关于阴影这个效果,IE和W3C都有实现的代码,但效果却不统一(以W3C的效果为主)。
W3C实现代码:box-shadow: 水平偏移 垂直偏移 阴影模糊值 阴影外延值 insert(是否内阴影);
IE的阴影实现代码:progid:DXImageTransform.Microsoft.Shadow(color=颜色, direction=角度, strength=阴影强度);
但IE的阴影看起来有点恶心,而且还不可以设置模糊值。可以点击这里查看
所以,要想效果跟W3C的效果接近,可以利用IE滤镜的模糊效果达到
IE的模糊效果实现代码:filter:progid:DXImageTransform.Microsoft.Blur(pixelradius=7);
实现原理是新建一个层,加模糊效果作为阴影,实现如下:
外阴影:
.outer{
position:relative;
font-size:0;
width:182px;
height:137px;
margin:0 0 50px 5px;
}
.outer .w3cShadow {
position:relative;
border:1px solid #000;
box-shadow: 0 0 10px #000000;
}
.outer .ieShadow{
display:none;
display:block9;
background:#0009;
/* ie78 通过定位自适应宽高 */
position:absolute;
left:-5px;
top:-5px;
right:5px;
bottom:5px;
/* ie6 需要指定宽高 */
_width:182px;
_height:137px;
filter:progid:dXImageTransform.Microsoft.blur(pixelradius=5);
/* for ie8 标准模式 */
-ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=5)";
}
<div>
<div><></div>
<div>
<img src="../images/rose.jpg" width="180" height="135">
</div>
</div>
效果图:

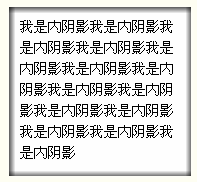
内阴影:
.inner{
position:relative;
width:182px;
font-size:14px;
margin:0 0 50px 5px;
}
.inner .w3cShadow {
position:relative;
background:#0009;
padding:10px;
border:1px solid #000;
box-shadow: 0 0 10px #000000 inset;
}
.inner .ieShadow{
display:none;
display:block9;
background:#fff9;
/* ie78 通过定位自适应宽高 */
position:absolute;
left:-5px;
top:-5px;
right:5px;
bottom:5px;
/* ie6 需要指定宽高 */
_left:-15px;
_width:180px;
_height:132px;
filter:progid:dXImageTransform.Microsoft.blur(pixelradius=5);
/* for ie8 标准模式 */
-ms-filter:"progid:DXImageTransform.Microsoft.Blur(pixelradius=5)";
}
.inner .content{
position:relative;
z-index:1;
}
<div>
<div>
<div><></div>
<div>
我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影我是内阴影
</div>
</div>
</div>
效果图:

【兼容ie的内阴影和外阴影实现效果及测试代码】相关文章:
