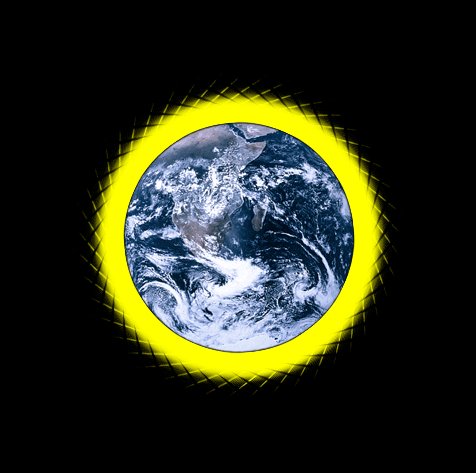
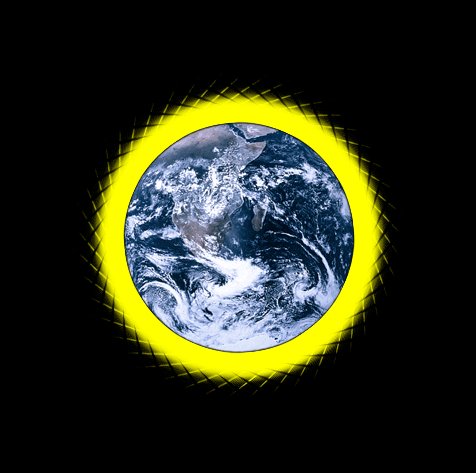
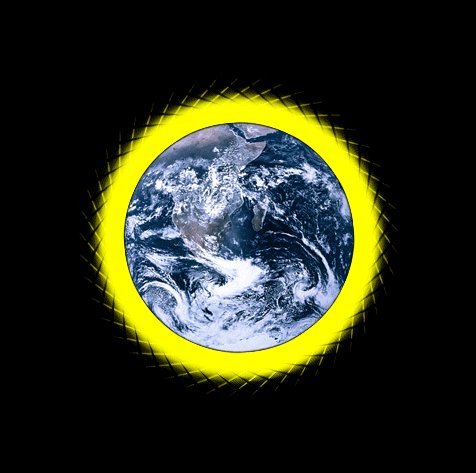
最终效果

1、新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。

2、在背景图层填充黑色。在画布横纵向分别拉参考线到画布中间位置。

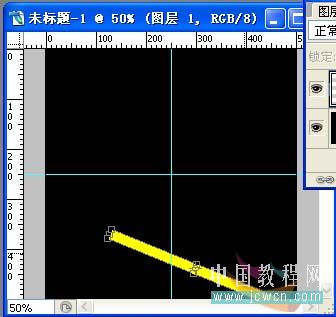
3、新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。取消选区。并自由变换。如下图,按回车确定变形。

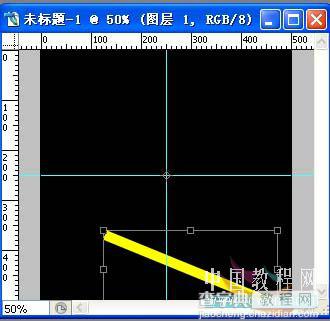
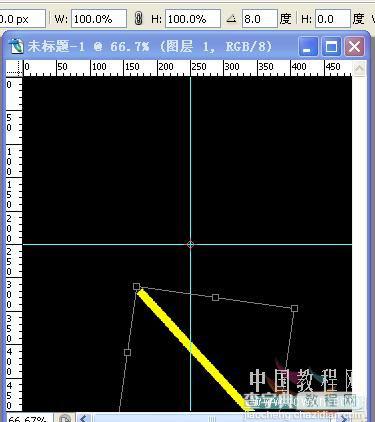
4、再次自由变换, 把图层1的中心点转移到参考线的中心交点上。如下图。并设置变换属性:角度为8度,按回车确定变形。


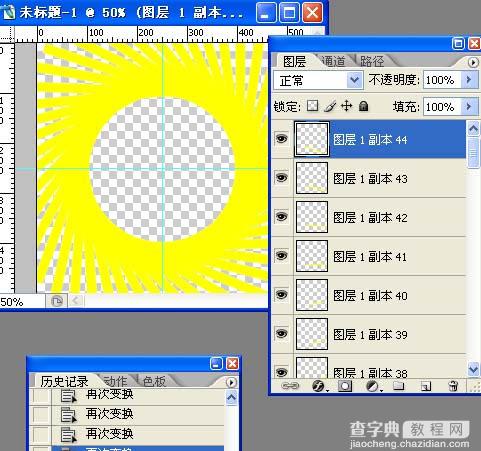
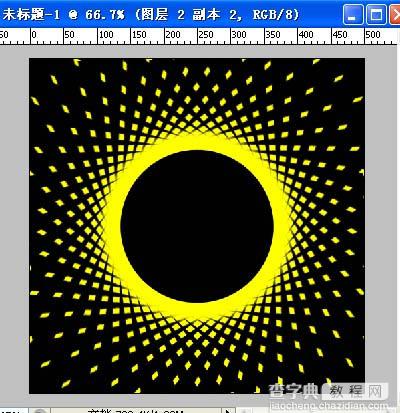
5、按复合键shift+ctrl+alt+T,复制并变换图层1,如下图。合并除背景图层外的所有图层,命名图层1。

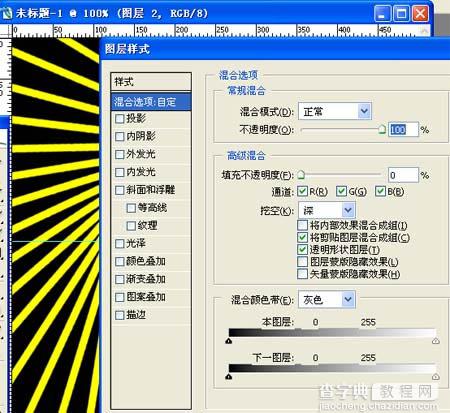
6、新建图层2,把图层1载入选区,选择—反向,填充任意颜色,取消选区。对“图层2”执行:图层—图层样式—混合选项—高级混合,把填充改为:0%,挖空选择为“深”,如下图。


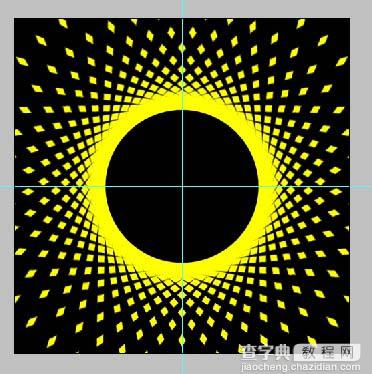
7、复制“图层2”,生成“图层2副本”,对“图层2副本”执行菜单:编辑—变换—水平翻转,得到下图所示的效果,非常神奇吧。

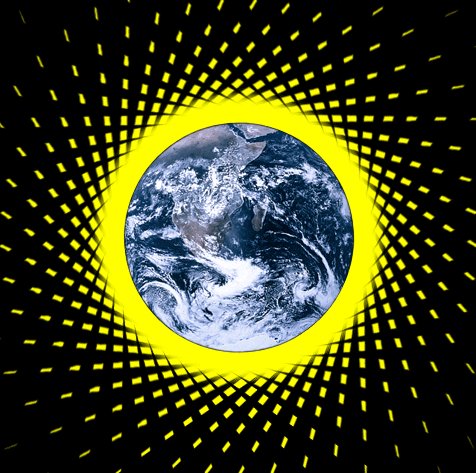
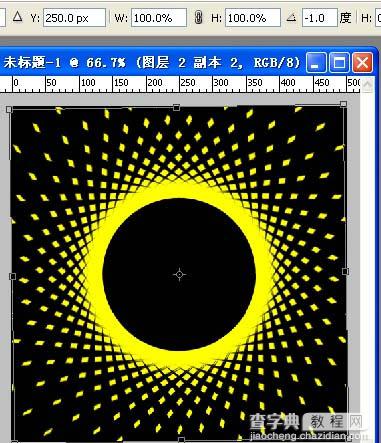
8、复制“图层2副本”生成“图层2副本2”,Ctrl+T,设置属性:角度为-1度,参数及效果如下图。


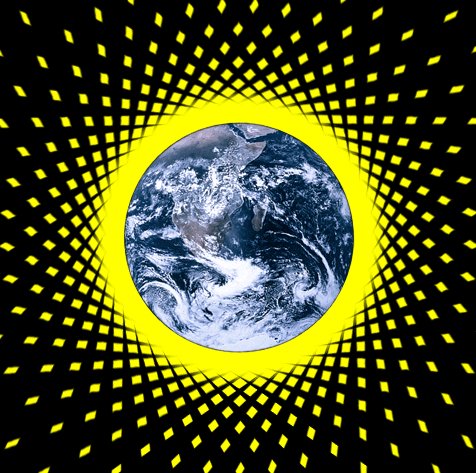
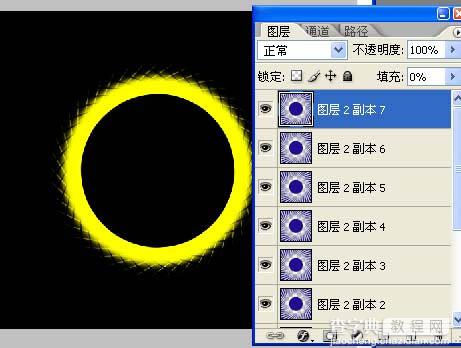
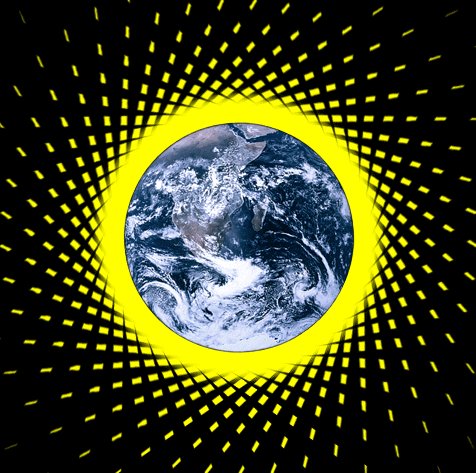
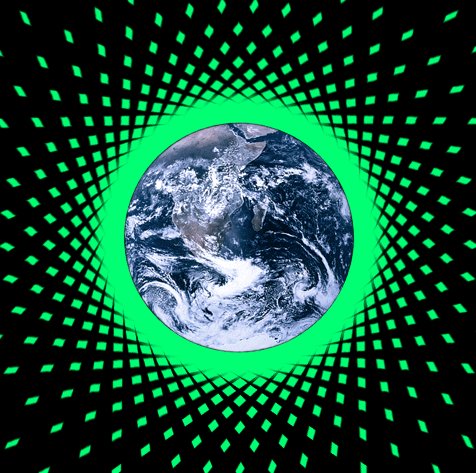
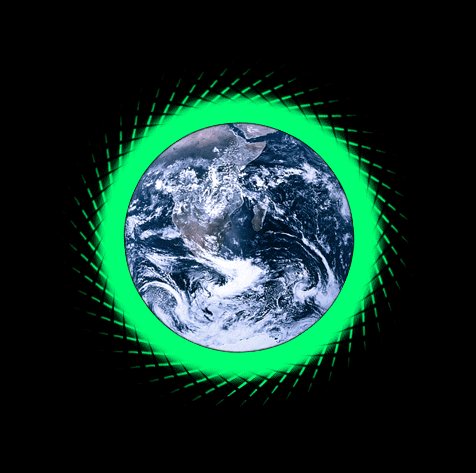
9、复制“图层2副本2”,Ctrl+T,设置属性:角度为-1度。按此方法。复制到“图层2副本7”(根据自己图像而定)。效果如下图。

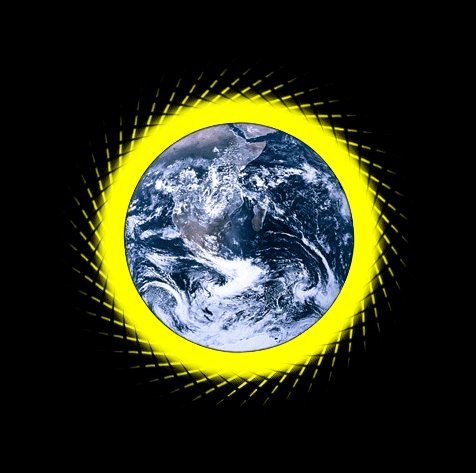
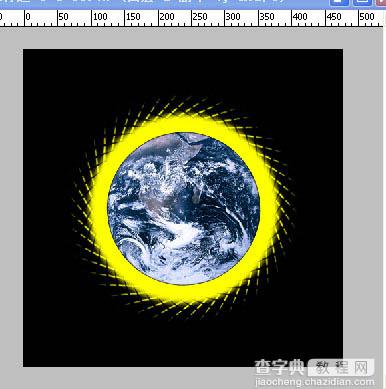
10、拖入中间图像,可以找一幅自己喜欢的素材图,放到中间的圆形空间里面,生成图层3。

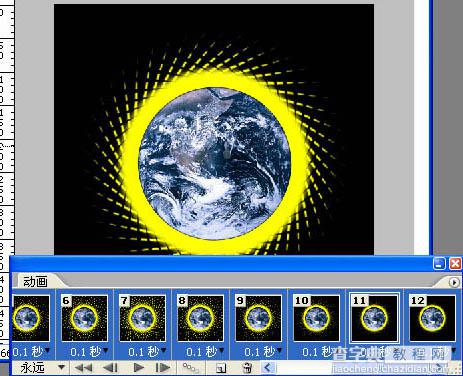
11、跳转到Imageready,设置动画。CS3及以上版本选择菜单:窗口 > 动画。
a、第1帧,打开所以图层的眼睛。
b、第2帧,关上图层2副本7的眼睛。
c、第3帧,关上图层2副本6的眼睛。
d、第4帧,关上图层2副本5的眼睛。
e、第5帧,关上图层2副本4的眼睛。
f、第6帧,关上图层2副本3的眼睛。
g、第7帧,关上图层2副本2的眼睛。
h、第8帧,打开图层2副本2的眼睛。
i、第9帧,打开图层2副本3的眼睛。
j、第10帧,打开图层2副本4的眼睛。
k、第11帧,打开图层2副本5的眼睛。
l、第12帧,打开图层2副本6的眼睛。
m、点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。

最后选择菜单:文件 > 存储优化结果,选择GIF格式即可。(其它版本选择菜单:文件 > 存储为Web所用格式)。


【Photoshop打造超酷的旋转光粒动画】相关文章:
