最终效果

1、新建一个800 * 600 像素的文本,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变作为背景。

<图1>

<图2>
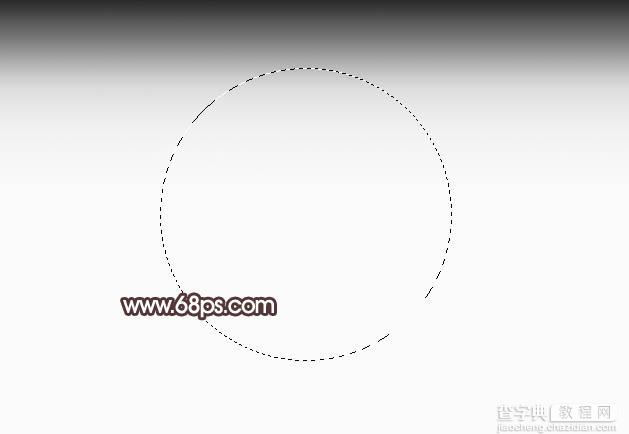
2、新建一个图层,用椭圆选框工具在画布的中间位置拉出图3所示的正圆选区。选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。拉好渐变后暂不要取消选区。

<图3>

<图4>

<图5>
3、新建一个图层,把选区向下移一个像素后填充深灰色:#424242,填色后再把选区向下移动几个像素,按Ctrl + Alt + D 羽化6个像素如图7,然后按Delete 删除,效果如图8。

<图6>

<图7>

<图8>
4、同上的方法再制作顶部的高光带,选择的颜色为:#AEAEAE,如图9,10。

<图9>

<图10>
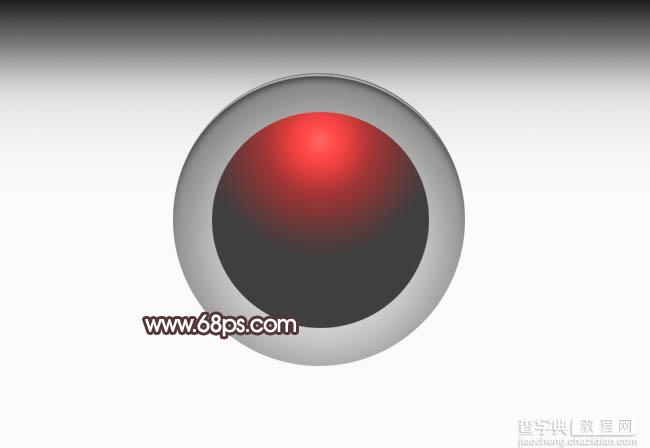
5、新建一个图层,在原正圆的中心位置再拉出图11所示的正圆选区,选择渐变工具,颜色设置如图12,拉出图13所示的径向渐变。

<图11>

<图12>

<图13>
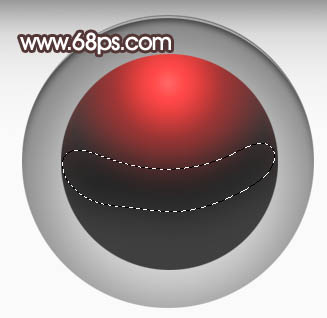
6、新建一个图层,按Ctrl + Alt + G 与前一图层编组。再在当前图层下面新建一个图层,用钢笔勾出图14所示的选区,羽化15个像素后填充颜色:#0F0F0F。

<图14>
7、新建一个图层,用钢笔勾出图15所示的选区,羽化15个像素后填充白色,把图层不透明度改为:20%,效果如图16。

<图15>

<图16>
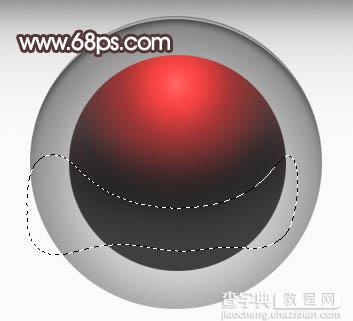
8、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#323232,图层不透明度改为:50%。

<图17>
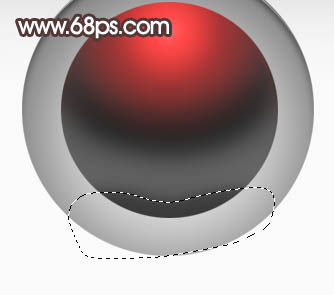
9、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充白色,图层不透明度改为:10%,确定后把选区保存,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如图19。

<图18>

<图19>
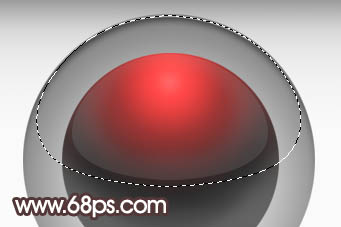
10、新建一个图层,用钢笔勾出图20所示的选区,填充白色,图层不透明度改为:10%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如图21。

<图20>

<图21>
11、调出刚才保存的选区如图22,按Ctrl + Shift + I 把选区反选,用黑色画笔把底部涂上阴影,效果如图23。

<图22>

<图23>
12、新建一个图层,用白色画笔把顶部涂上白色高光,如图24,25。

<图24>

<图25>
13、新建一个图层,用钢笔勾出图26所示的选区,羽化15个像素后填充黑色,图层不透明度改为:60%,效果如图27。

<图26>

<图27>
14、新建一个图层,用钢笔勾出图28所示的选区,羽化25个像素后填充黑色。

<图28>
15、新建一个图层,用钢笔勾出图29所示的选区,填充颜色:#474747,效果如图30。

<图29>

<图30>
16、新建一个图层,用钢笔勾出图31所示的选区,填充白色作为底部高光,其它高光制作方法相同,效果如图32。

<图31>

<图32>
17、创建亮度/对比度调整图层,参数设置如图33,适当加大对比度,效果如图34。

<图33>

<图34>
最后调整一下细节,完成最终效果。

【Photoshop打造逼真的红色玻璃球】相关文章:
