以前我们介绍过如何通过修改Chrome浏览器运行参数的方法来模拟手机访问网站,但是在Chrome 32和33版本以后增加了更加便捷的方法,在开发者工具中只需要设置一下就能方便的模拟各种手机型号的访问效果了。
方法如下:
1、打开Chrome浏览器,需要32以后版本的。笔者使用的是Chrome 33版本。
2、打开“开发者工具”,快捷键(F12或者Ctrl+Shift+i)。

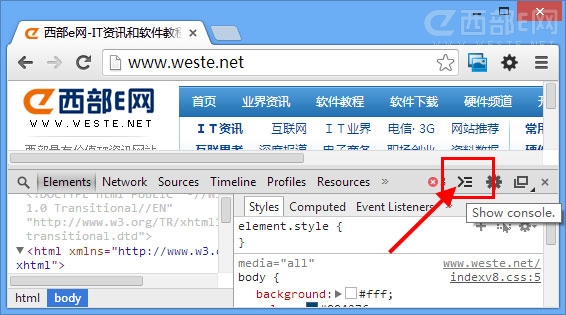
3、在“开发者工具”界面的右侧有个“Show drawer”按钮,点击后在“drawer”界面再点击“Emulation”。

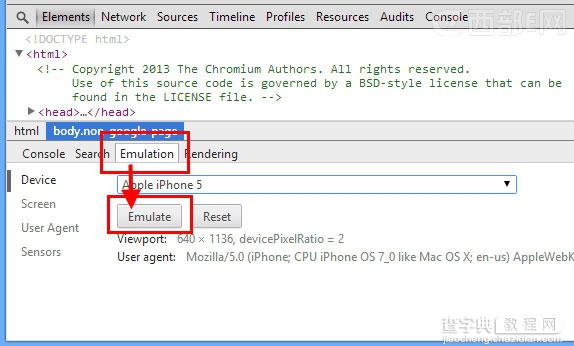
4、这个界面就一目了然了,Device里面可以选择各种手机或者平板设备,大概有20种之多。User Agent和Sensors显示了模拟的数据。点击“Emulate”按钮就可以生效了。

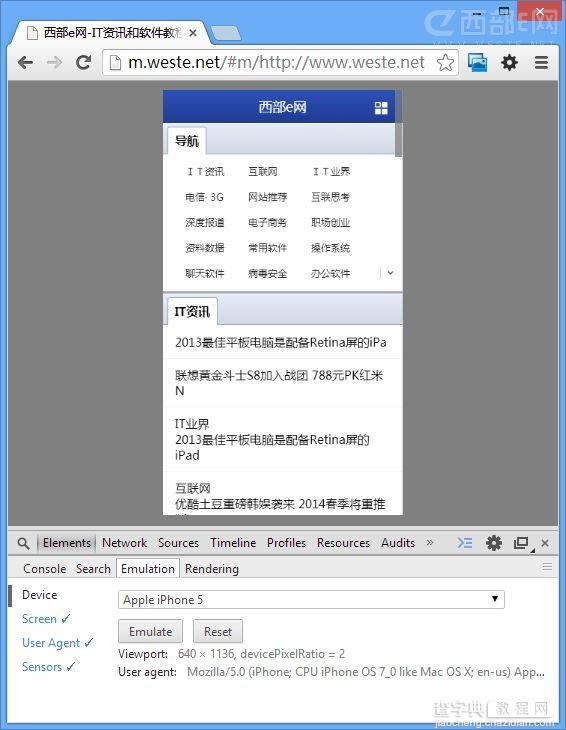
5、然后就在地址栏里面输入网址吧!看看模拟的效果怎么样?
谷歌Chrome浏览器模拟手机浏览器的方法(修改启动参数的方法):
谷歌Chrome浏览器,可以很方便地用来当3G手机模拟器。在Windows的【开始】-->【运行】中输入以下命令,启动谷歌浏览器,即可模拟相应手机的浏览器去访问3G手机网页:
谷歌Android:
chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"
苹果iPhone 4:
chrome.exe --user-agent="Mozilla/5.0 (iPhone; CPU iPhone OS 5_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9A405"
苹果iPad 2:
chrome.exe --user-agent="Mozilla/5.0 (iPad; CPU OS 5_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9A405"
诺基亚N97:
chrome.exe --user-agent="Mozilla/5.0 (SymbianOS/9.4; Series60/5.0 NokiaN97-1/20.0.019; Profile/MIDP-2.1 Configuration/CLDC-1.1) AppleWebKit/525 (KHTML, like Gecko) BrowserNG/7.1.18124"
试一试,分别用Android、iPhone、诺基亚访问一些门户网站,比如网易、淘宝、新浪等这些3G手机网页,看看有什么不同。
更多款手机的User-Agent:http://www.zytrax.com/tech/web/mobile_ids.html
如果想切换回普通浏览器模式,关掉所有Chrome浏览器,重开即可。如果不想关闭浏览器,切回普通浏览器模式,则访问:
chrome.exe --user-agent="Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.7 (KHTML, like Gecko) Chrome/16.0.912.77 Safari/535.7"
【Chrome浏览器模拟手机访问网站的设置图文方法】相关文章:
★ Chrome浏览器代理怎么设置? chrome浏览器代理的设置教程
