现在网络科技发达,各种样式的广告入人眼帘,我们如果想要宣传自己的话怎么又不能总是套用别人的,那么怎么样才能制作出自己心里想要的广告呢,下面小编就为大家介绍PS制作网站上的动态广告栏方法,不会的朋友快快来学习吧!
方法/步骤
首先我们要下载一个PS软件,我们做广告的话一般都会选择这个软件,我们先找到自己想要做广告的素材,一般广告都是由多个素材组合而成的,我们做宣传通常就是厂房,公司产品之类的,在这里我们就以厂房和管件为例




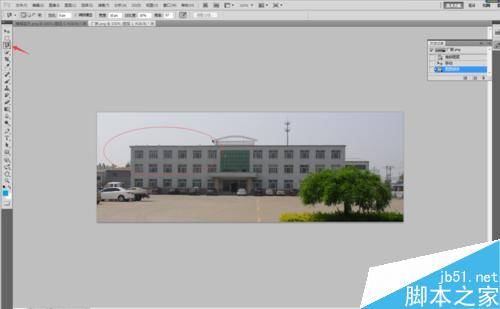
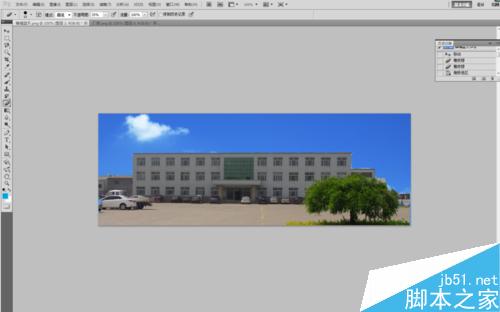
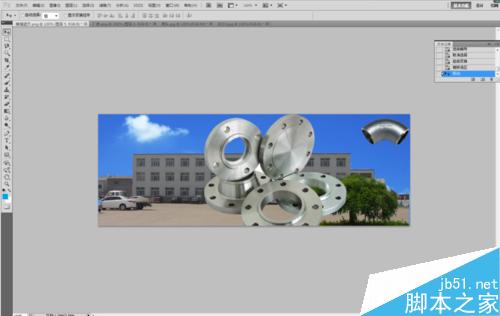
这几张图片就是今天我们制作广告所需要的素材,素材可以根据自己的需求来选择,首先我们用PS软件依次打开这些图片,打开之后我们开始进行制作,我们先来看一下厂房这个图片,厂房虽然很好,但是天空不很很蓝,我们就来给它换换



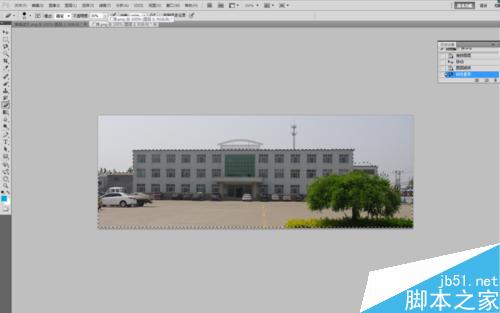
我们先将厂房这张图用磁性套索工具,把厂房抠图,然后用移动按钮,挪动到蓝天这张图上,就可以完美结合了,用磁性套索工具连接完成之后按回车键,就会形成一个虚线框,这时我们就可以直接挪动了



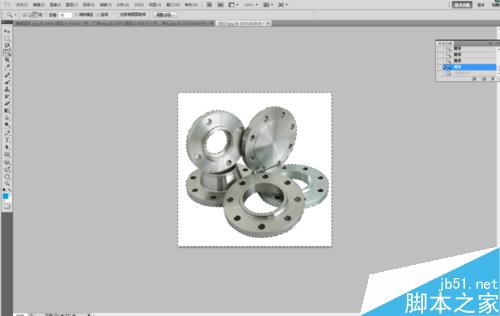
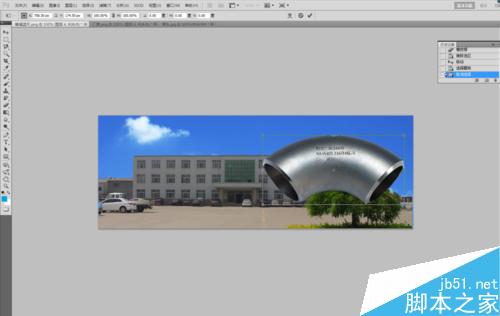
我们挪过来之后发现广告这样子比较单调,那么我们现在再把产品挪过来,在挪产品的时候我们注意一下,弯头我们依旧可以采用磁性套索工具,但是法兰不行啊,它内部还有空白啊,这个我们就需要用到魔棒工具,


我们运用魔棒工具首先选择空白处选择,然后我们在内部的空白处再点击一下,注意这个时候我们还不能挪动,因为我们选的是空白处,我们这时还需要进行一下反选,才能挪走产品图


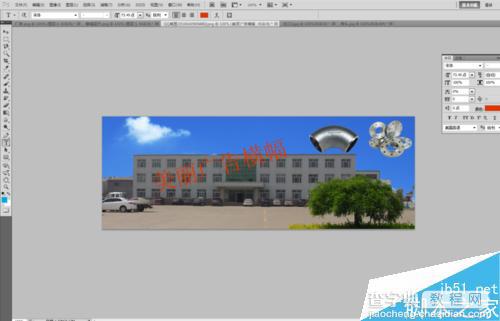
挪过来之后我们按照我们的视觉来调整一下图片的大小,调到合适的位置,如果需要的话我们可以打上几条广告语,下面我们来一张成品图看一下效果,调整图的时候我们需要注意的是PS 中分好几个图层,我们要注意区分

做完广告之后我们还是觉得不够漂亮,不够吸引眼球怎么办呢,我们可以让图片和文字动起来,也就是动画效果,现在广告多用这样的型式,我直接个上了个成品图大家可以看一下,需要学习的话,我以后会慢慢讲给大家的

以上就是用PS制作网站上的动态广告栏方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
【用PS制作网站上的动态广告栏】相关文章:
