text-fill-color打造镂空文字:
代码
CSS Code复制内容到剪贴板 -webkit-text-fill-color:transparent; -webkit-text-stroke:1px#000;
效果

text-stroke-color透明值让文字更柔和:
代码
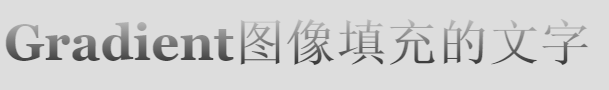
CSS Code复制内容到剪贴板 background-image:-webkit-linear-gradient(#eee,#000); -webkit-background-clip:text; -webkit-text-fill-color:transparent;
效果1

代码
CSS Code复制内容到剪贴板 background-image:-webkit-linear-gradient(#eee,#000); -webkit-background-clip:text; -webkit-text-fill-color:transparent; -webkit-text-stroke:1pxtransparent;
效果2

对比你会发现效果2中的文字比效果1更柔和一点
text-shadow文字阴影
语法:
CSS Code复制内容到剪贴板 box-reflect:none|[<length>{2,3}&&<color>?][,<length>{2,3}&&<color>?]*
我们来实现一个有阴影的文本示例:
代码
CSS Code复制内容到剪贴板 text-shadow:2px2px0#000;
效果

text-shadow有3个length参数,第1个表示水平偏移,第2个表示垂直偏移,第3个表示模糊(可选)
柔和一点的文字阴影:
代码
CSS Code复制内容到剪贴板 text-shadow:1px1px5px#000;
效果

多重阴影:
代码
CSS Code复制内容到剪贴板 text-shadow:1px1px5px#000;
效果

【CSS3中文字镂空、透明值、阴影效果设置示例小结】相关文章:
