今天为大家介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的效果非常不错,而且制作出来的图片效果非常清晰,推荐到查字典教程网,喜欢的朋友可以过来学习一下哦!
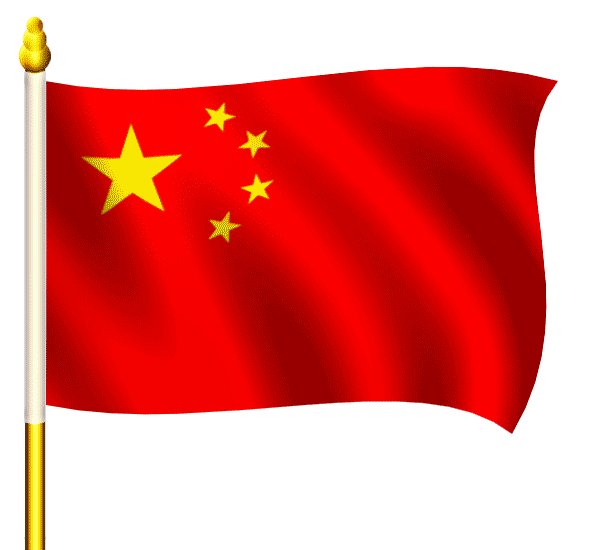
先来看看最终的效果图:
一、效果
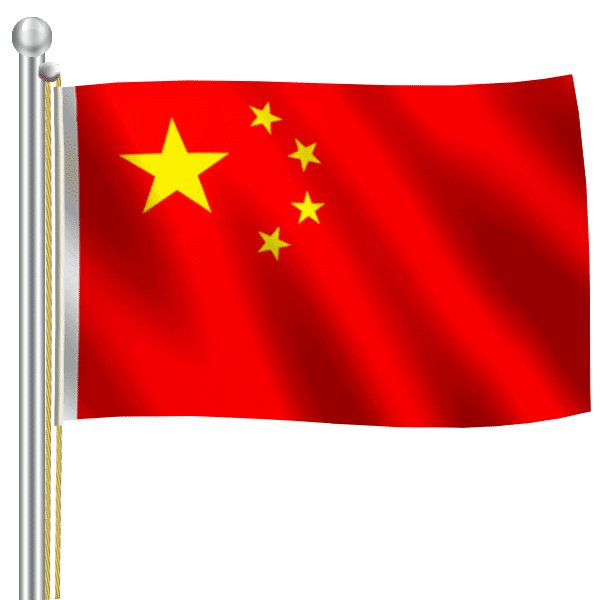
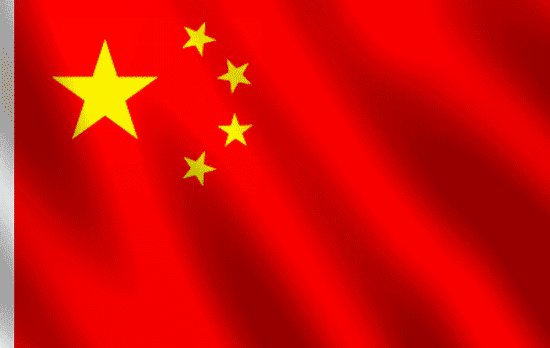
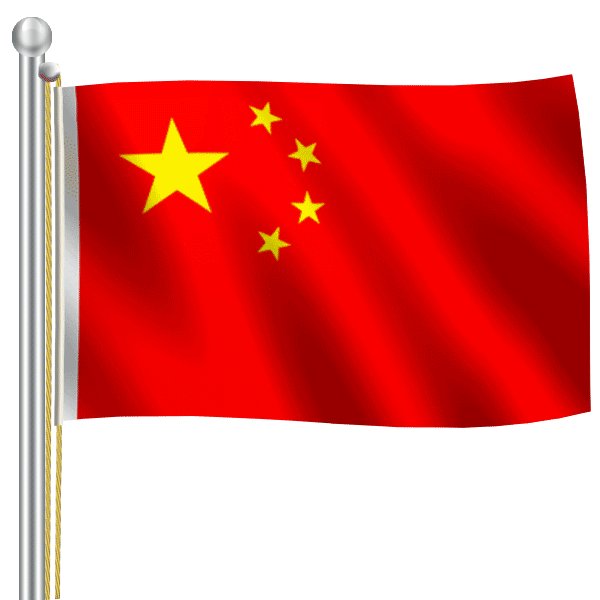
1、便携式

效果图1
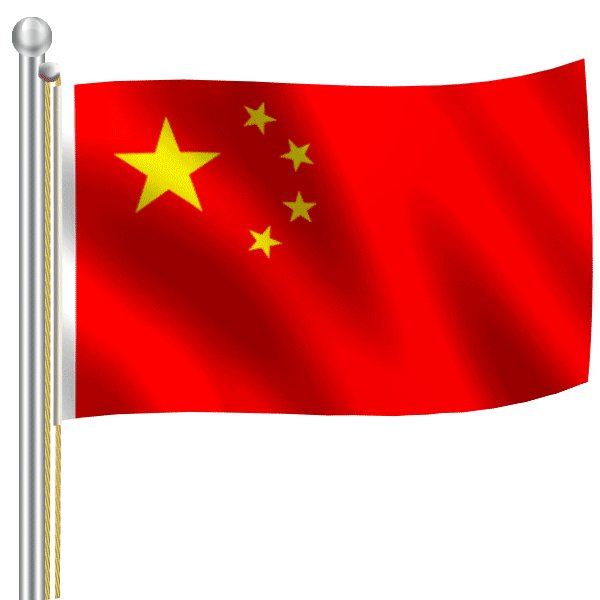
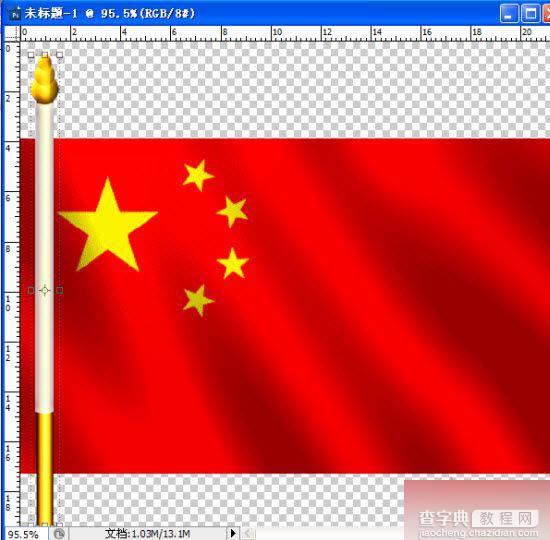
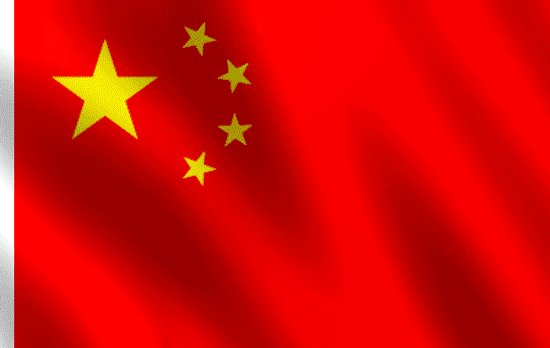
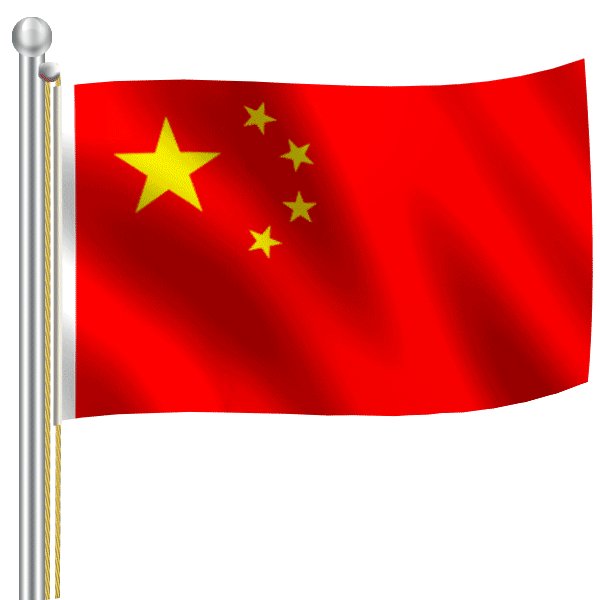
2、固定式:特写(局部放大)

效果图2(局部)
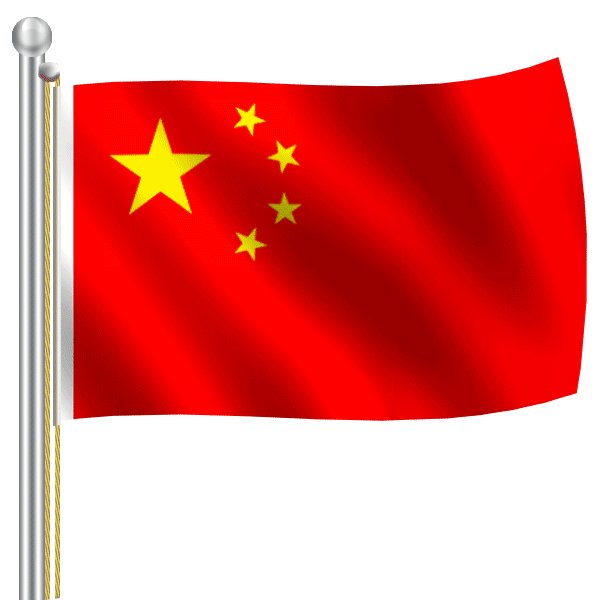
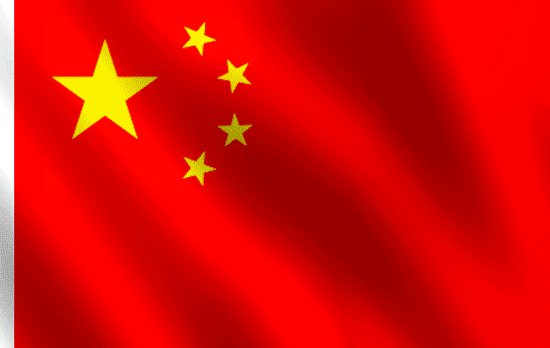
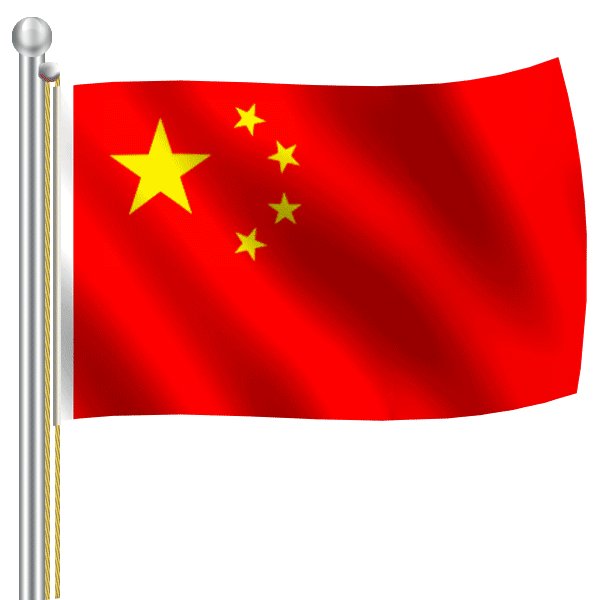
全景图

效果图2(全景)
二、制作方法
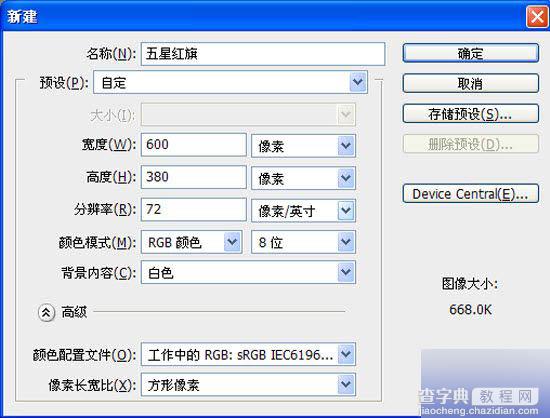
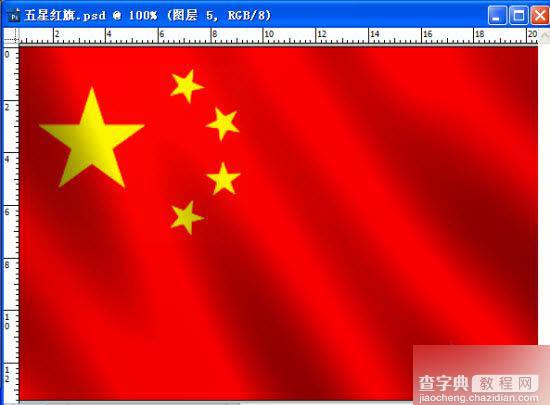
1、新建文档,名称命为【五星红旗】,背景颜色填充红色。

图1
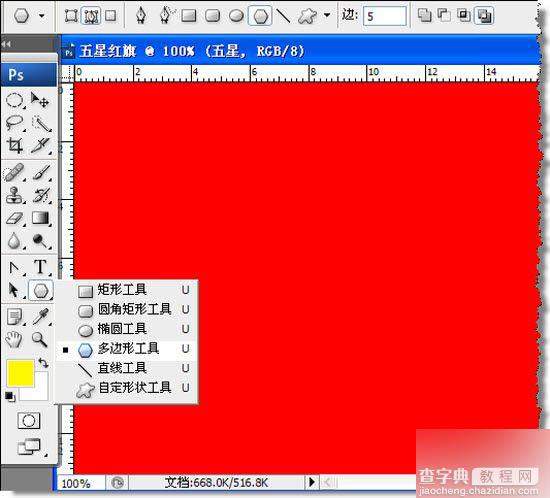
2、将【前景色】设为黄色,新建图层,选择【多边形工具】,边数设为5。

图2
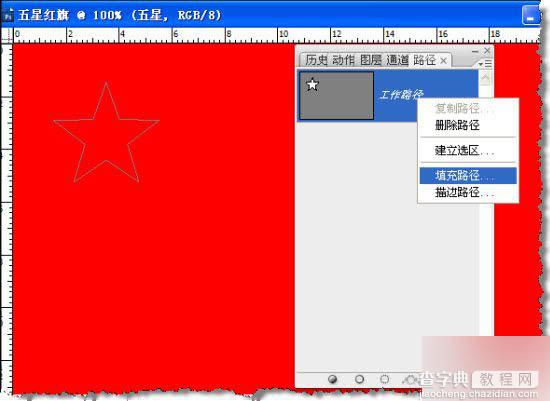
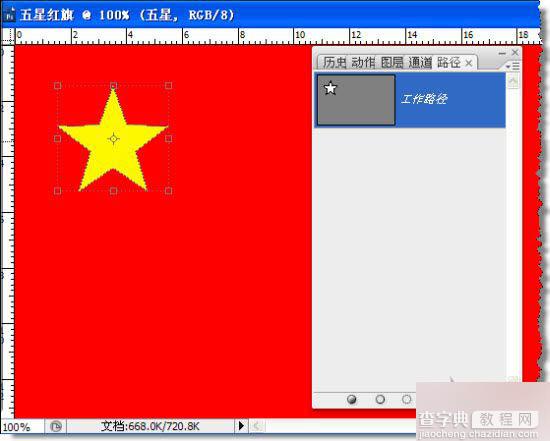
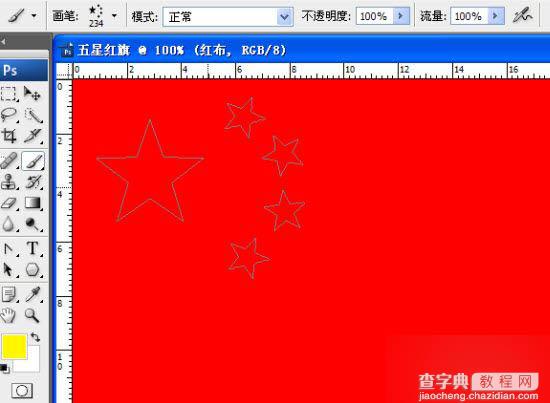
3、用【多边形工具】在新建图层上拖出五星,右键点击【工作路径】,选择【填充路径】。也可以选择【形状图层】模式,直接拖出黄色五星。

图3
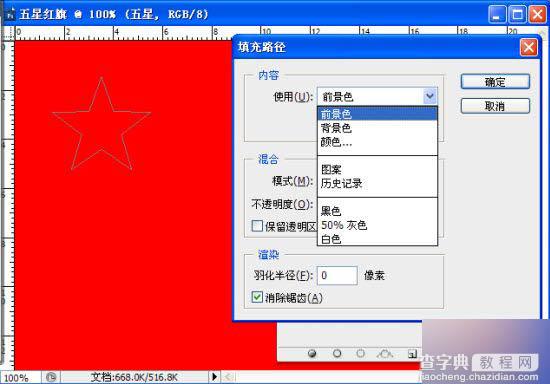
4、选择【前景色】填充五星。

图4

图5
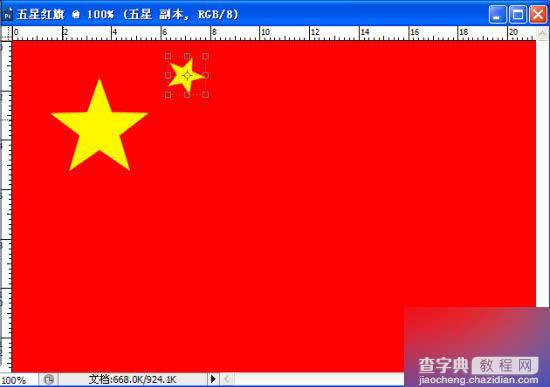
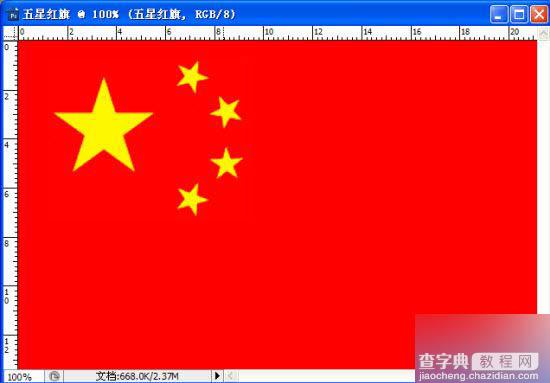
5、选择五星,按【Ctrl+J】键,复制4个,调整大小并放置合适位置,按【Ctrl+Alt+Shift+E】键盖印,到此,红旗的基本素材完成。

图6

图7
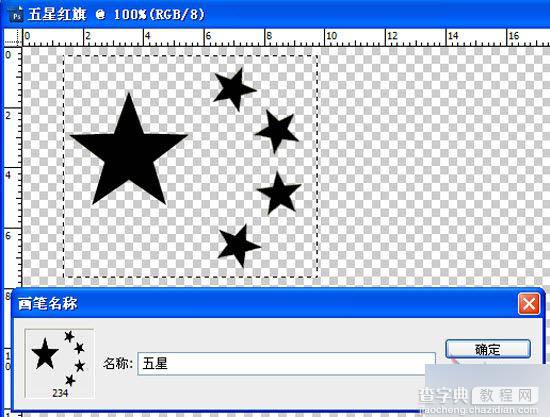
6、为了方便备用,将盖印的五星复制并填充黑色,用【矩形选择工具】选取。依次打开【编辑—定义画笔预设】,名称定为五星。

图8
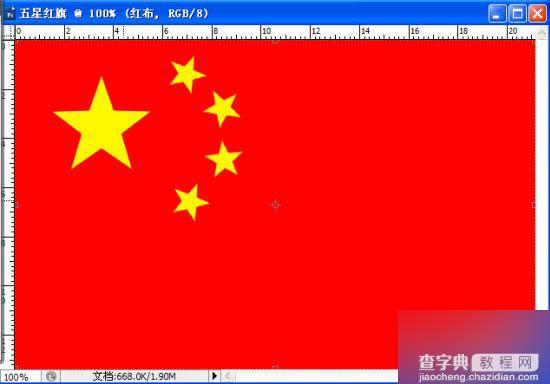
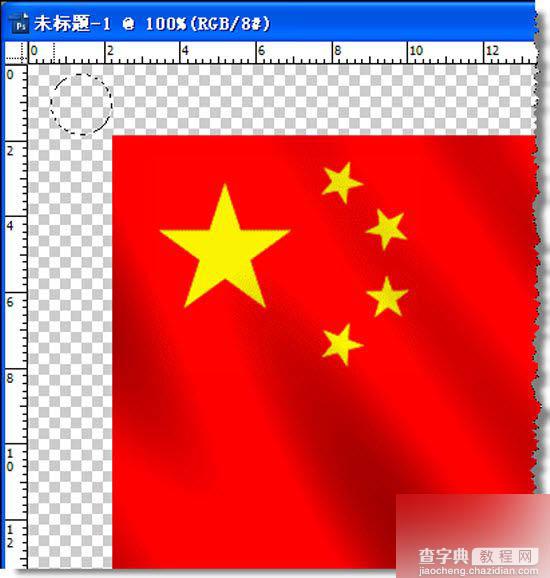
7、将【前景色】设为黄色,选择【画笔—五星】,调整大小,在红布上单击即可。

图9

图10
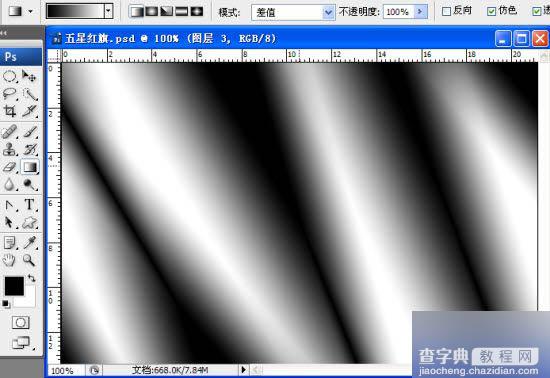
8. 新建图层,为红旗制作波纹,选择【渐变】工具,对图层进行黑白渐变,模式设为差值,多次不规则的拖动鼠标。

图11
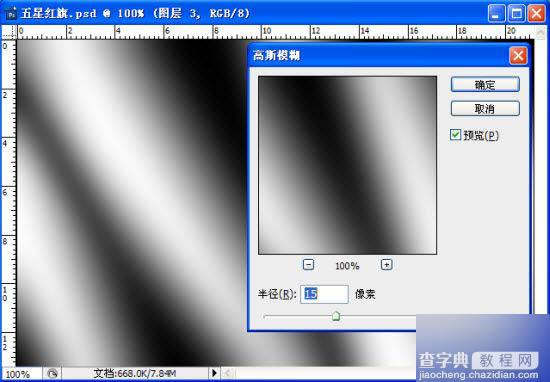
9、对波纹执行【滤镜—模糊—高斯模糊】。

图12
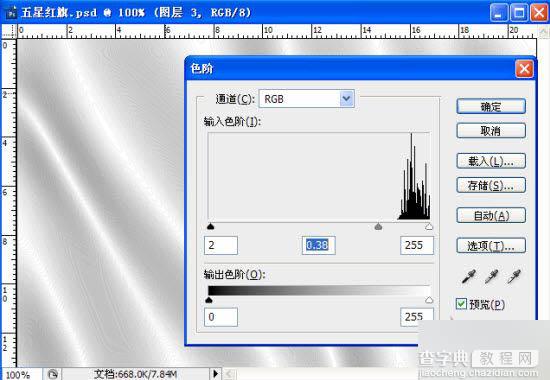
10、对波纹执行【滤镜—风格化—查找边沿】及【色阶】调整。

图13
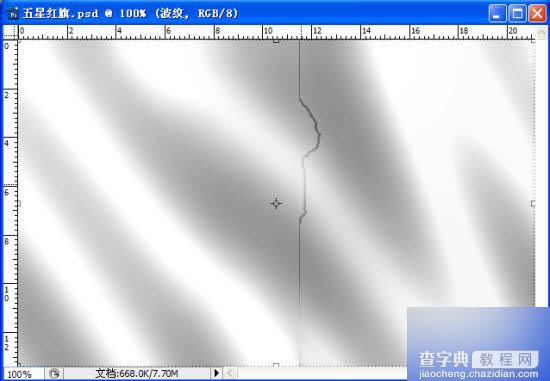
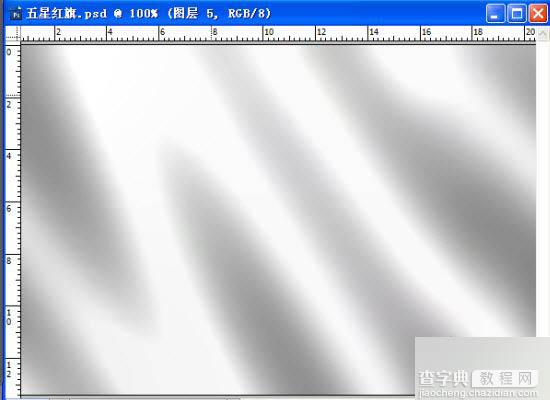
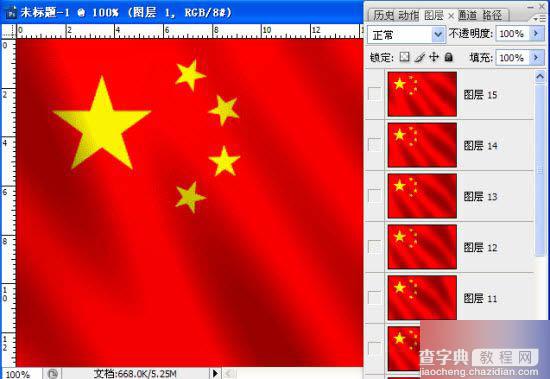
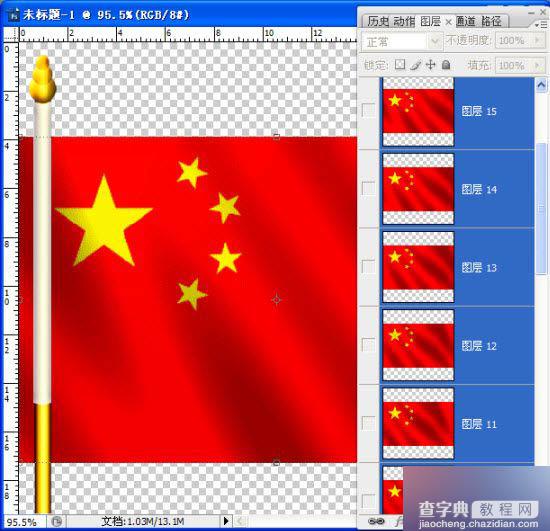
11、进一步调整波纹大小,按【Ctrl+J】键复制,执行【编辑—自动混合图层】,使两层首尾相接无缝合并(合并后的图11-2用【污点修复画笔】修复,如11-3所示)。

图14

图15

图16
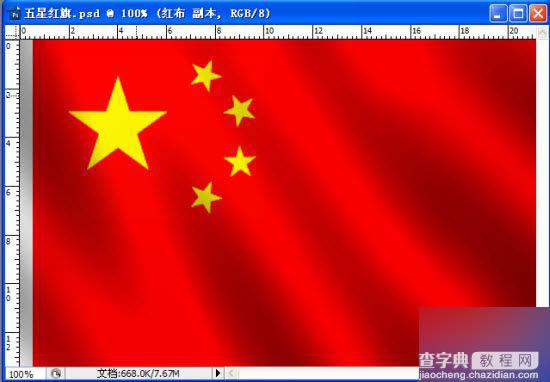
12、将波纹图层模式设为【正片叠底】。

图17
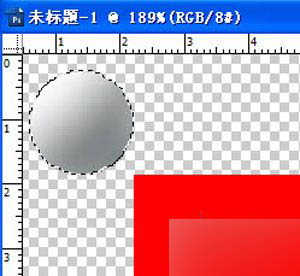
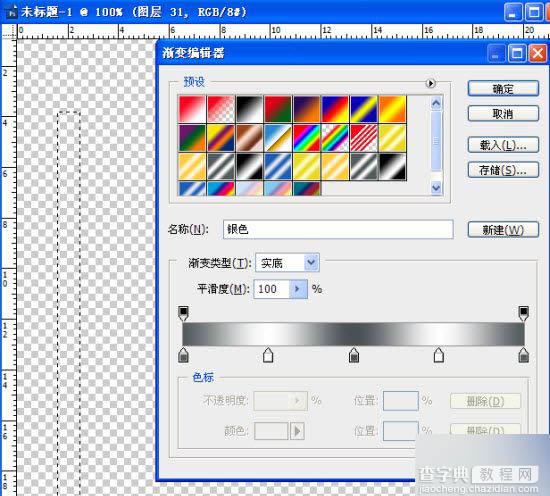
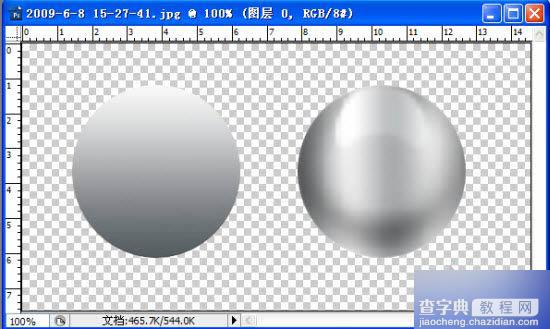
13、制作旗杆,新建图层,用【椭圆选框工具】,拖出椭圆选区,执行黑白渐变。

图18

图19
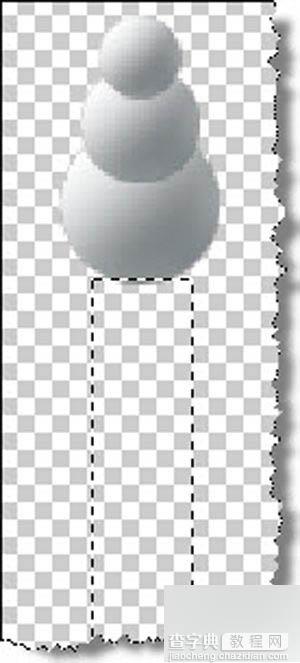
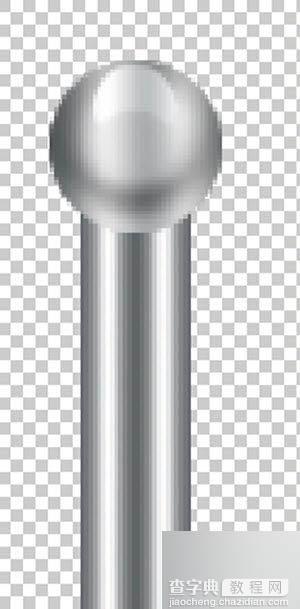
14、用【减淡加深工具】对小球进行修饰。按【Ctrl+J】键,再复制两个,并调整大小 ,按顺序叠放一起。新建图层,用【矩形选择工具】拖出长方形选区,并对选区执行黑白渐变。按【Ctrl+Alt+Shift+E】键盖印

图20
15、用【色相/饱和度】【色阶】对盖印后的旗杆调整颜色。

图21
16、新建图层,为红旗添加旗裤,用【矩形选择工具】拖出长方形选区,填充白色,调整不透明度及明暗度。

图22
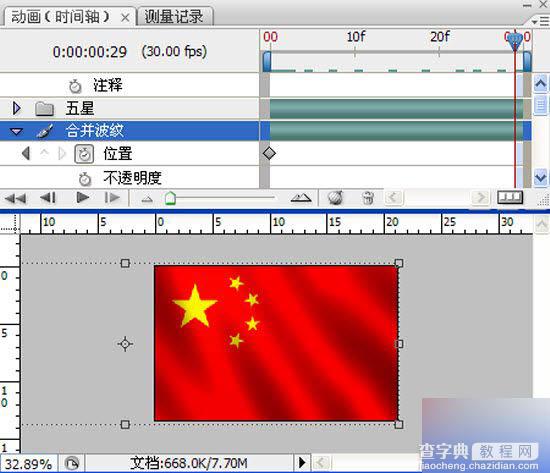
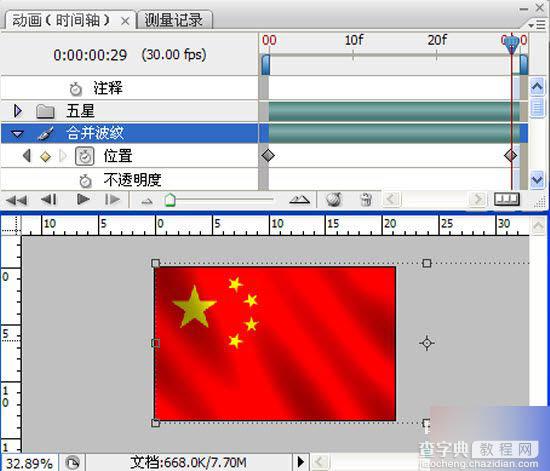
17、依次打开【窗口—动画】,选择时间轴模式,时间设定30帧/1秒,将时间轴拖至左端,点击【位置】旁边的小时钟为波纹建立关键帧(图23),随后将时间轴拖至右端,接下来将波纹向右拖动,直至与红旗左靠齐松开鼠标,右端自动添加1个关键帧(图24)。

图23

图24
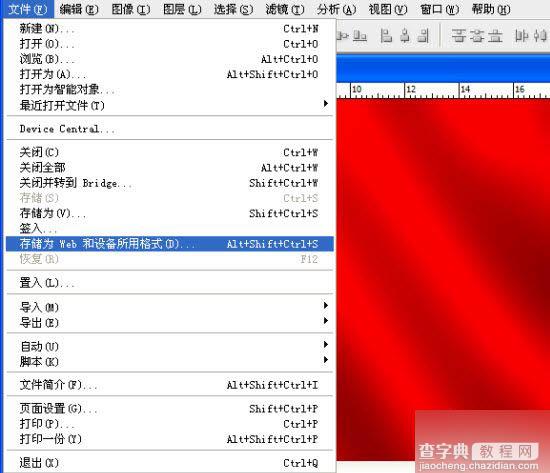
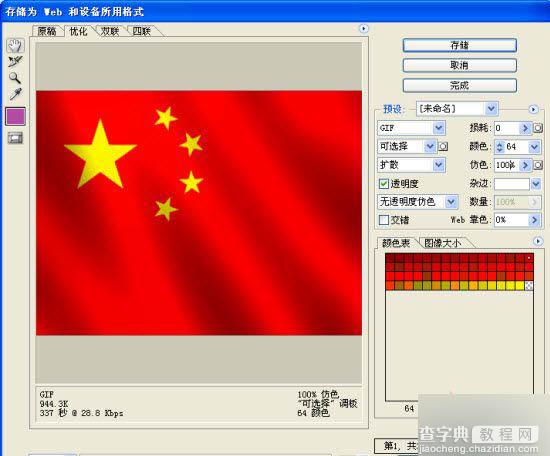
18、储存动画(如图所示)。

图25

图26
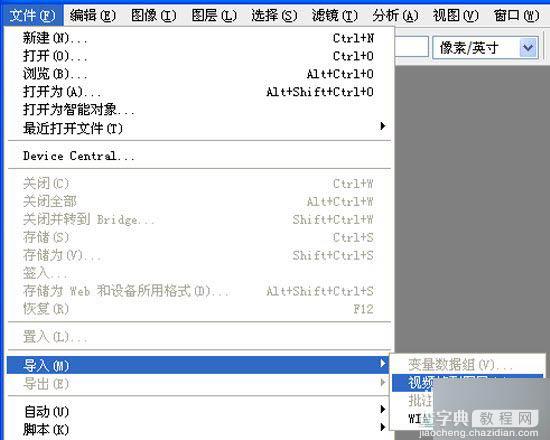
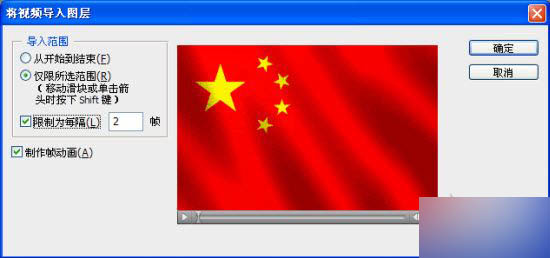
19、打开动画(如图所示)。

图27
19-2 按【Shift+*】,在文件名称一栏输入*,载入。

图28
19-3 打开第18步储存的动画。

图29

图30
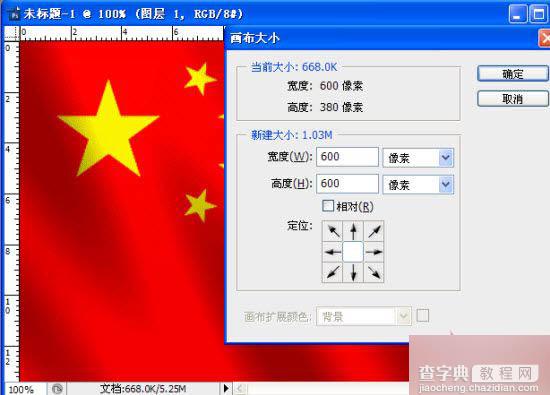
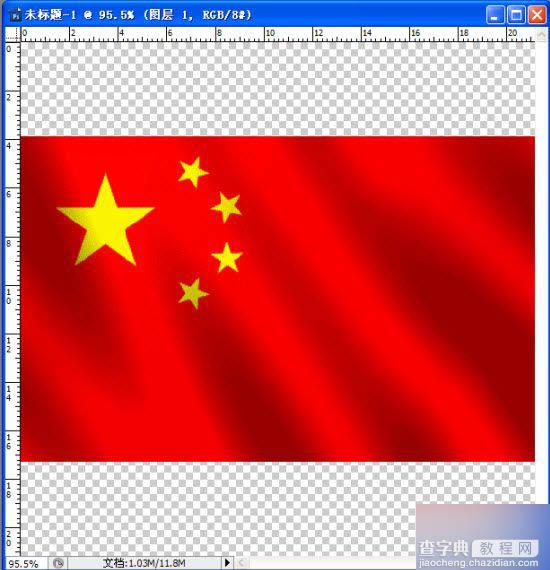
20、调整画布大小(如图所示)。

图31

图32
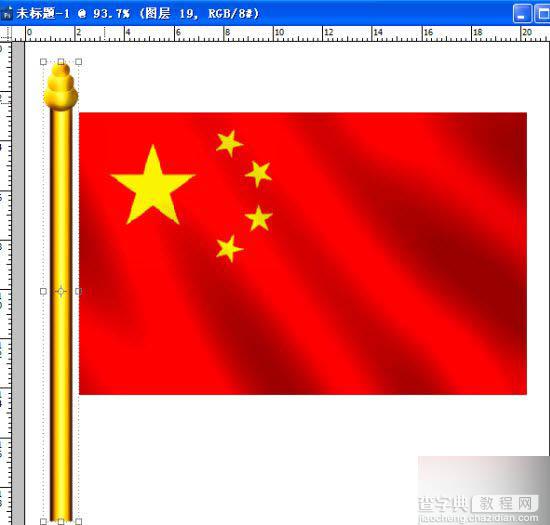
21、将先前制作的旗杆拖入界面。

图33
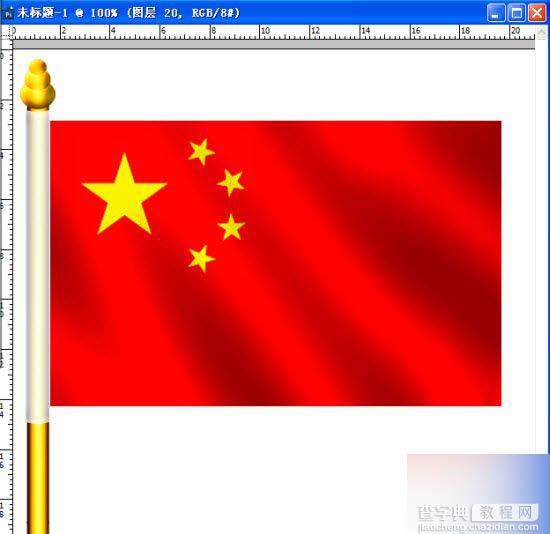
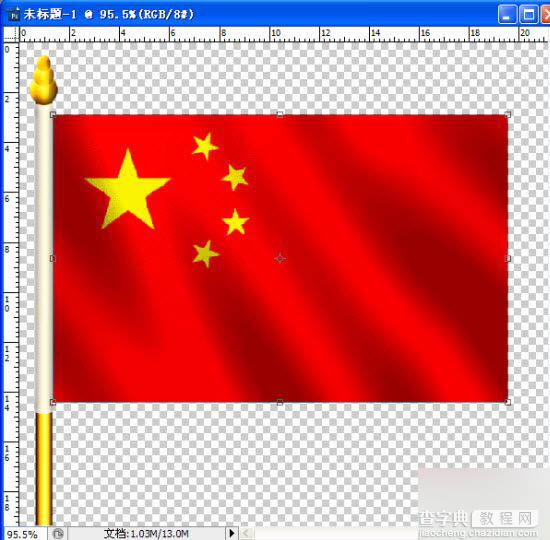
22、调整红旗大小,直至与旗杆匹配,试播动画。

图34

图35

图36
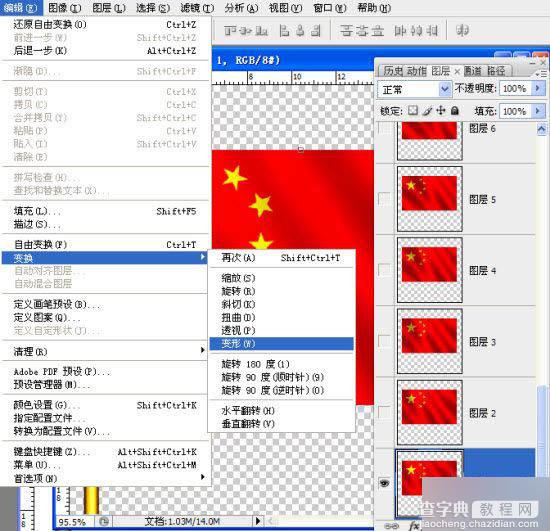
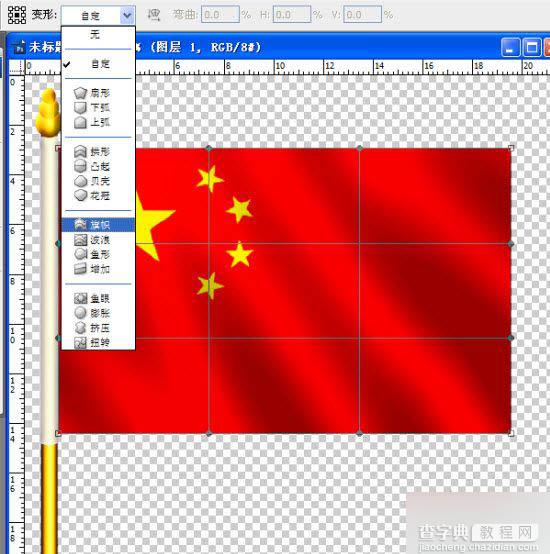
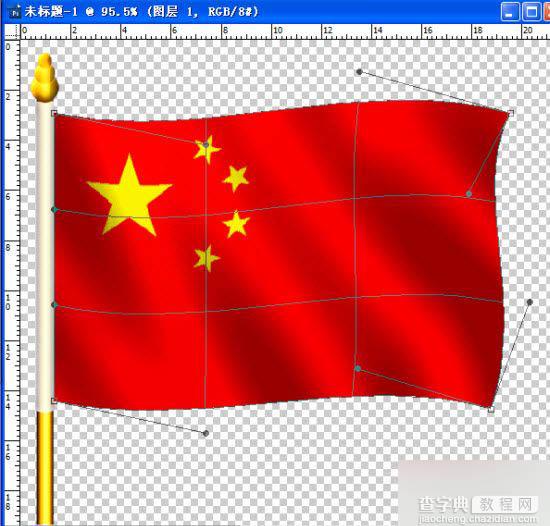
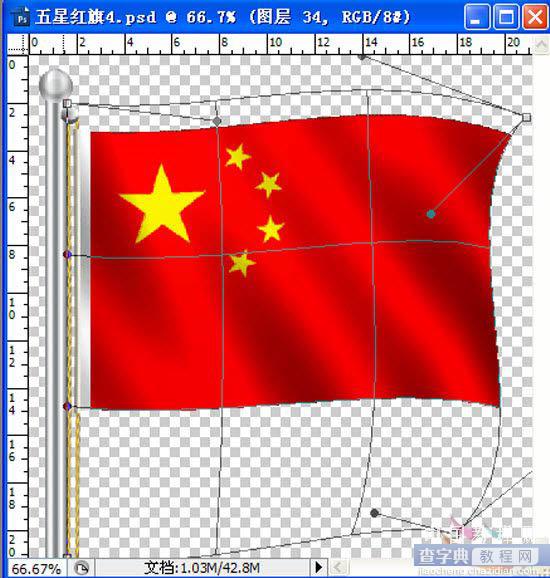
23、调整红旗形状(如图所示)。

图37

图38

图39
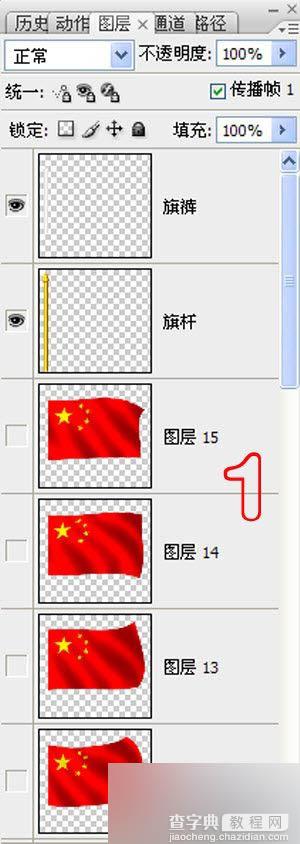
24、当前图层(参照第18步,将动画储存)。

图40

图41

图42

图43
26、新建图层,用【矩形选择工具】拖出长方形选区(图44),选择【渐变】,设定渐变参数,按住【Shift】键,拖动鼠标(图45)对选区实施渐变。

图44

图45
27、新建图层,用【椭圆选框工具】,拖出椭圆选区,利用【渐变】【加深减淡】对选区继续修饰,将其图层置于图45上边(见图47)。

图46

图47
28、利用上步(27)方法,为旗杆添加滑轮,按【Ctrl+Alt+Shift+E】键盖印。

图48
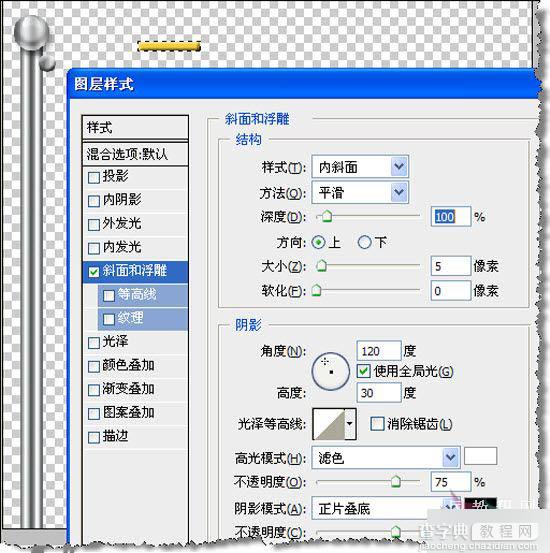
29、新建图层,制作绳子,用【矩形选择工具】拖出长方形选区,填充颜色,实施【斜面和浮雕】。

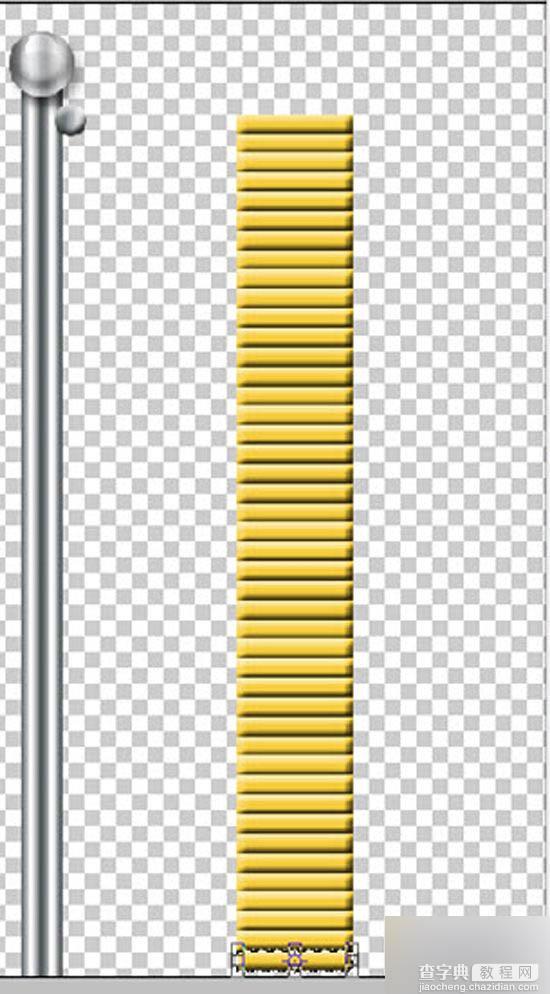
图49
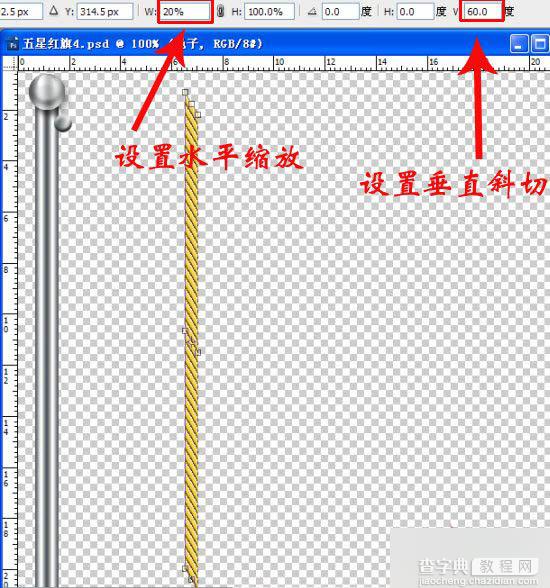
30、按【Ctrl+T】键,设定参数,复制选区。

图50
31、按【Ctrl+T】键,设定参数,调整绳子。

图51
32、在执行第17步前,在红旗左端添加旗裤(见图52),而后,实施第17步(见图53、动画54),最后执行第18步。

图52

图53

图54
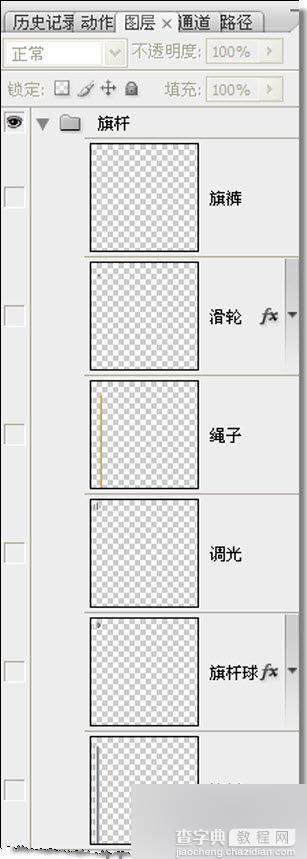
33、参照第19-23步实施。复制绳子,调整大小,绳子与旗裤重叠部分,用【加深减淡】处理一下,看上去要有凹凸感;绳子与图层每一面旗逐一合并(见图 55);将旗杆拖入界面,置于顶层(见图56);将图层每一面旗逐一变形处理(见图57)。

图55

图56

图57
34、当前图层。

图58

图59
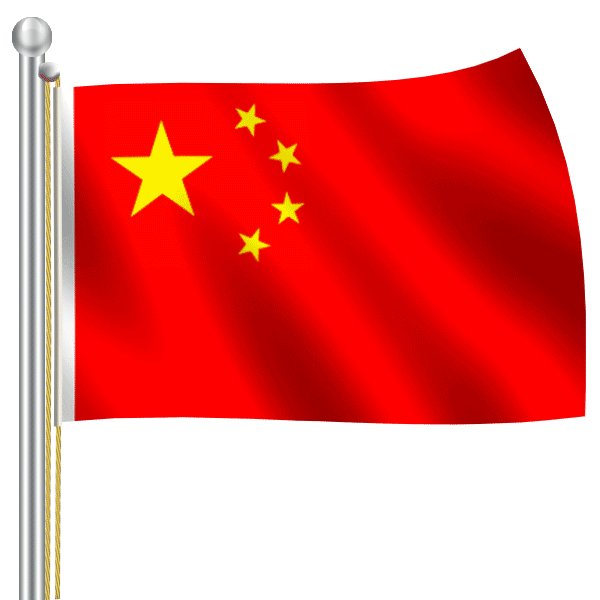
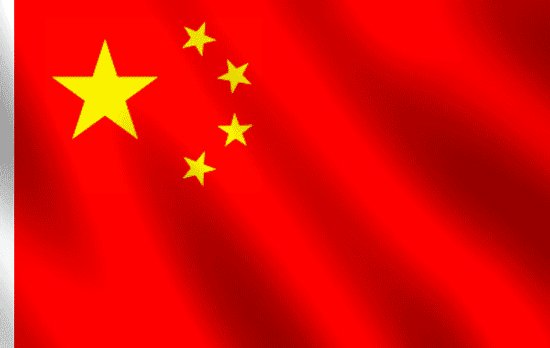
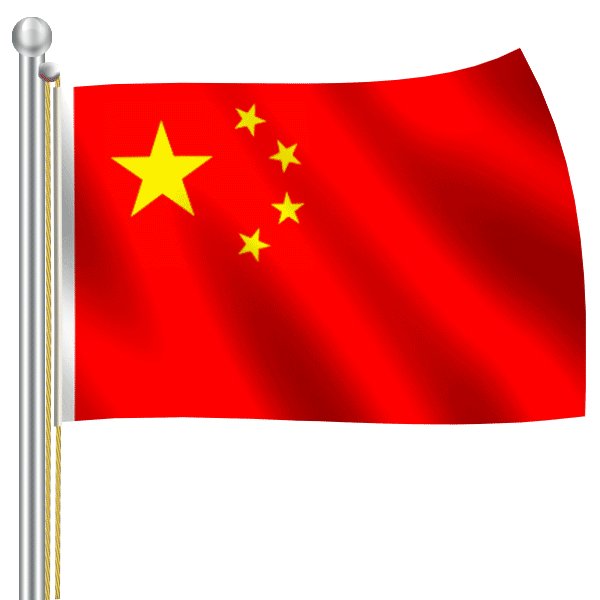
35、效果二

图60
以上就是PS制作飞扬的五星红旗gif动态图教程,大家学会了吗?喜欢的朋友快快来学习吧!
【PS制作飞扬的五星红旗gif动态图教程】相关文章:
