第一页:JavaScript数据类型详解 第二页:JavaScript数据类型详解 第三页:JavaScript数据类型详解
数据类型
JavaScript中有5种简单数据类型(也称为基本数据类型):Undefined、Null、Boolean、Number和String。还有1种复杂数据类型——Object,Object本质上是由一组无序的名值对组成的。
typeof操作符
介于JavaScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型——typeof就是负责提供者方面信息的操作符。对一个值使用typeof操作符可能返回下列某个字符串:
● "undefined"——如果这个值未定义;
● "boolean"——如果这个值是布尔值;
● "string"——如果这个值是字符串;
● "number"——如果这个值是数值;
● "object"——如果这个值是对象或null;
● "function"——如果这个值是函数;
Undefined类型
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined,例如:
复制代码 代码如下:
var message;
alert(message == undefined) //true
Null类型
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null时会返回"object"的原因,例如:
复制代码 代码如下:
var car = null;
alert(typeof car); // "object"
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其他值。这样一来,只要直接检测null值就可以知道相应的变量是否已经保存了一个对象的引用了,例如:
复制代码 代码如下:
if(car != null)
{
//对car对象执行某些操作
}
实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true。
复制代码 代码如下:
alert(undefined == null); //true
尽管null和undefined有这样的关系,但它们的用途完全不同。无论在什么情况下都没有必要把一个变量的值显式地设置为undefined,可是同样的规则对null却不适用。换句话说,只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
Boolean类型
该类型只有两个字面值:true和false。这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
复制代码 代码如下:
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
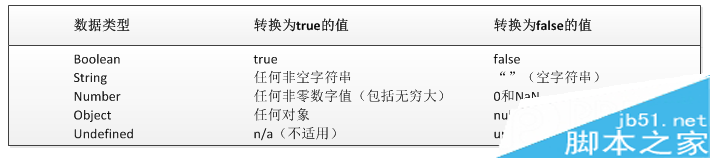
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,取决于要转换值的数据类型及其实际值。下表给出了各种数据类型及其对象的转换规则。

这些转换规则对理解流控制语句(如if语句)自动执行相应的Boolean转
换非常重要,例如:
复制代码 代码如下:
var message = 'Hello World';
if(message)
{
alert("Value is true");
}
运行这个示例,就会显示一个警告框,因为字符串message被自动转换成了对应的Boolean值(true)。由于存在这种自动执行的Boolean转换,因此确切地知道在流控制语句中使用的是什么变量至关重要。
Number类型
这种类型用来表示整数和浮点数值,还有一种特殊的数值,即NaN(非数值 Not a Number)。这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。例如,在其他编程语言中,任何数值除以0都会导致错误,从而停止代码执行。但在JavaScript中,任何数值除以0会返回NaN,因此不会影响其他代码的执行。
NaN本身有两个非同寻常的特点。首先,任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。其次,NaN与任何值都不相等,包括NaN本身。例如,下面的代码会返回false。
复制代码 代码如下:
alert(NaN == NaN); //false
JavaScript中有一个isNaN()函数,这个函数接受一个参数,该参数可以使任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接收一个值之后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串”10“或Boolean值。而任何不能被转换为数值的值都会导致这个函数返回true。例如:
复制代码 代码如下:
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10是一个数值)
alert(isNaN("10")); //false(可能被转换为数值10)
alert(isNaN("blue")); //true(不能被转换为数值)
alert(isNaN(true)); //false(可能被转换为数值1)
有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。第一个函数,即转型函数Number()可以用于任何数据类型,而另外两个函数则专门用于把字符串转换成数值。这3个函数对于同样的输入会返回不同的结果。
【JavaScript的数据类型详细分解】相关文章:
★ Dell System E-Support Tool (DSET)工具使用方法
