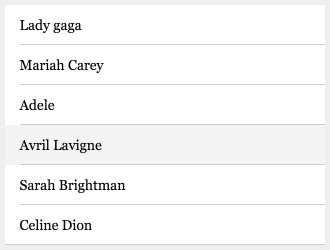
比如这里最终需求如下:

html代码:
XML/HTML Code复制内容到剪贴板 <ulclass="demo"> <li>Ladygaga</li> <li>MariahCarey</li> <li>Adele</li> <li>AvrilLavigne</li> <li>SarahBrightman</li> <li>CelineDion</li> </ul>
方案一:
使用伪元素制作一个变宽,并定位在底部。
CSS代码:
CSS Code复制内容到剪贴板 .demoli{ padding-left:15px; line-height:40px; } .demoli::after{ position:absolute; rightright:0; bottombottom:0; left:0; border-bottom:1pxsolid#ccc; content:"020"; } .demoli:not(:last-child)::after{ left:15px; } .demoli:hover{ background-color:#f3f3f3; }
方案二:
so cool,使用背景图像(注意是图像)渐变,代码瞬间少了许多。(原文用background,我这里改回background-image方便理解)
CSS Code复制内容到剪贴板 .demoli{ padding-left:15px; line-height:40px; background-image:linear-gradient(transparent39px,#ccc39px,#ccc)no-repeat; } .demoli:not(:last-child){ background-position:15px; } .demoli:hover{ background-color:#f3f3f3; }
方案三:
在第三种的基础上使用了background-origin
background-origin: border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box:从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像。
所以我们可以利用padding-box和content-box解析不同的背景图像(注意是图像)开始区域。来实现,代码如下:
CSS Code复制内容到剪贴板 .demoli{ padding-left:15px; line-height:40px; background-image:linear-gradient(transparent39px,#ccc39px,#ccc)no-repeat; background-origin:padding-box;/*background-origin默认值,可不写,我只是为了跟下面对比而已*/ } .demoli:not(:last-child){ background-origin:content-box; } .demoli:hover{ background-color:#f3f3f3; }
【CSS制作边框效果的技巧总结】相关文章:
★ CSS编写小技巧
