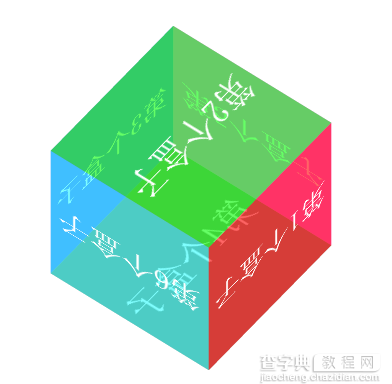
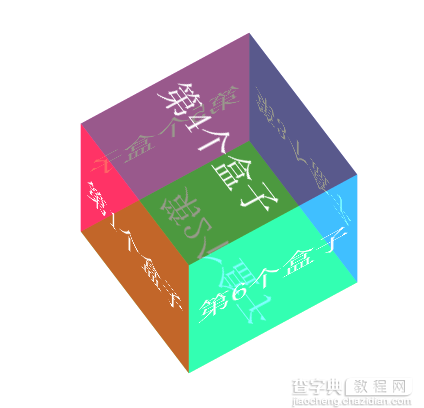
静态效果图如下:


示例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* { margin: 0; padding: 0}
ul {list-style: none;}
ul {
width: 200px;
height: 200px;
margin: 200px auto;
position: relative;
transition: all 6s;
/*6秒时间转变*/
transform-style: preserve-3d;
/*放在父盒子内*/
}
ul li {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 200px;
font-size: 40px;
color: #fff;
}
li:nth-child(1){
transform: rotateX(0deg) translateZ(100px);
/*translateZ是为了让立方体出现形状*/
background-color: rgba(255, 0, 0, 0.6);
}
li:nth-child(2){
transform: rotateX(-90deg) translateZ(100px);
background-color: rgba( 0, 255,0, 0.6);
}
li:nth-child(3){
transform: rotateX(-180deg) translateZ(100px);
background-color: rgba(0,0,255,0.5);
}
li:nth-child(4){
transform: rotateX(-270deg) translateZ(100px);
background-color: rgba(50,50,25,0.5);
}
li:nth-child(5){
transform: rotateY(-90deg) translateZ(100px);
background-color: rgba(255,0,255,0.5);
}
li:nth-child(6){
transform: rotateY(90deg) translateZ(100px);
background-color: rgba(0,255,255,0.5);
}
ul:hover{
transform :rotateX(360deg) rotateY(360deg);
}
</style>
</head>
<body>
<ul>
<li>第1个盒子</li>
<li>第2个盒子</li>
<li>第3个盒子</li>
<li>第4个盒子</li>
<li>第5个盒子</li>
<li>第6个盒子</li>
</ul>
</body>
</html>
总结
以上就是利用CSS实现立方体效果的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
【利用CSS实现立方体360度旋转效果实例代码】相关文章:
