这套教程适合GIF爱好者、QQ表情制作、动态签名档、网站广告、Logo、彩信、淘宝装修等等。
漂亮的七彩花-素材处理
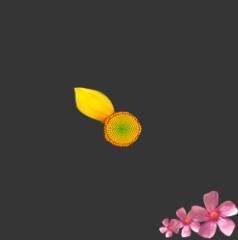
今天给大家继续讲PS的工具箱,我们先看一下效果,再来开始我们的课程。
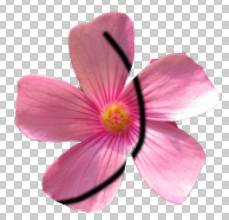
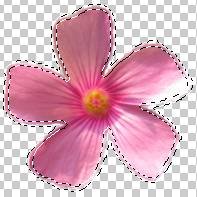
效果图:

我们需要下载一些素材,素材下载地址:http://haokan8.ys168.com
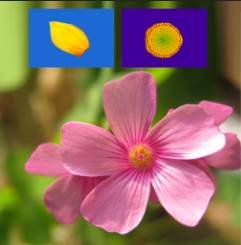
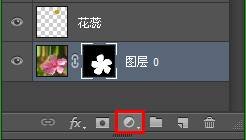
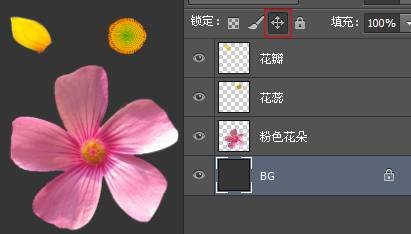
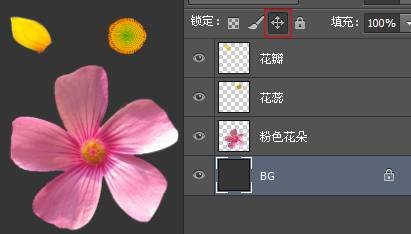
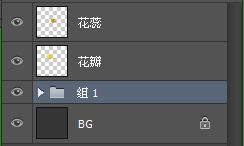
1.下载好素材后,用PS打开,我们会发现素材文件里有3个图层。
分别有:背景、花蕊和花瓣三个图层。

我们要把背景层的粉色花、花瓣、花蕊从图里抠出来
我们先做简单的,把花蕊和花瓣抠出。
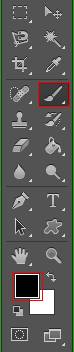
2.选择魔棒工具:

在图层面板选中花瓣图层,然后在蓝色区域单击,你会发现蓝色区域被蚂蚁线选中了。

这个时候,按下键盘上的Delete键,是不是只留下花瓣了?Ctrl+D取消选择,用同样的方法把花蕊也抠出来。
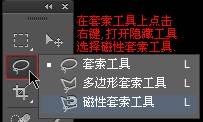
3,在套索工具上点击右键,选择磁性套索工具。

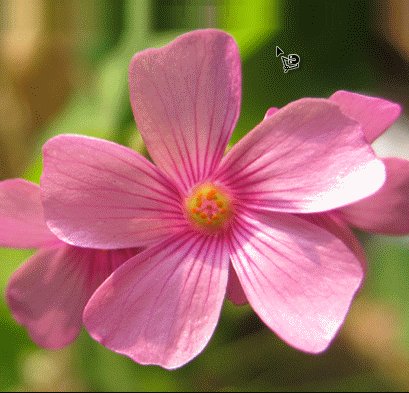
我们用磁性套索工具把粉色的花抠出来。
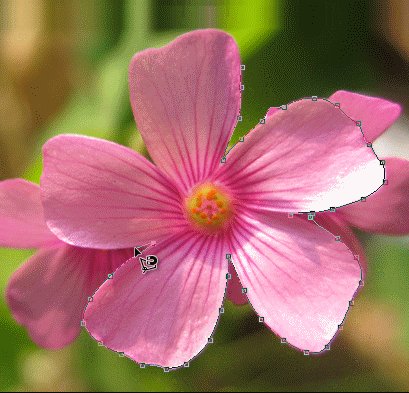
用磁性套索工具,围绕粉色的花朵,我们可以看到,他会自动粘附在花的边界:
(提示:在画的时候,可以通过鼠标单击,自行定义套索的点。如果不明白,可以先试试在画的时候单击,看下他的效果。)

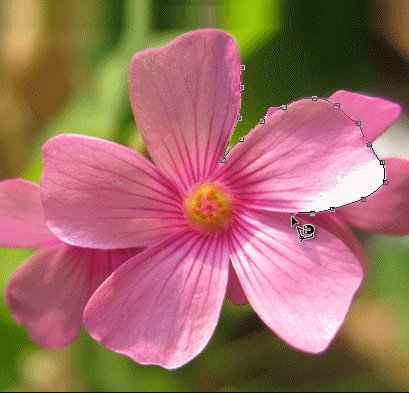
当我们即将完成选择的时候,最后一笔我们的鼠标会有一个小圈:

这代表,封闭我们的选区,也就是我们已经画了一个封闭的选择区域。
我们得到了一个这样的选区,显然不是很标准:

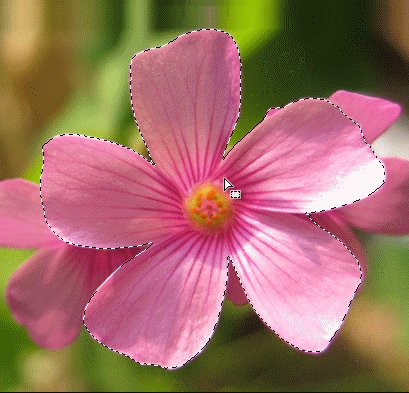
4.我们来处理那些瑕疵,点击图层面板底部的添加蒙板按钮,给我们的花加一个蒙板。

添加蒙板后,我们的图层多出了一个黑白色的图标,这代表蒙板。
图标中,黑色的地方代表图片中隐藏的区域,白色的代表显示的区域。所以,我们的花现在只显示一个花朵了。

我们看以看到花朵的的边界已经消失了,接下来我们把花中有问题的地方处理一下。
还记得吗?我刚才说过,蒙板黑色的地方代表隐藏,白色代表显示,对吧?
那是不是我们用黑色的画笔在图片中绘制的时候,就会继续隐藏呢?
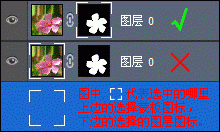
我们来验证一下,但是在验证前请你先验证一下,你的图层面板选中了蒙板。

可以通过鼠标单击蒙板图标,选择蒙板。
设置前景色为黑色,选择画笔工具。

在花朵中随便画一笔,如果你能看到黑色,那就说明你没有选中蒙板:

Ctrl+Z,撤销一步。
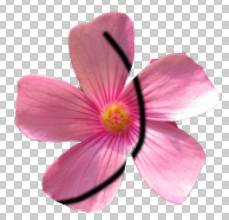
如果你选中了蒙板图标,在花朵中画一笔,是这样的:

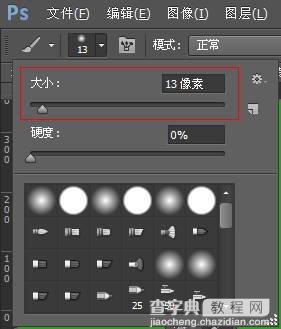
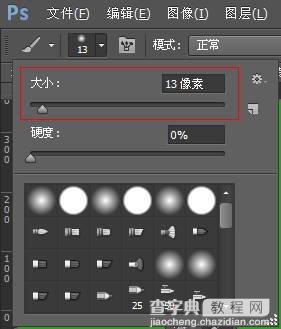
画笔的大小可以在选项里设置:

可以拖动滑块,或者把鼠标放在"大小:"那,鼠标变为双箭头时拖动鼠标调整大小。当然,你也可以直接输入数值。13像素左右大概就差不多了。
(提示:在关闭输入法的时候,可以通过[]这两个括号键设置画笔大小,也就是大小括号)
按住Alt键,滚动鼠标,放大画布,这样方便操作。如果不小心擦多了,可以把前景色设置为白色,把擦没的地方补回来,当然,你也可以按Ctrl+Z,撤销一下。
感觉差不多了就可以了,不用太精细哦,另外,蒙板我们会在后边详细讲解,这节课只是用到一点点而已,不用太深入研究。
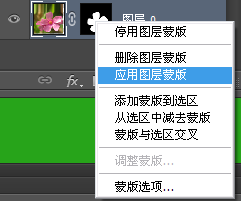
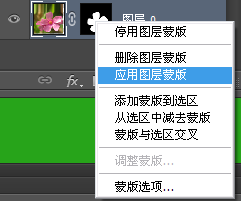
5.当你处理的差不多的时候,在蒙板上点击右键,选择应用蒙板:

必须在蒙板图标上点右键,否则弹出的菜单不是这个。
应用图层蒙板后,该图层变成了图片图层:

把粉色花朵的图层改下名字,我的是图层0,你们的可能叫背景吧,我们统一一下,改名为"粉色花朵"。(不要告诉我你忘了怎么改图层名称了!在图层的名字上双击即可改名。)
然后在粉色花朵的图层图标上,按住Ctrl键不放,单击。以选中这个花朵。

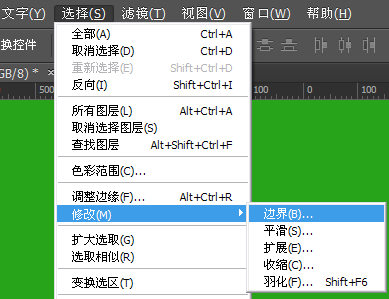
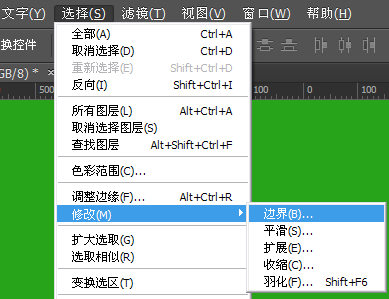
点击》选择》修改》边界

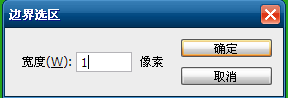
再弹出的边界选区对话框中,输入宽带1~2的数值,我设置为1.

然后按键盘上的Delete键,删除边界。
你可能不明白这个操作是在做什么,如果你的花有黑边的画,现在应该没有了。如果还有,你可以再次执行一次这个操作。
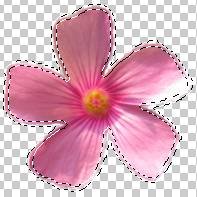
我把边界选区设置为11,大家看一下选区发生了什么变化:

是不是有两个选区?选择的正是花的边界,这个操作是修边的一个效果。
现在,我们把三个素材已经处理好了,再加一个背景层,完成我们素材的处理课程
按键盘上的Ctrl+Shift+N,新建一个图层,在弹出的新建图层中,把名字设置为BG。
然后把新建的图层放到最底层,填充一个深灰色,并锁定位置。
解释一下:BG是background的缩写,意思是背景。以后我可能会经常用BG做为背景层的名字,简单快捷。

Ok,素材处理我们就讲到这里,下节课我们把这些素材处理成一个七彩花。
希望你在学习的时候,如果发现有错别字,或者语句不通顺以及其他问题,都可以告诉我,希望你在接受我帮助的同时,也能给我一些帮助,非常感谢!有不懂的可以到我的博客联系我,博客地址http://qzone.qq.com/gif8如果想支持我,也可以购买本教程的视频版本,博客日志里有购买地址。或者联系QQ-501973020。70节教程每节课1元,如果购买全套只要50元。
由于学者比较多,所以我不对教程中的任何技术环节针对某一人做讲解,希望大家能理解。不然怕是不能再发新教程给大家了。如果你学习的时候,有很多困难不能解决,建议你在硅谷的PS专区看下PS基础课程。
素材下载地址:http://GIF8.ys168.com
设置前景色为黑色,选择画笔工具。

在花朵中随便画一笔,如果你能看到黑色,那就说明你没有选中蒙板:

Ctrl+Z,撤销一步。
如果你选中了蒙板图标,在花朵中画一笔,是这样的:

画笔的大小可以在选项里设置:

可以拖动滑块,或者把鼠标放在"大小:"那,鼠标变为双箭头时拖动鼠标调整大小。当然,你也可以直接输入数值。13像素左右大概就差不多了。
(提示:在关闭输入法的时候,可以通过[]这两个括号键设置画笔大小,也就是大小括号)
按住Alt键,滚动鼠标,放大画布,这样方便操作。如果不小心擦多了,可以把前景色设置为白色,把擦没的地方补回来,当然,你也可以按Ctrl+Z,撤销一下。
感觉差不多了就可以了,不用太精细哦,另外,蒙板我们会在后边详细讲解,这节课只是用到一点点而已,不用太深入研究。
5.当你处理的差不多的时候,在蒙板上点击右键,选择应用蒙板:

必须在蒙板图标上点右键,否则弹出的菜单不是这个。
应用图层蒙板后,该图层变成了图片图层:

把粉色花朵的图层改下名字,我的是图层0,你们的可能叫背景吧,我们统一一下,改名为"粉色花朵"。(不要告诉我你忘了怎么改图层名称了!在图层的名字上双击即可改名。)
然后在粉色花朵的图层图标上,按住Ctrl键不放,单击。以选中这个花朵。

点击》选择》修改》边界

再弹出的边界选区对话框中,输入宽带1~2的数值,我设置为1.

然后按键盘上的Delete键,删除边界。
你可能不明白这个操作是在做什么,如果你的花有黑边的画,现在应该没有了。如果还有,你可以再次执行一次这个操作。
我把边界选区设置为11,大家看一下选区发生了什么变化:

是不是有两个选区?选择的正是花的边界,这个操作是修边的一个效果。
现在,我们把三个素材已经处理好了,再加一个背景层,完成我们素材的处理课程
按键盘上的Ctrl+Shift+N,新建一个图层,在弹出的新建图层中,把名字设置为BG。
然后把新建的图层放到最底层,填充一个深灰色,并锁定位置。
解释一下:BG是background的缩写,意思是背景。以后我可能会经常用BG做为背景层的名字,简单快捷。

Ok,素材处理我们就讲到这里,下节课我们把这些素材处理成一个七彩花。
希望你在学习的时候,如果发现有错别字,或者语句不通顺以及其他问题,都可以告诉我,希望你在接受我帮助的同时,也能给我一些帮助,非常感谢!有不懂的可以到我的博客联系我,博客地址http://qzone.qq.com/gif8如果想支持我,也可以购买本教程的视频版本,博客日志里有购买地址。或者联系QQ-501973020。70节教程每节课1元,如果购买全套只要50元。
由于学者比较多,所以我不对教程中的任何技术环节针对某一人做讲解,希望大家能理解。不然怕是不能再发新教程给大家了。如果你学习的时候,有很多困难不能解决,建议你在硅谷的PS专区看下PS基础课程。
素材下载地址:http://GIF8.ys168.com
漂亮的七彩花-克隆花瓣
你可能不知道,PS里的图叫位图,位图的缺点是什么?在我们放大,缩小的过程中,图像像素会损失,也就是失真。
而我们现在正是需要把粉色花朵缩小,但是又像保留他的原始像素。怎么办?
Adobe公司为我们提供了智能对象,专门解决我们这节课的困难。Adobe公司是不是很为我们着想?
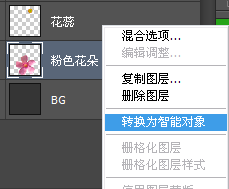
1.选中需要转换为智能对象的图层,我们需要选中粉色花朵图层,然后在该图层上点右键,选择"转换为智能对象"。不要在图层的图标上右键哦,否则弹出的是其他的菜单。

转换为智能对象后,图层图标变为如下:

现在我们任意放大、缩小这个图层,他都会保留原始像素。不管你缩放到多小,再放大时,他依然是最初的样子。不会变模糊。
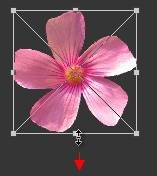
Ctrl+T,自由变换。我们把粉色花朵缩小,然后复制出一个花朵,再次缩小,然后再次复制,再次缩小,做出如下效果:

在这里我们来详细学习一下自由变换。
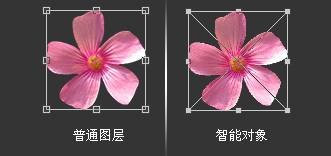
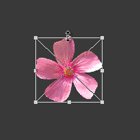
普通图层在执行自由变换的时候,只是有一个自由变换边框,智能对象在自由变换的时候,中间会有一个×。如图:

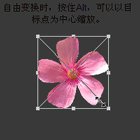
当我们对图层自由变换的时候,可以在变换框上拖拉,对图层进行变换,如图:

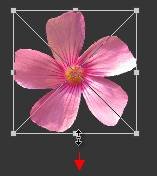
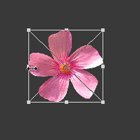
如下图,可以在自由变换的任意一个点上拖拉,对图层进行变换操作。

当然,我们可以操作的点,不仅仅只有上边4个,他的角点也可以通过拖拽,对图层进行变换:

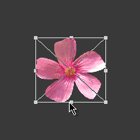
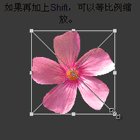
在自由变换的时候,可以通过按住Shift键,进行等比例放大缩小。
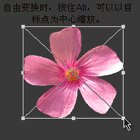
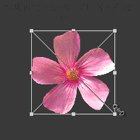
我们也可以按住Alt键,让图层以目标点为中心缩放。
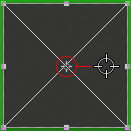
何谓中心点?如下图:

当我们按住Alt键进行变换的时候,图层会以目标点为中心进行变换,如下图:

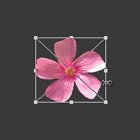
当然,在自由变换的时候,我们可以旋转我们的图层。把鼠标放到自由变换框的外边时,鼠标会变成一个拐角的双箭头,这时我们可以对图层进行旋转操作。如图:

操作完毕后,按回车确定,并退出自由变换状态。
2.Ok,这个小插曲让你学会了对图层的各种变换操作,当然还有一些其他的变换方式,我们会在以后讲到,继续我们的七彩花制作。
现在我们的图层有点乱了,我们把三个粉色图层放到一个文件夹内,让我们的图层面板时刻保持整洁。
Comeon,选中三个粉色花朵,如图:

然后按快捷键:Ctrl+G对图层进行编组。当然,你也可以选择图层菜单下的"图层编组"命令。执行本命令后,我们的粉色花多层会进入到一个叫作"组1"的文件夹内。如图:

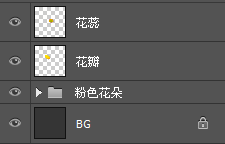
为了方便区分,我们把"组1"改名为"粉色花朵",操作方法和图层改名一样。在组1的名字上双击即可。
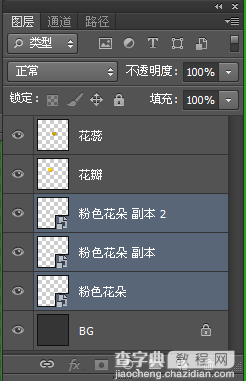
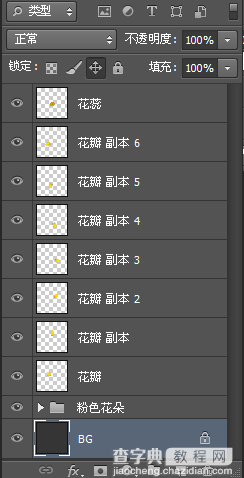
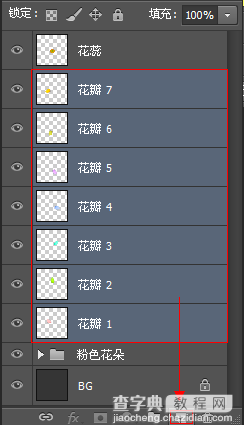
请确定你的图层面板和下图一致:

注意,花蕊图层在最顶端,这样做的目的是为了让花蕊遮住部分花瓣的底部。
不然你会发现有漏洞。
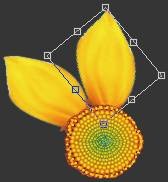
3.把你的图层进行排列,如下图:

花蕊在中间,花瓣在花蕊的左上方。
然后选中花瓣图层,按Ctrl+J键,复制一份。图层面板会多出一个"花瓣副本"图层,而且新复制出的图层处于选中状态,此时直接按Ctrl+T键,进行自由变换,我们用克隆技术让一个花瓣变成一个花朵。
把目标点移动到花蕊的中心,如图:

然后旋转,然第二个图层和第一个图层的花瓣刚好分开一点点就可以了。

角度度数大概是51度,当然,仅供参考。

旋转好后,按回车确定,并退出自由变换状态。
精彩了,精彩了啊!
左手按住Ctrl+Alt+Shift不放,右手按6次T。
这个命令是什么意思呢,意思就是复制并重复上一次的操作。
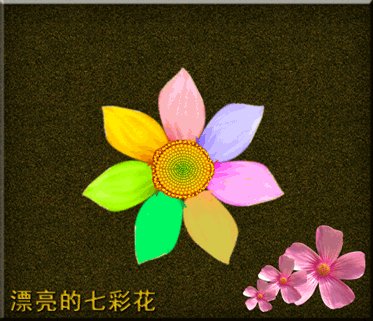
因此,我们得到了一个灰常漂亮的花朵:

好了,放松一下吧,我们这节课就结束了,Ctrl+s,记得养成一个经常保存文件的习惯哦。下节课,我们把这个花朵培育成七彩色,下课。
希望你在学习的时候,如果发现有错别字,或者语句不通顺以及其他问题,都可以告诉我,希望你在接受我帮助的同时,也能给我一些帮助,非常感谢!有不懂的可以到我的博客联系我,博客地址http://qzone.qq.com/gif8如果想支持我,也可以购买本教程的视频版本,博客日志里有购买地址。或者联系QQ-501973020。70节教程每节课1元,如果购买全套只要50元。
由于学者比较多,所以我不对教程中的任何技术环节针对某一人做讲解,希望大家能理解。不然怕是不能再发新教程给大家了。如果你学习的时候,有很多困难不能解决,建议你在硅谷的PS专区看下PS基础课程。
素材下载地址:http://GIF8.ys168.com
刘老师在设计相关行业侵淫多年,有着丰富的实战和教学经验,此次呕心沥血推出的侧重于gif的教程,用了50多个效果来讲和GIF有关的PS功能。这套教程适合GIF爱好者、QQ表情制作、动态签名档、网站广告、Logo、彩信、淘宝装修等等。有不懂的、想支持老师的可以到其博客留言提问!
漂亮的七彩花-七彩花瓣
开始工作吧。
1.我们为了方便区分,需要把花瓣的名字改一下。

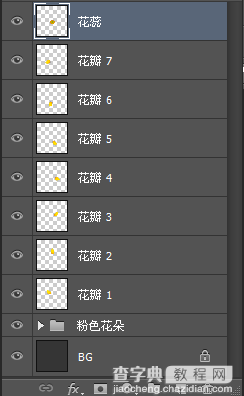
看上去是不是很乱?我们把花瓣从底部开始改名为:花瓣1、花瓣2、花瓣3…
如图:

唉,这几天秋收,很累啊!好吧,继续讲课。
2.右键选择画笔工具,选择颜色替换画笔工具。如图:

选项参数设置如下:

选中花瓣1图层,把前景色设置为红色,

颜色值为ff3232

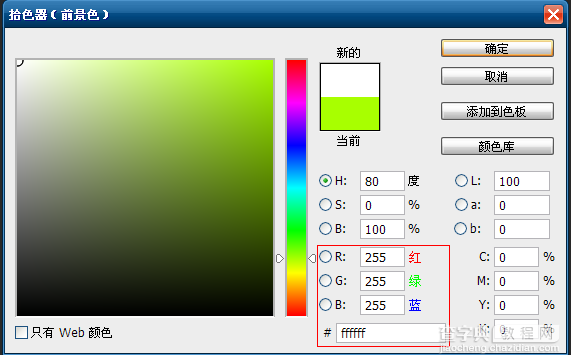
(点击颜色设置的时候,就会弹出颜色值设置。)

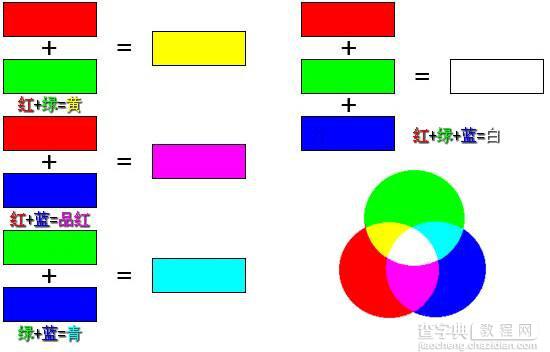
我们说一下颜色原理。

如上图,多看看。
懂了吗?红光加绿光就会出现黄色的光。红+绿+蓝=白色
R代表红色,纯红色为R:255G:0B:0
G代表绿色,纯绿色为R:0G:255B:0
B代表蓝色,纯蓝色为R:0G:0B:255
他们的颜色强度由此可以看出有255个级别,从1~255,0代表没有颜色
也就是说,三个颜色(红绿蓝)的手电筒,照在一起的时候,就会出现白色。
那怎么出现黑色呢?很简单,把三个颜色的手电筒都关掉。
2.在花瓣1的图层上涂抹,让整个花瓣变为粉红色。如图:

选择花瓣2,设置前景色为新绿色。颜色值为:a8ff00

然后对花瓣2进行涂抹,变色。如图:

选择花瓣3,设置前景色为青色。颜色值为:00ffc8

对花瓣3进行涂抹。如图:

Ok,估计你已经了解了怎么改变颜色,剩下的3个花瓣你看着改颜色吧,最后一个不用改,保留原色就可以了~
剩下的3个花瓣我设置的颜色分别为蓝、紫、浅黄。做好后如图:

3.在做最后一步,我们就可以开始给他做动画了。
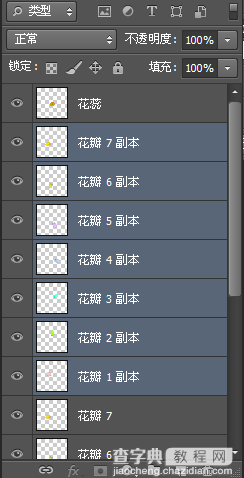
选中7个花瓣。然后拖拽到新建图层按钮上。如图:

拖拽的时候,鼠标会变成一个小手,把小手放到新建图层按钮上,松开,接复制出我们选中的图层。如图:

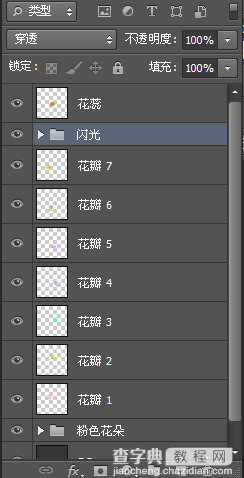
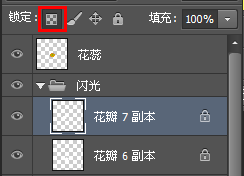
目前状态是选中复制的7个图层的状态。我们的图层面板图层太多了,为了方便管理,麻烦按下Ctrl+G,将选中的这些副本图层编组到组里。并将组名改为:闪光。如图:

3.既然副本图层的组叫闪光,那可想而知,这些副本是用来做闪光用的,打开闪光组。
点击组前边的三角即可展开:

展开后,选中最顶端的花瓣7副本,锁定其透明度。设置背景色为白色,填充。用此方法,把组内剩下的6个花瓣也变成白色,如图:

注意要锁定透明度哦~

【photoshop cs6制作gif动画教程】相关文章:
★ PhotoShop CS6利用智能对象制作移动图像GIF动画教程
★ photoshop cs6设计制作方格心-LOVE gif动画教程
