问题描述
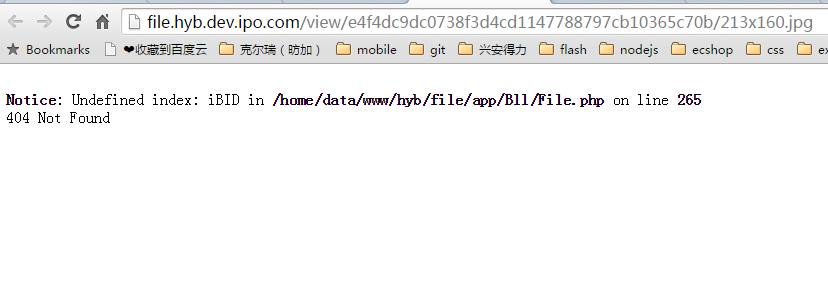
网站当中经常会遇到图片加载失败的问题,img中有地址,但是地址打开是错误的。情况如下:

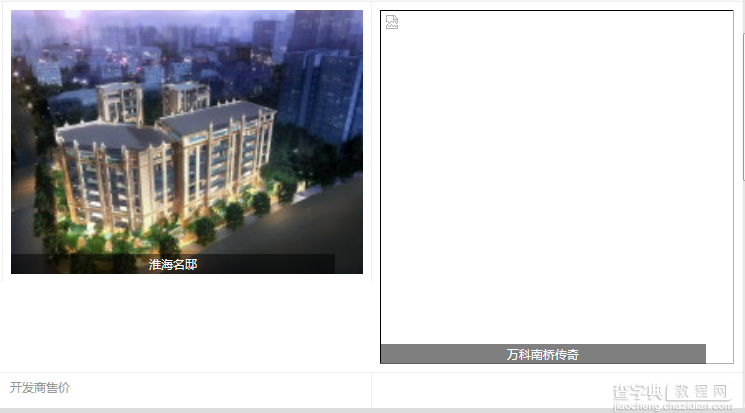
不同浏览器处理错误图片是不一样的,有的干脆就显示差号,例如IE,有的显示一张破碎的图片,有的则是给一张高度比较大的默认图,例如PC端的火狐,IOS中Safari,还有安卓中的UC浏览器。这样在手机中就会导致左右两侧图片高度不一致!如下图:

解决方案
其实这里解决很简单,判断当图片加载失败的时候给一个默认图就可以了,不让浏览器使用其自带的默认图。
<img src="img/noimage2.png" onerror="javascript:this.src='img/noimage2.png';" alt="pic" />
衍生问题
因为图片加载失败进入默认图,那么默认图再加载失败怎么办呢?这不是进入一个死循环吗?
最简单的一个解决办法是,onerror中的图保证能打开,保证比较小!不会出现问题!。这个方法也是最有效的方法!
假如你不能保证,那么,只能靠函数来解决这个问题了!
思路是:
当图片加载失败,进入onerror的时候,判断onerror的图片是不是能加载,在onerror中的图片触发onerror的时候,设置onerror为null。
代码如下:
JavaScript Code复制内容到剪贴板 <imgsrc="haorooms.gif"onerror="nofind();"/> <scripttype="text/javascript"> functionnofind(){ varimg=event.srcElement||event.target;//获取img对象,火狐是event.target,IE及谷歌其他是event.srcElement console.dir(img);//大家可以打印看一下 img.src="mapmoren.png"; img.onerror=null; } </script>
【图片加载失败导致浏览器兼容问题的解决方法】相关文章:
★ 17173浏览器怎么删除?17173浏览器删除/卸载的方法
★ microsoft edge浏览器无法输入中文怎么解决方法?
