的页面回家却会有一些问题发生,所以在网上寻找了一下解决办法,加几行代码就可以让访问的IE8自动调用IE7的...
由于家里用的是IE8,在公司测试好的页面回家却会有一些问题发生,所以在网上寻找了一下解决办法,加几行代码就可以让访问的IE8自动调用IE7的渲染模式,这样可以保证最大的兼容性,原文如下,经测试好用,推荐给大家:
只需要在页面中加入如下HTTP meta-tag:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
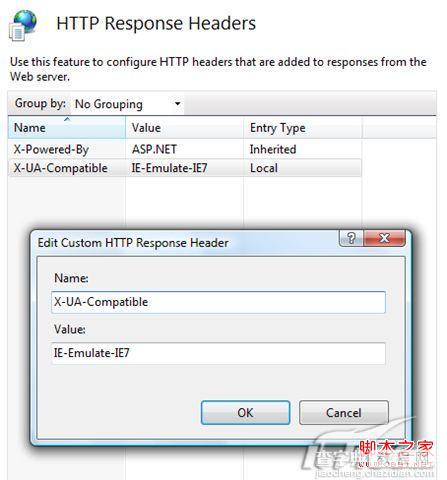
还有一种方法是针对整个网站的,在IIS中加入如下描述符就可以有相同的效果,当然这么做范围更广。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=EmulateIE7">
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
或者你还可以使用IIS admin tool来定义,更为简单。

【一句代码解决css ie8兼容性问题】相关文章:
★ div ul li 嵌套后如何解决增加多个li后DIV高度自适应问题
