制作图标之前,先认真分析图标的构成。然后由底层开始慢慢制作,用形状工具画出形状,再用图层样式增加质感和颜色即可。
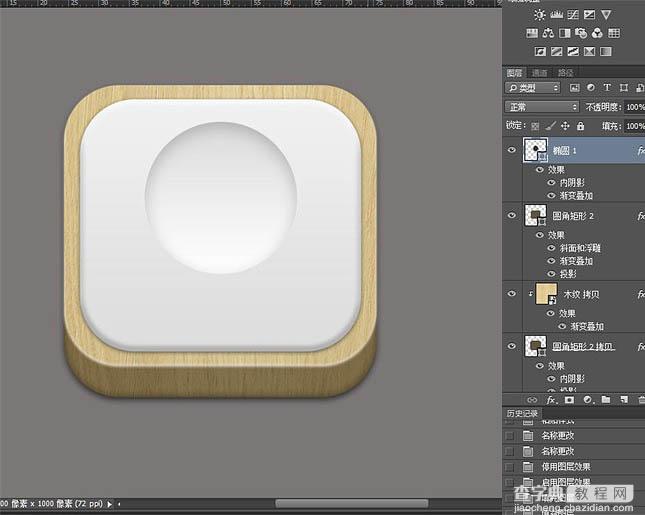
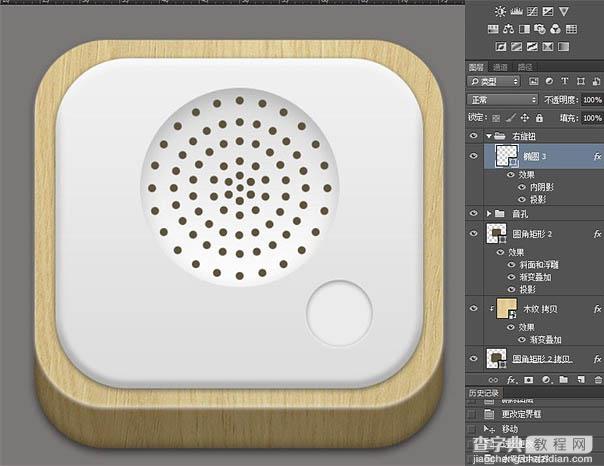
最终效果

1、新建一个1000×1000 px 的画布,填充颜色#7b7776。

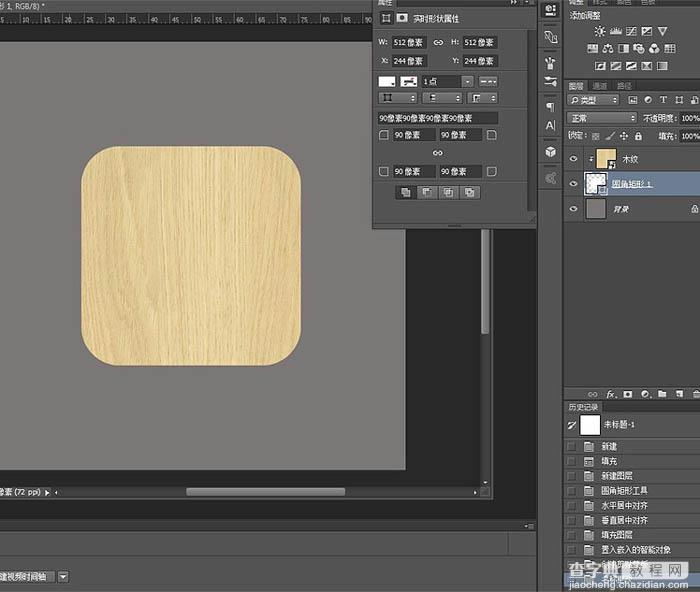
2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。


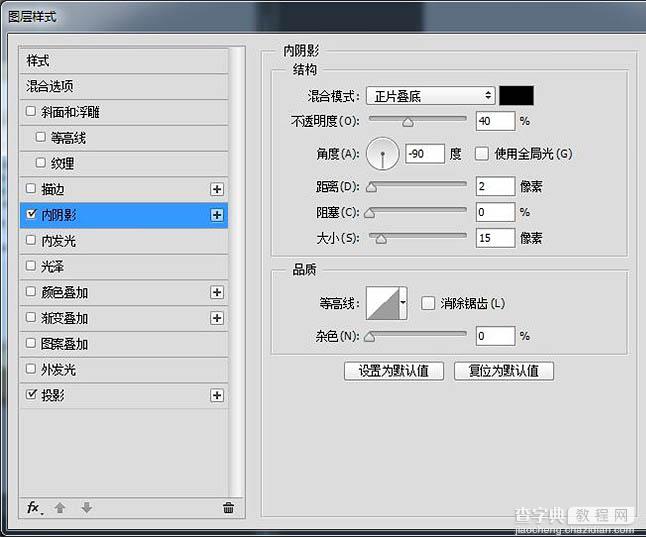
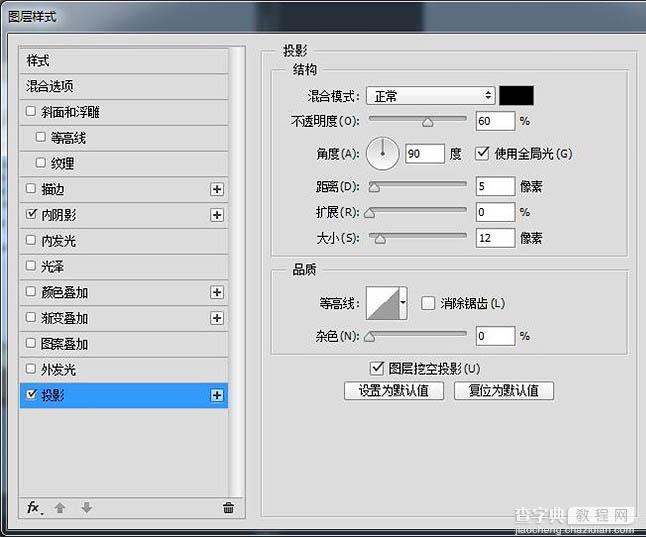
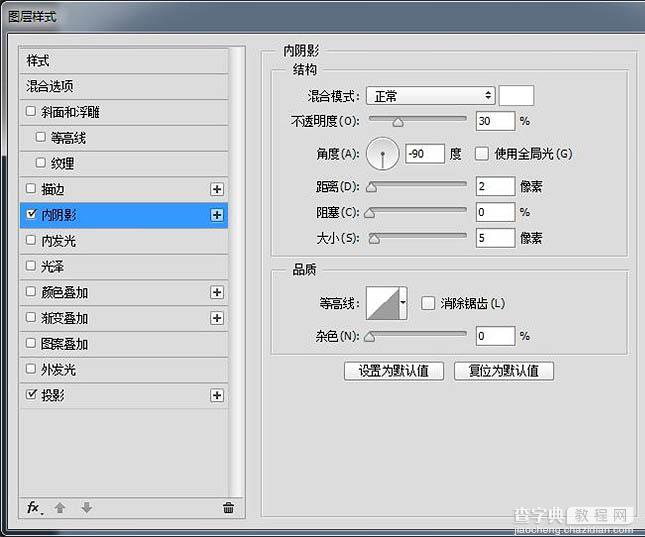
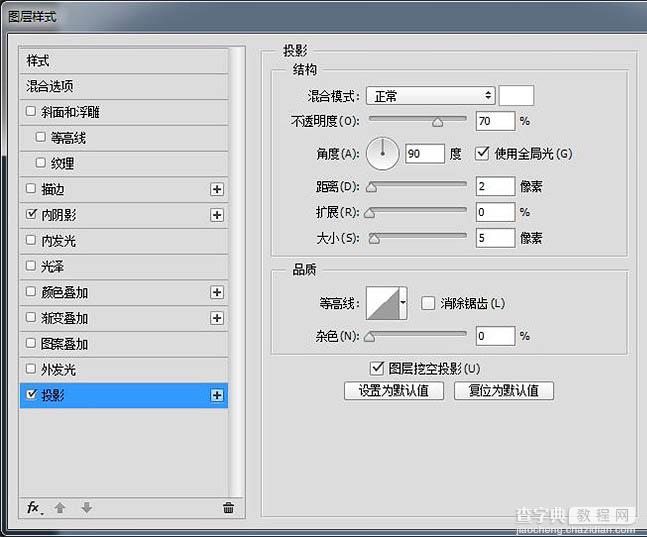
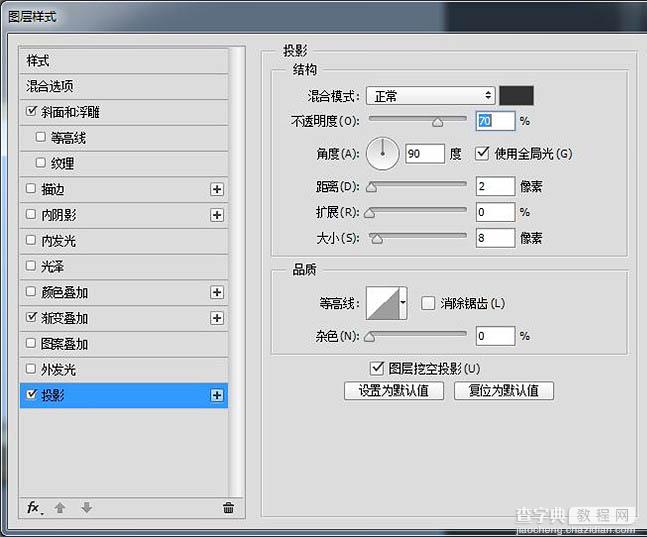
3、给“圆角矩形1”图层添加内阴影和投影。


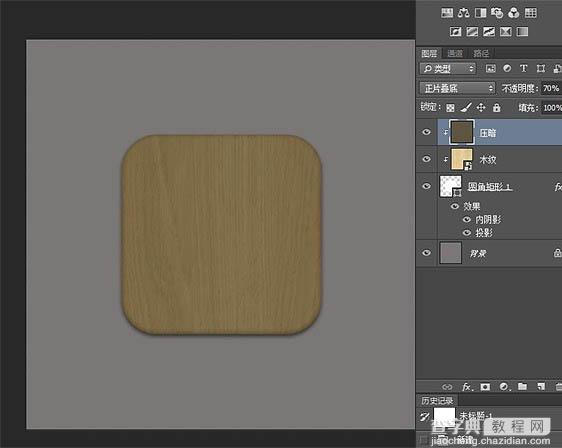
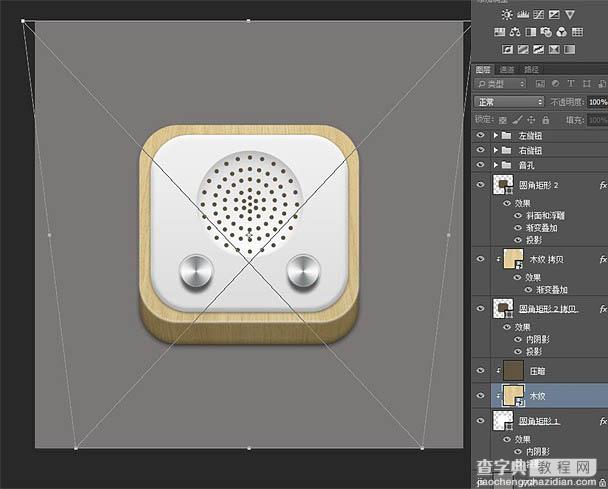
4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。

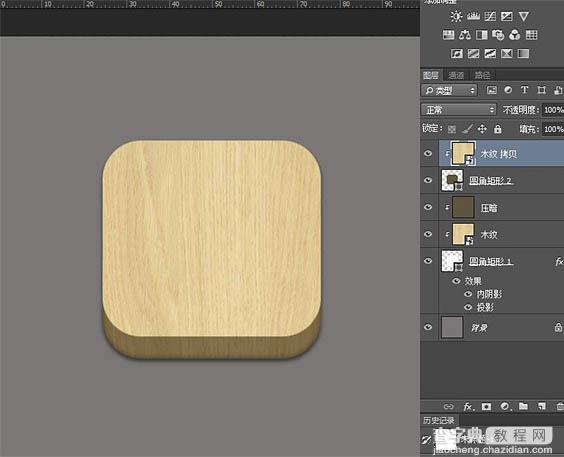
5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。

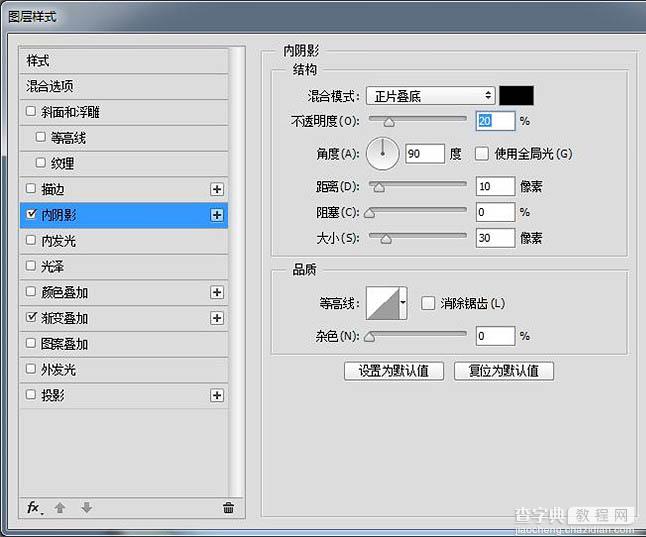
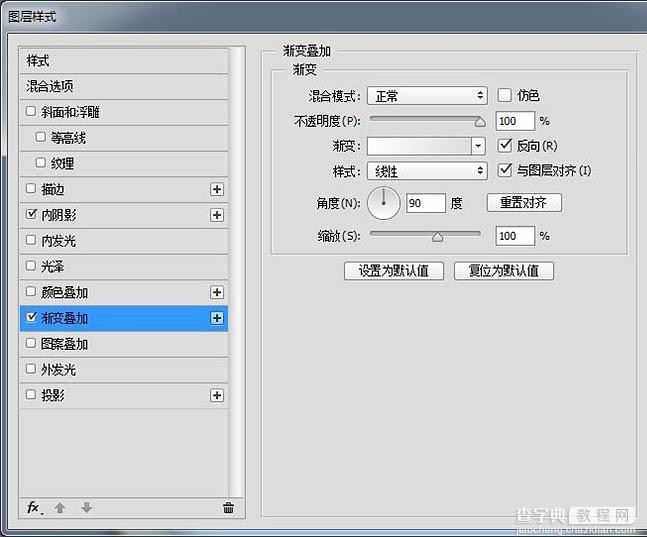
6、给“圆角矩形2”添加内阴影和投影。


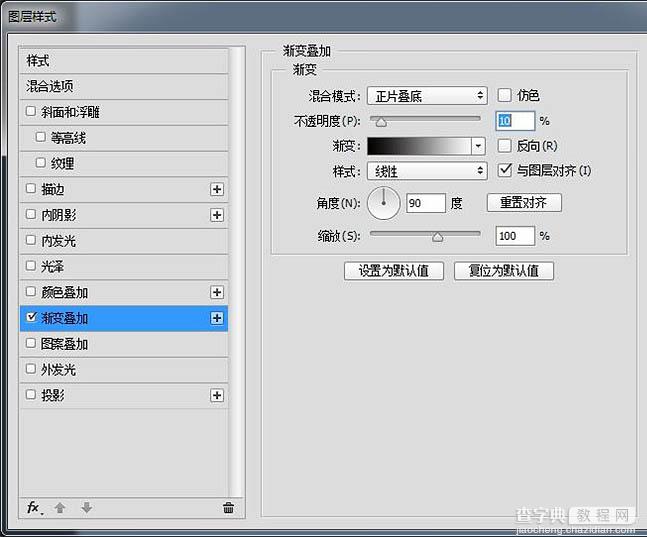
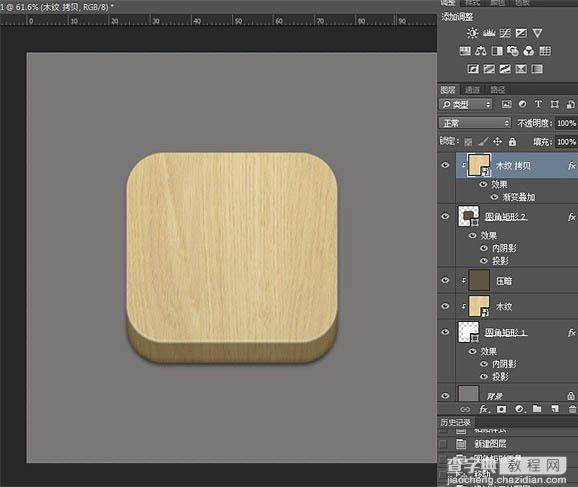
7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。


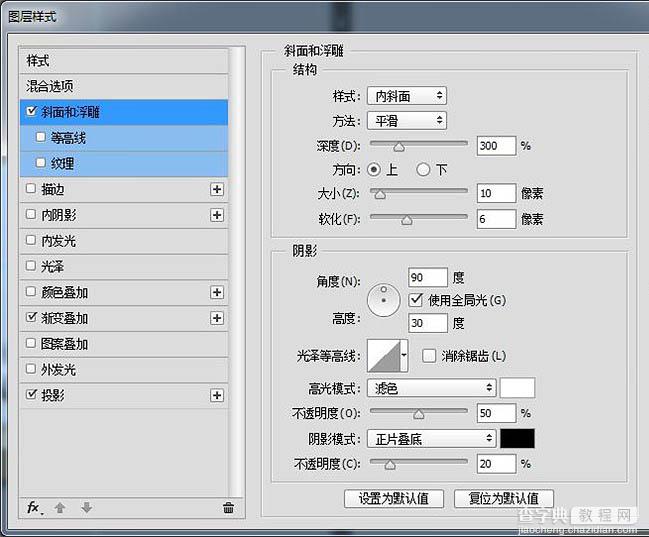
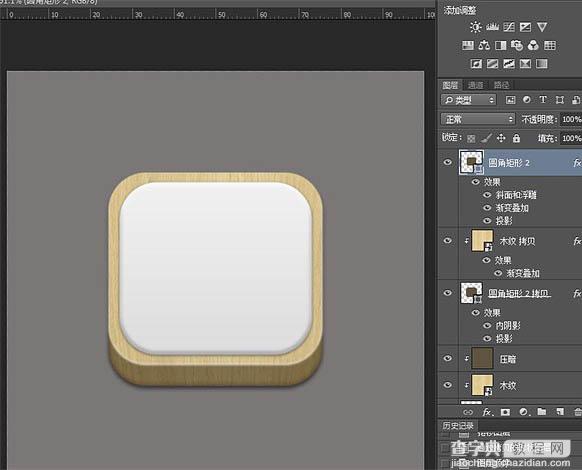
8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。




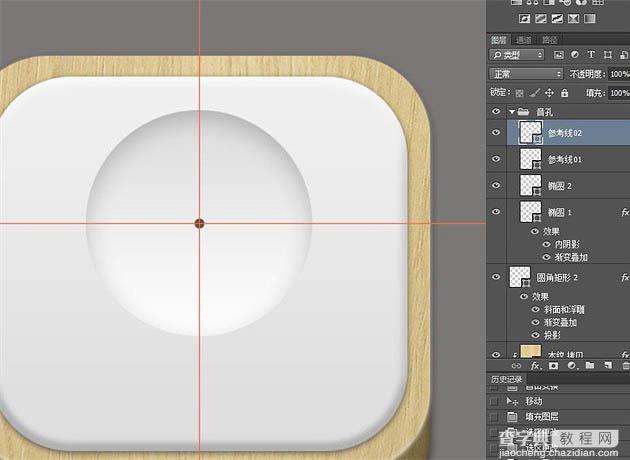
9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。



10、建议CTRL+G给音孔的这个圆建个组,因为等会儿会有很多图层。 新建一个直径为11px的椭圆,与“椭圆 1”水平、垂直居中,填充颜色#5f543f。然后用矩形工具手动画两根参考线,找到圆心,效果图如下。

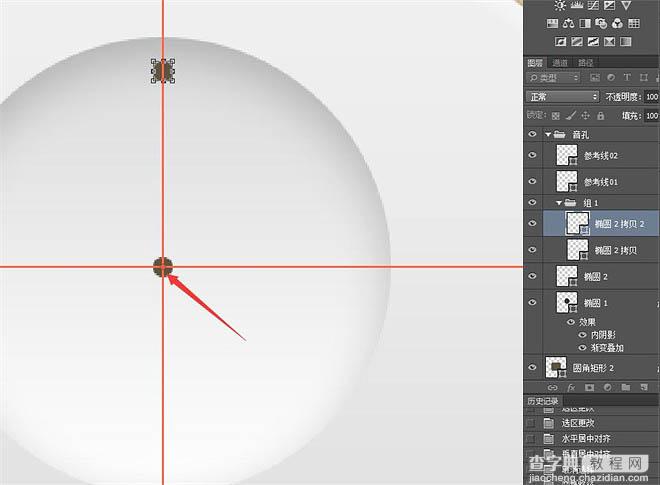
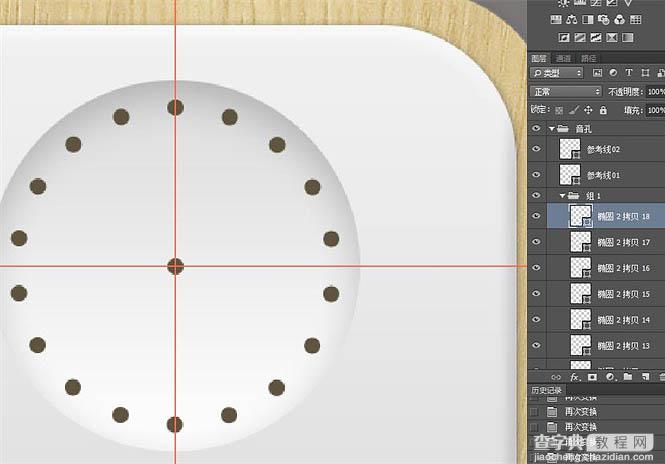
11、中间的小圆直径一定要是奇数,不然不能准确找到圆心。 将小圆复制一层,CTRL+G建组,然后将被拷贝的圆移动到大圆外围,ALT+CTRL+T变形,按住ALT将旋转中心移动到刚刚找到的圆心处。

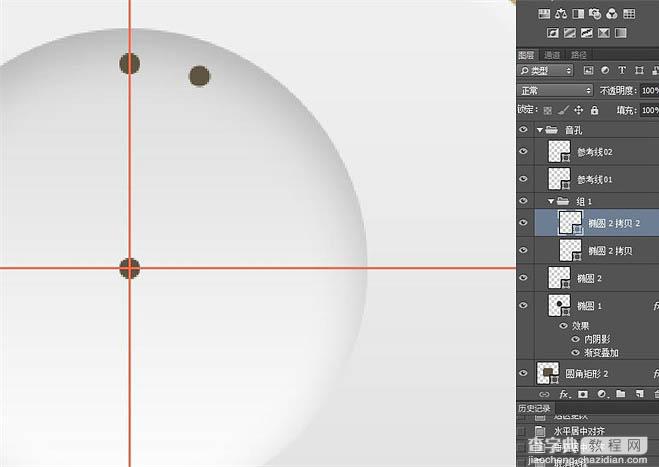
12、然后旋转到合适位置。需要注意的是,旋转的角度一定要能被360整除。

13、然后多按几下CTRL+SHIFT+ALT+T,再次变换,外圈音孔。

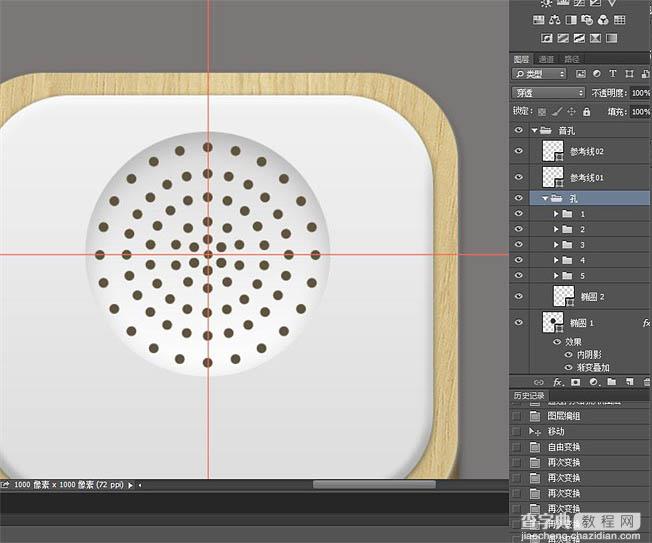
14、自行调节旋转角度,重复步骤,将音孔做完。做到最后的时候,中间会显得比较比较密集,可以将圆心处的小圆直径改为9px。

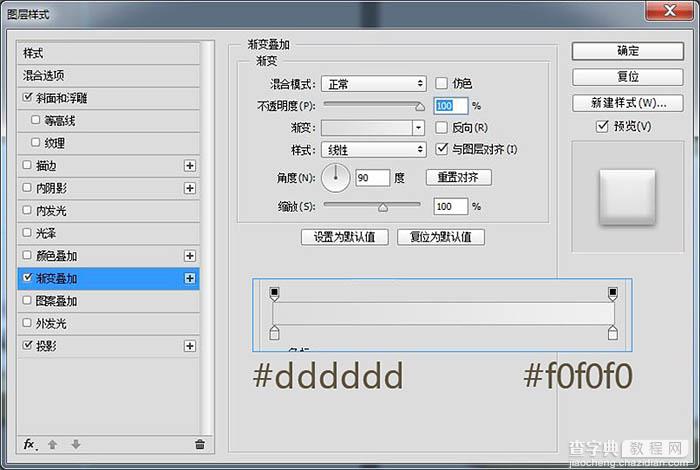
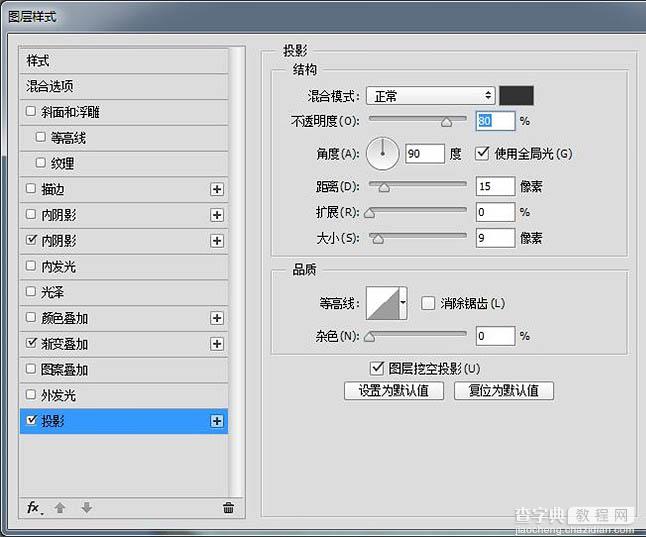
15、音孔做好了,将参考线删掉,接着做旋钮。新建一个椭圆,填充颜色#ebebeb,移动到合适位置,添加图层样式。



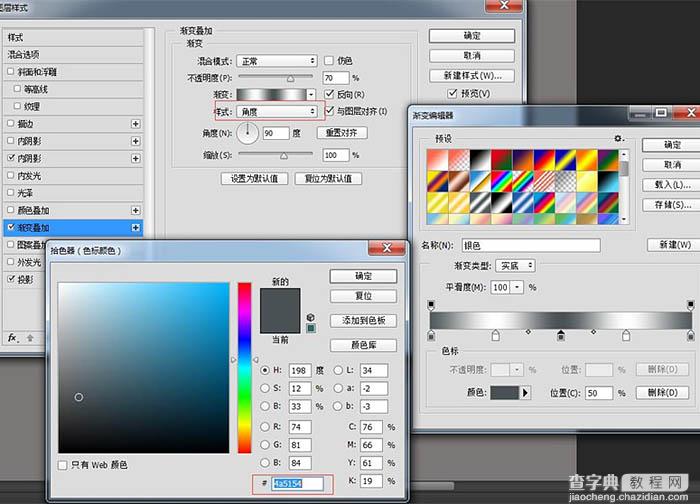
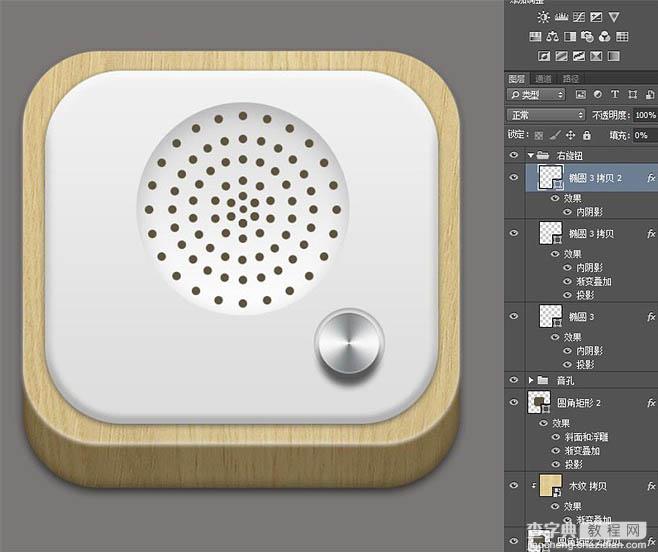
16、复制一层“椭圆 3”,CTRL+T变形,按住SHIFT+ALT等比缩放85%,添加图层样式。



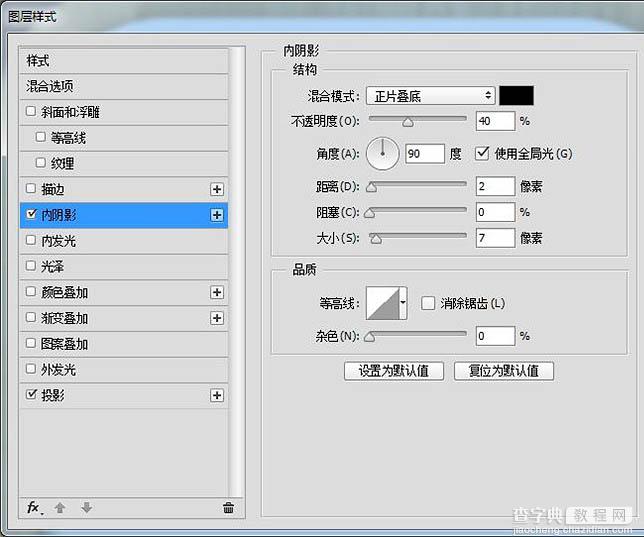
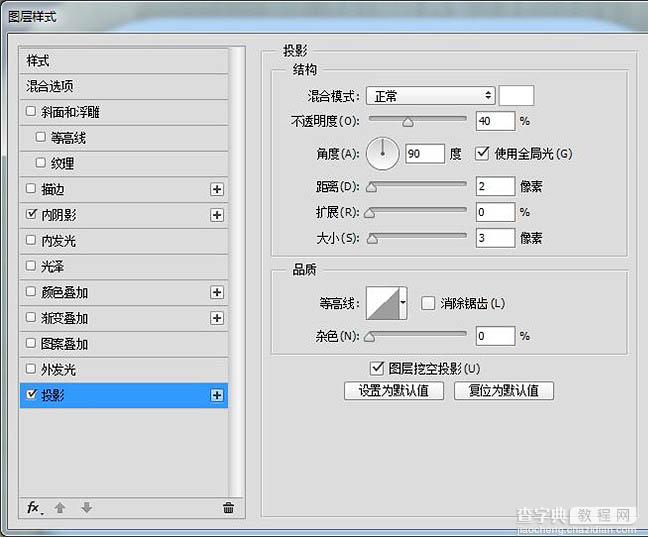
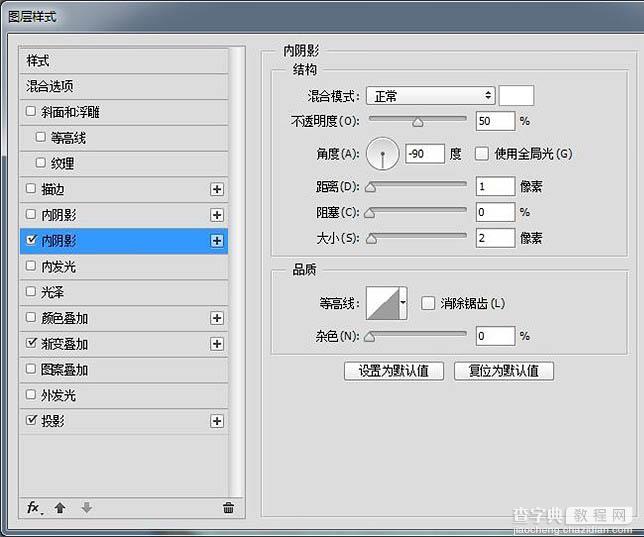
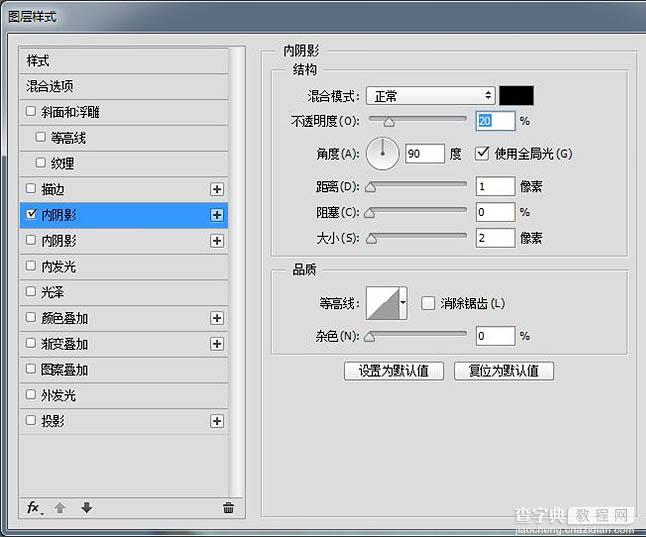
17、然后复制一层“椭圆3 拷贝”,将填充透明度改为0,添加内阴影。


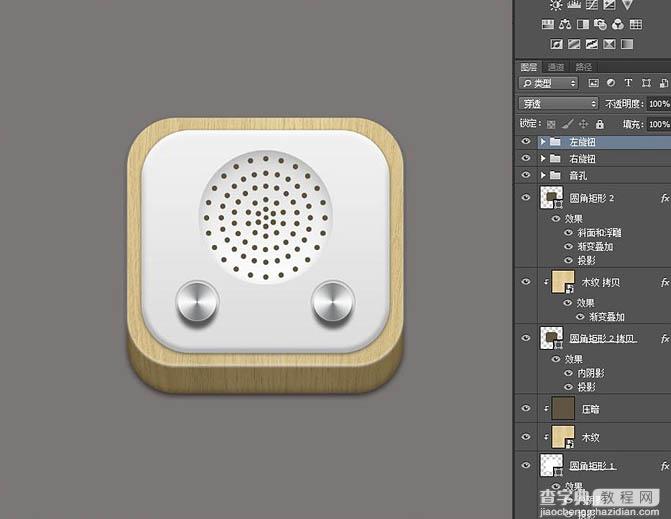
18、右边的旋钮做好了,复制到左边,整个图标就差不多做好了。

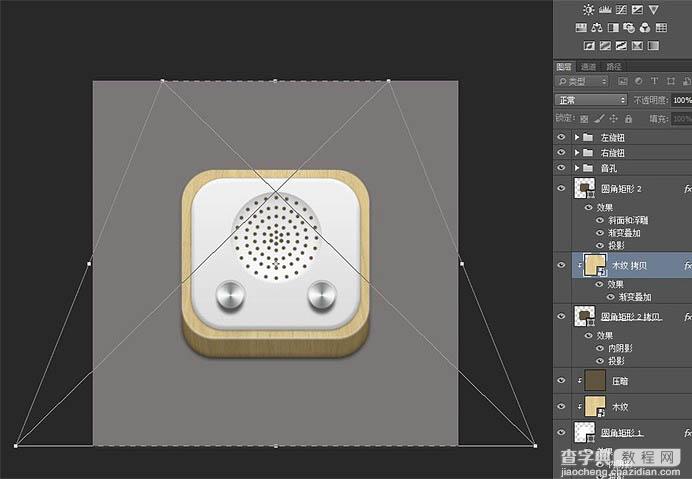
19、不过如果仔细看,会发现这个图标的木纹还有问题,所以最后来做一下简单的透视。 首先是选择比较亮的木纹,CTRL+T,右键选择“透视”,调整成这个样子。

20、然后用同样的办法调整比较暗的木纹。

最终效果:

【Photoshop制作简单的木质立体音响图标】相关文章:
