效果图


教程:
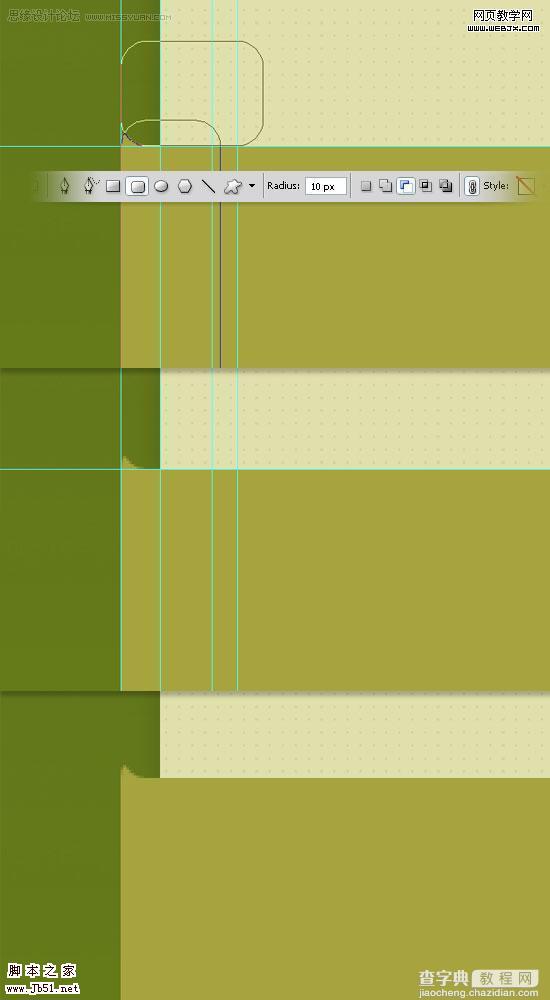
1、在Photoshop创建一个新的文件,文件“快捷键(按Ctrl+N),大小为980px的830px。

2、标尺(按Ctrl+R)沿着边缘拉4条辅助线。

3、选择圆角矩形工具“快捷键(u)”,设置半径为10px、颜色为#E0E0AC,并沿着辅助线创建一个圆角矩形。

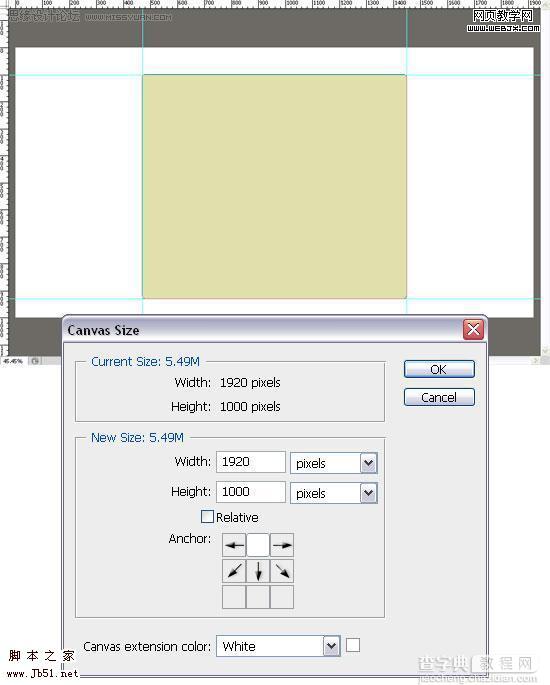
4、选择“ 画布大小(按Alt+Ctrl+C)来设置画布大小。

5、再次选择画布大小(按Alt+Ctrl+C),使用的设置画布大小。

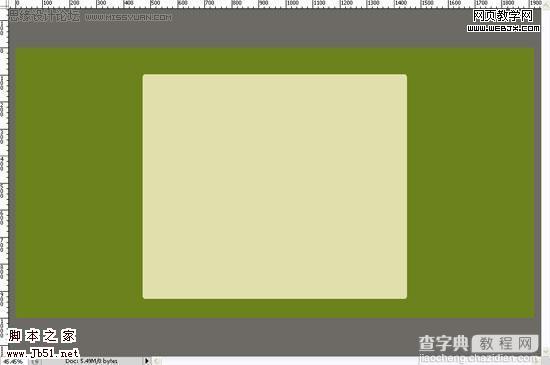
6、选择背景图层,设置前景颜色为#6C821C,并填写在使用油漆桶工具(按g)。

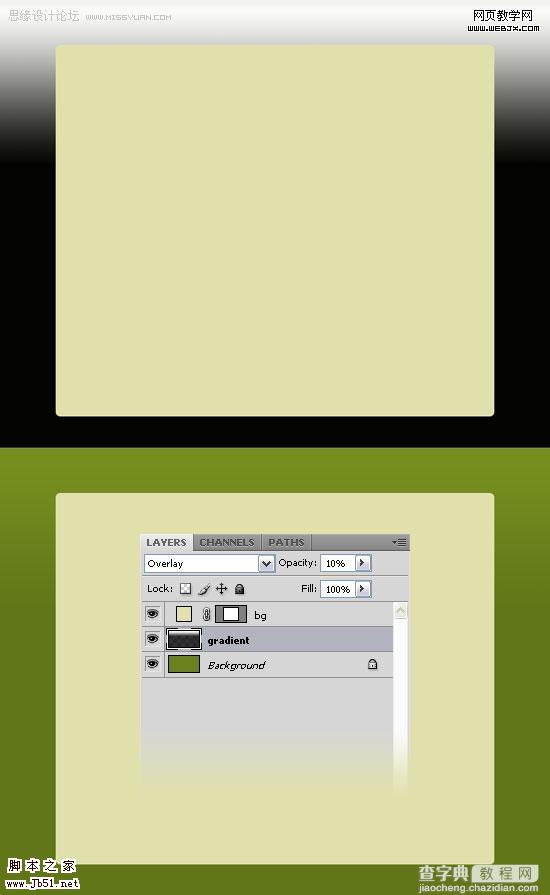
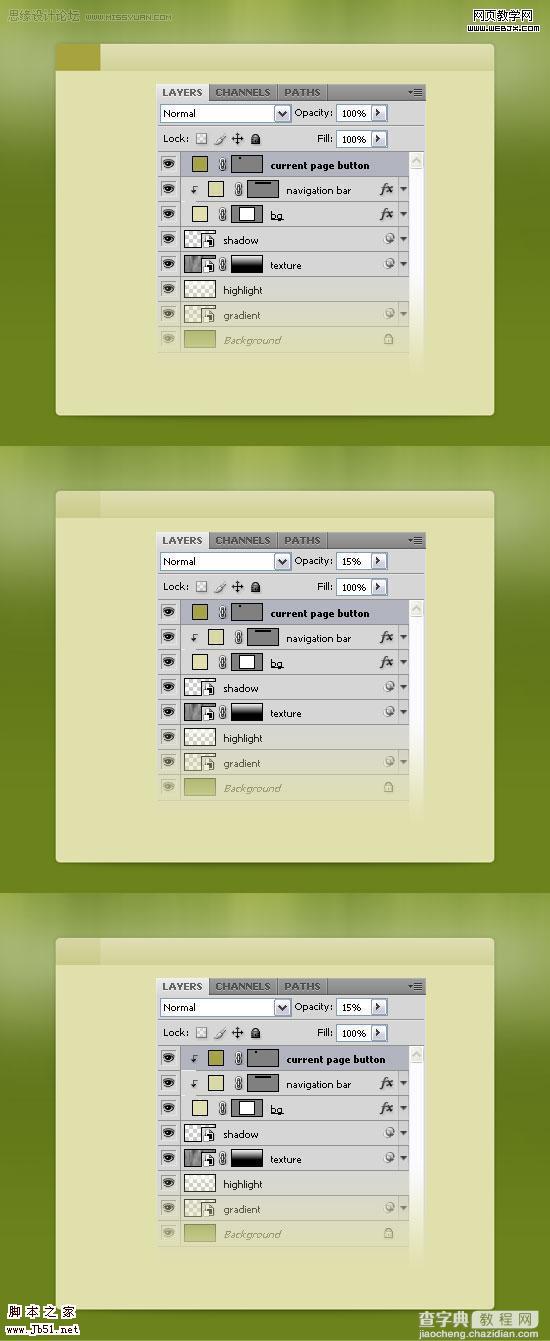
7、创建一个新的图层,选择渐变工具(按G)从黑色到白色拉渐变。设置不透明为10%

8、加“图层蒙版”,选择渐变工具(按G)从黑色到透明。看看下面的图片,以供参考。

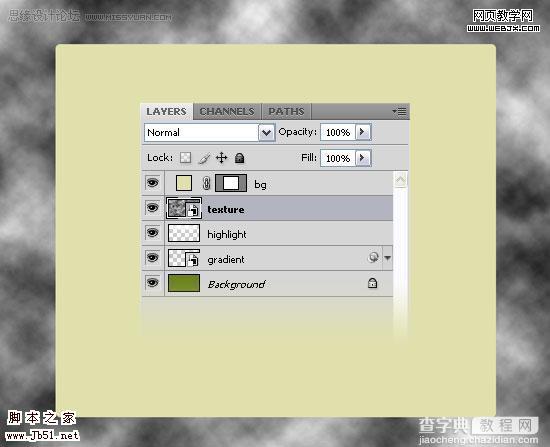
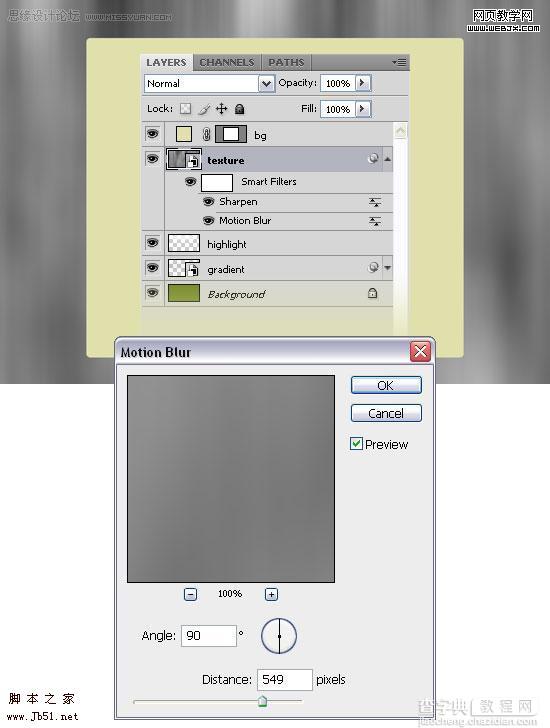
9、右键单击图层层,然后选择转换为智能对象。然后选择滤镜>“杂色>”添加杂色和动感模糊的设置下面的图片。

#p#
10、创建一个新层,选择画笔工具(B组),选择一个白色的软刷,设置直径300px,并在顶部画一条白线。设置不透明度为50%。
11、创建一个新图层,设置前景颜色为黑色和背景颜色为白色(D),然后选择滤镜“渲染”云,右键单击该层,选择转换
为智能对象。
12、选着滤镜 “模糊”动感模糊设置下面的图片。
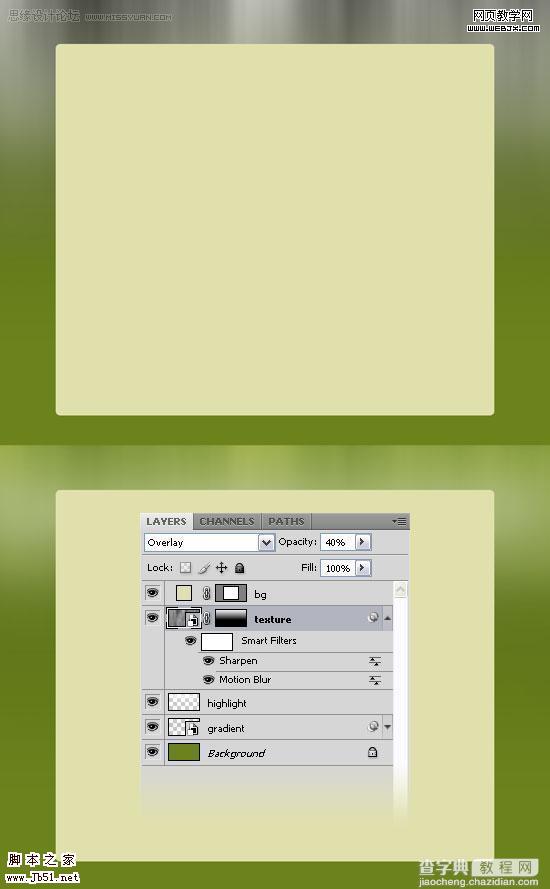
13、然后进入过滤镜“锐化”
14、添加图层蒙版。
15、选择渐变工具(G)黑色到透明底部到顶部的文件。
16、选择混合模式,设置不透明为40%。

17、双击“背景”层,打开图层样式窗口的设置和使用的下列图像外发光图层样式。

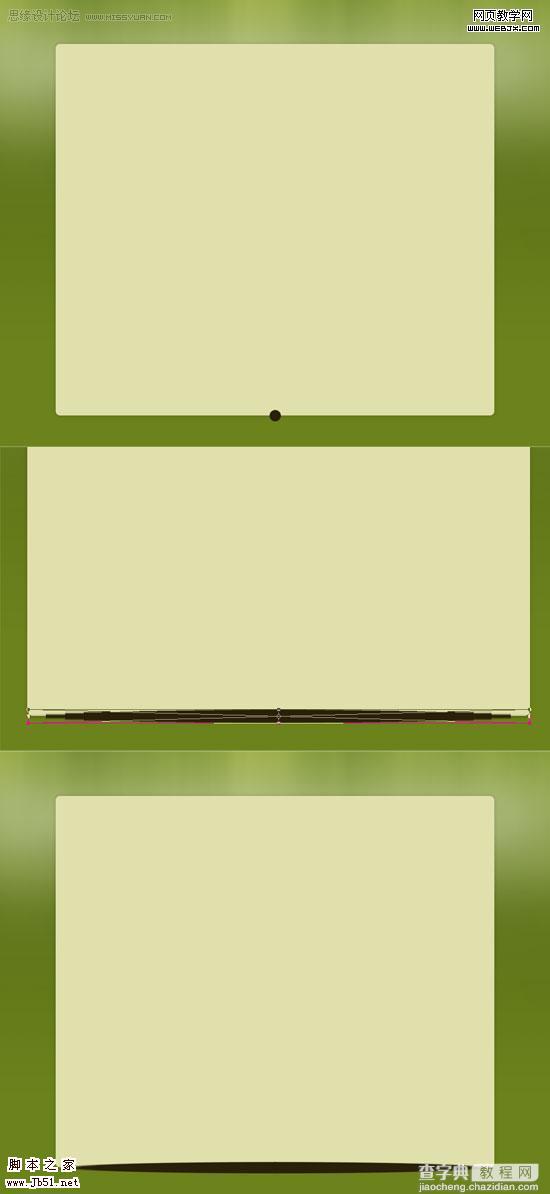
18、创建一个新层,设置前景颜色为#2A2009,选择画笔工具(b)从工具面板中,选择一个笔刷直径的25px。
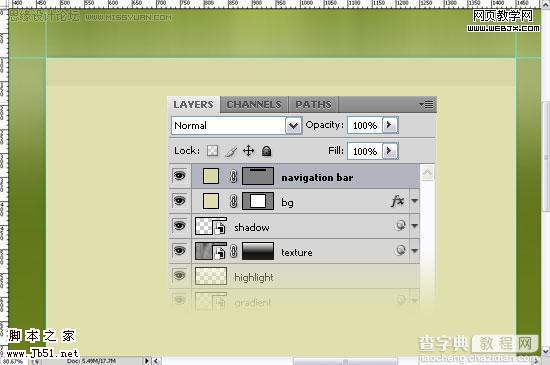
19、右键单击该层,选择转换为智能对象。
20、然后进入“编辑>自由变换到(Ctrl+T)和伸展的圆圈,像我在下面的数字。

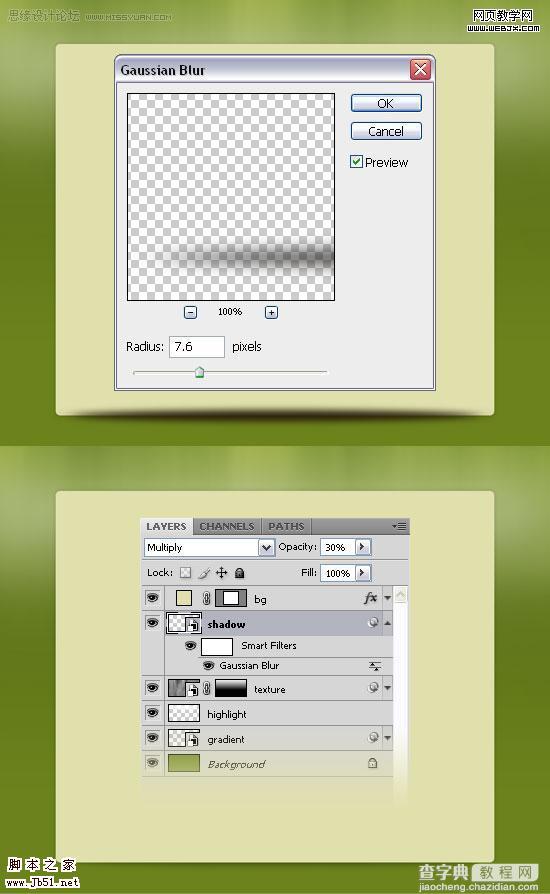
21、选择滤镜“模糊”高斯模糊进行设置,然后设置混合模式的这一层不透明为30%。

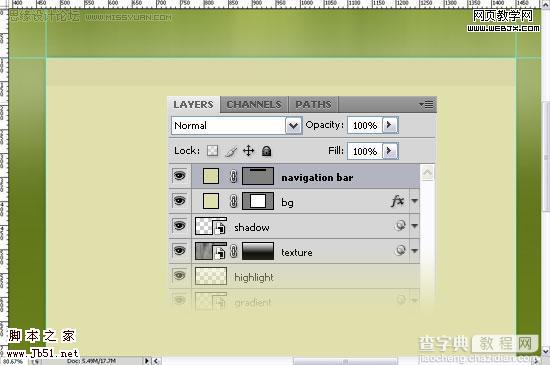
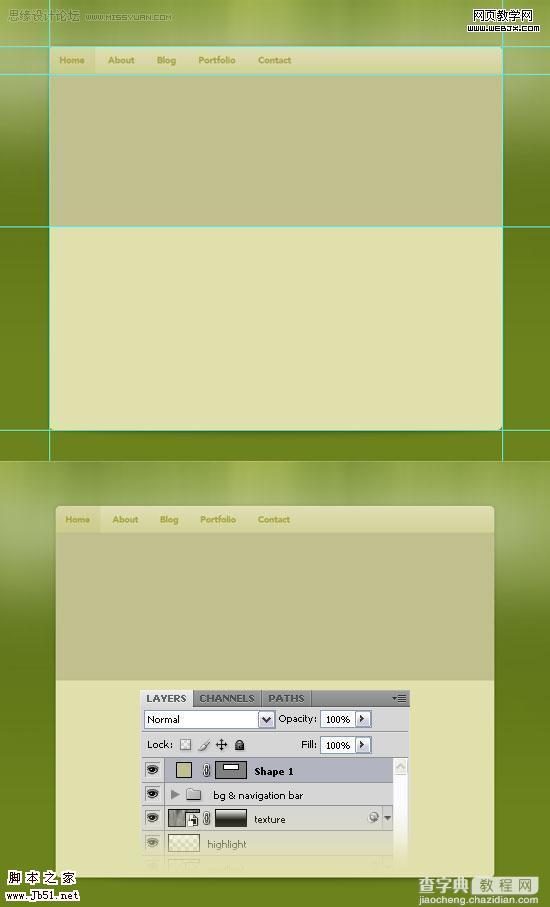
22、现在,我们要创建的导航栏。选择矩形工具(u)和设置颜色为#D8D8A5。
23、创建一个长方形的高度60px在顶部的大圆角矩形。
注:打开信息面板(F8键),这样你就可以看到您的矩形的高度。

24、使用裁剪工具。右键单击“导航栏”层,然后进行裁剪。您可能注意到,因为导航栏顶部不是圆角。要纠正此,我们
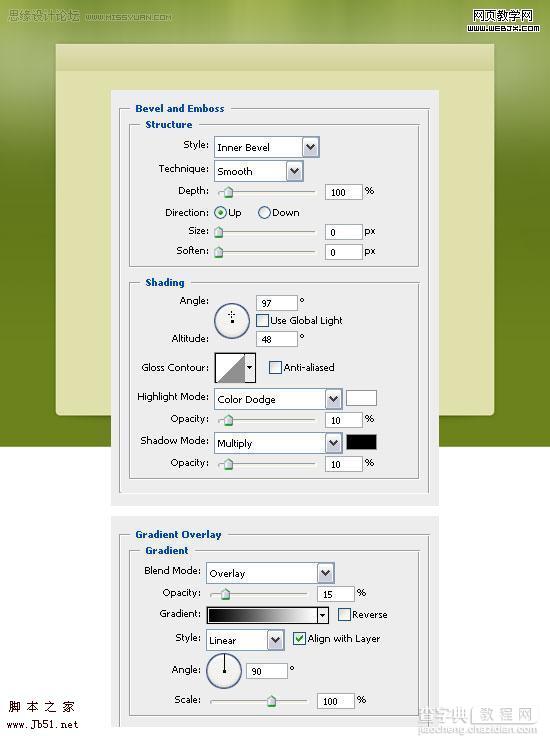
将使用裁剪面具。 右键单击“导航栏”层,然后选择创建裁剪面具 。双击“导航栏”层,打开图层样式窗口进行设置斜
面浮雕、渐变叠加。

#p#

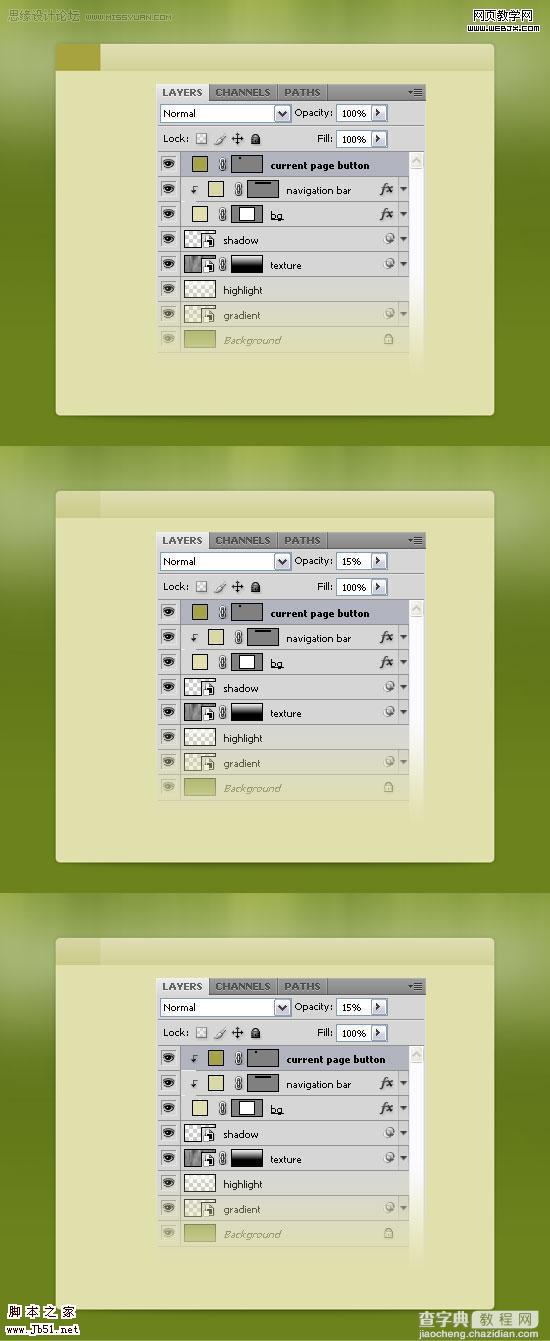
25、现在我们要创建一个背景,current page buttom按钮。选择矩形工具(u),设置颜色为#A6A43F,并创建一个小矩形
的高度60px,层的不透明为15%。然后右键单击在此层,并选择裁剪

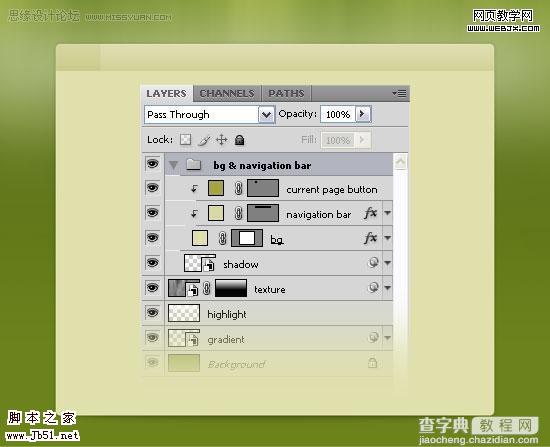
选择头4层,按住Ctrl键,然后点击他们在图层面板,然后按Ctrl+G。名为“bg & navigation bar”。
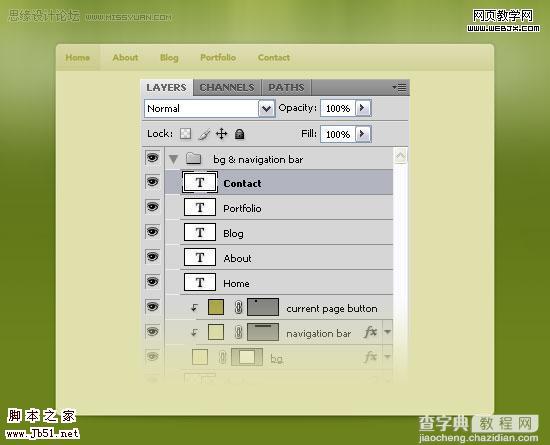
26、选择文字工具(T)新增的文案,导航菜单使用颜色为#A6A43F。我使用的是 LT65字体,如果您没有这个字体,
可使用任何其他的字体,你想要的。

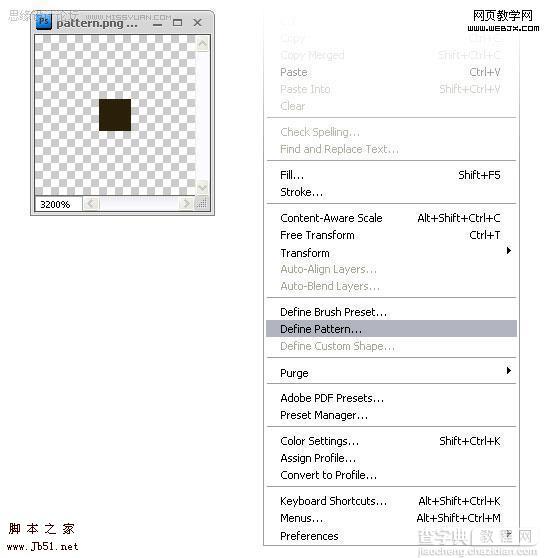
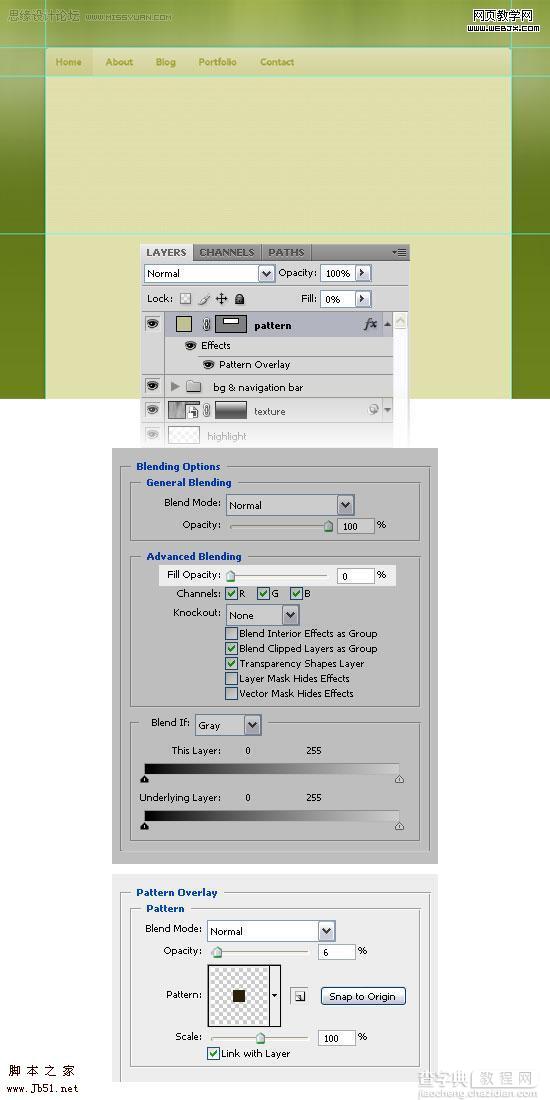
27、现在,创建一个新的Photoshop文件,新建文件“>(按Ctrl+n),尺寸5px的5px,背景为透明,层的前景颜色为#2A2009,
选择铅笔工具(b),选择一个笔刷的直径1px。然后进入“编辑>定义图案,命名,然后单击确定。关闭该文件。

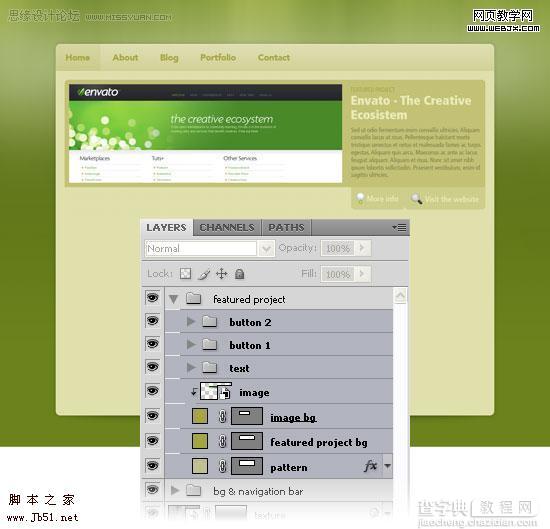
28、选择矩形工具(u)建立一个长方形的高度330px使用任何你想要的颜色。

29、双击层,打开图层样式窗口进行设置。

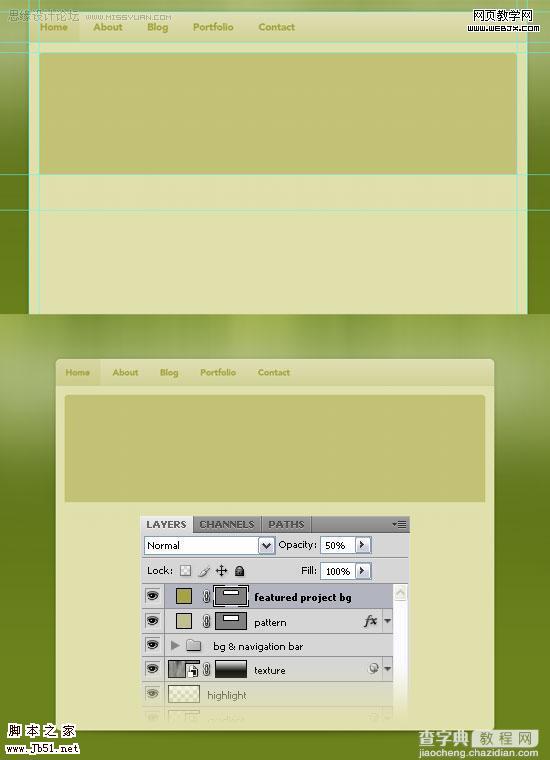
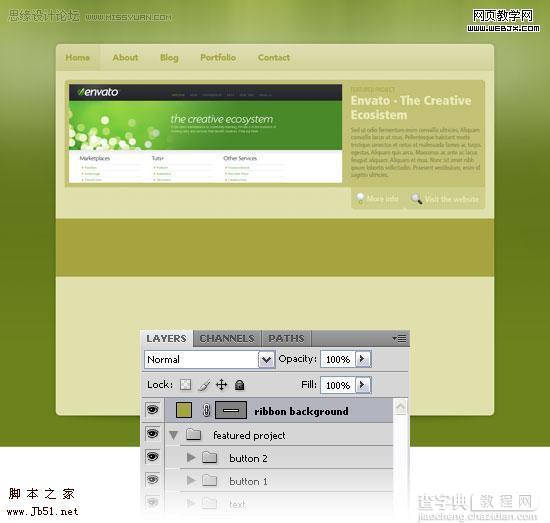
30、选择圆角矩形工具(u),设置半径为8px,设置颜色为#A6A43F,并创建一个圆角矩形的宽度为940px和高度
240px,层的不透明性这层至50%

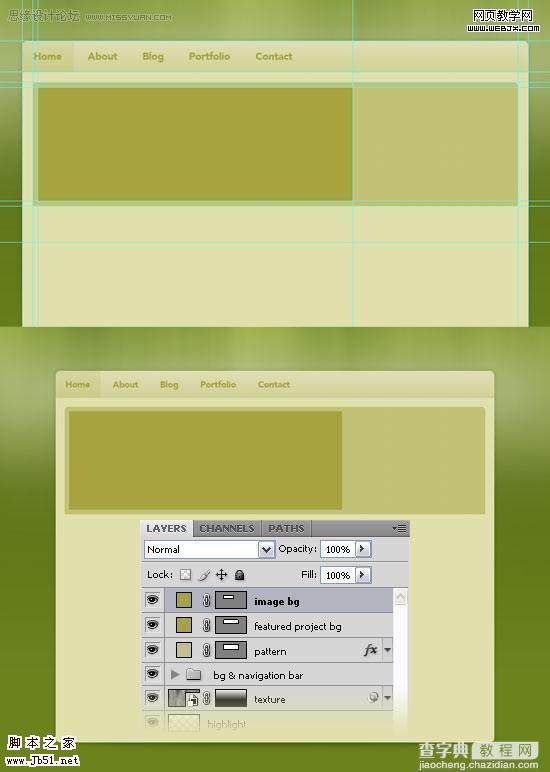
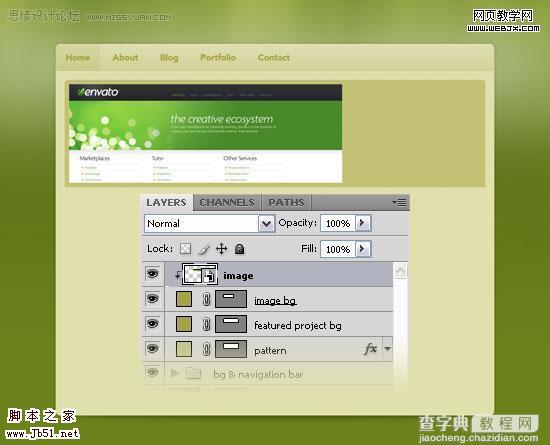
31、选择矩形工具(ü),设置颜色为#A6A43F,并创建一个矩形的尺寸610px的220px。这将是背景,精选项目形象。

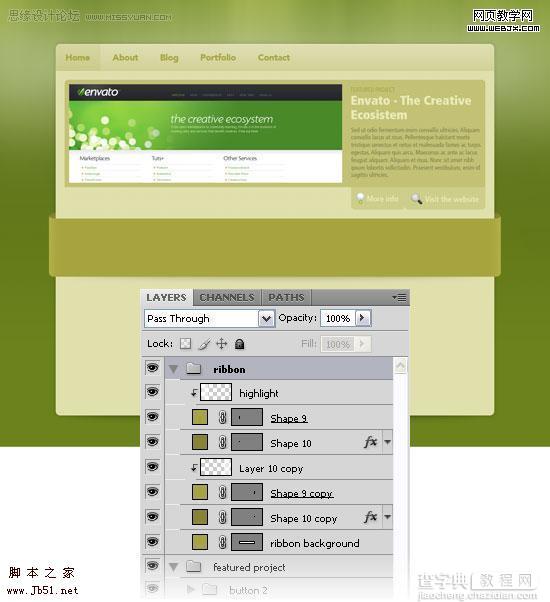
32、插入您想要的任何图像文件到您使用移动工具(五)(我用的屏幕截图Envato网站)。
33、把上图中长方形你创建在上一步中,右键单击层上的图片并选择创建裁剪面具。

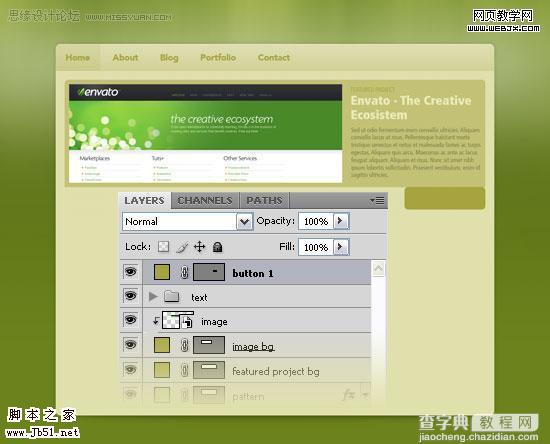
34、选择文字工具(T)和添加一些文字

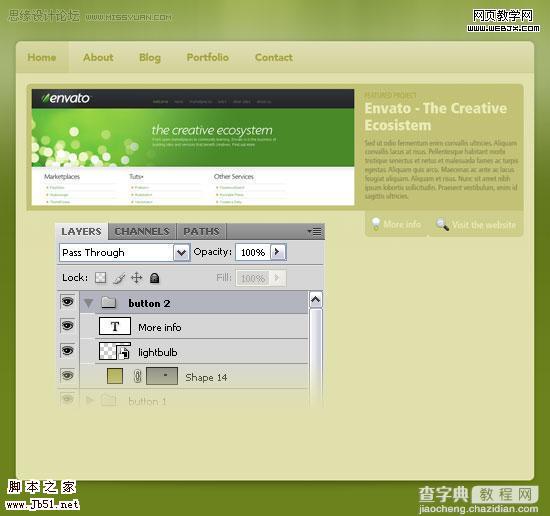
35、现在,我们要建立两个按钮底部的精选项目部分。选择圆角矩形工具(ü),设置半径为8px和颜色#A6A42F,
创造一个小圆角矩形。命名此层“按钮1”。

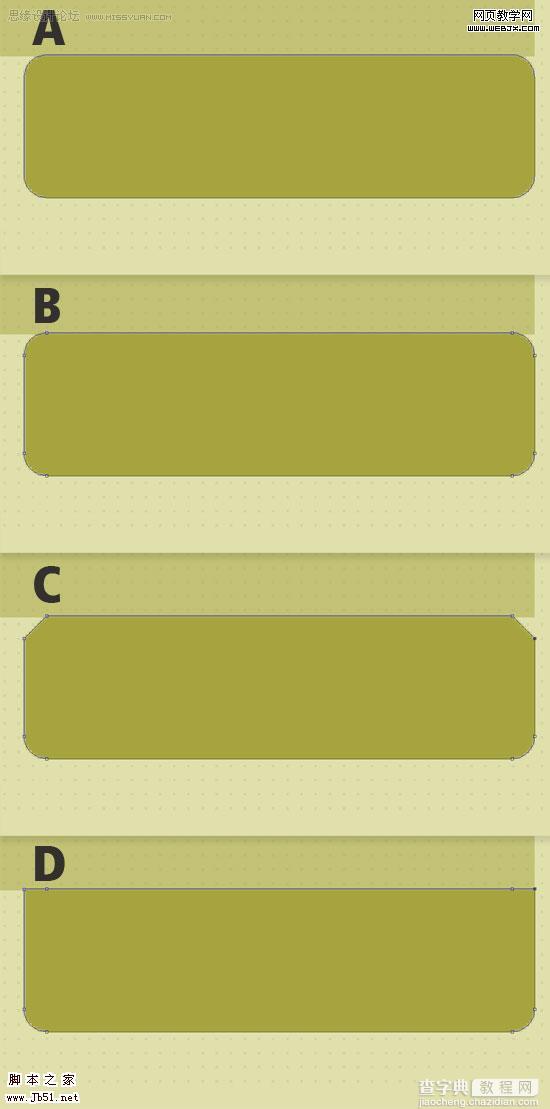
36、我们希望顶端和按钮有关联。要做到这一点:
A. 选中节点
B. 选择直接选择工具(A)和点击的道路上,你看到周围的按钮,现在你应该看到两个定位点在每一个角落。
C. 选择转换点工具(它是根据钢笔工具),然后按一下四个定位点上方的按钮。
D. 选择直接选择工具(一)再次按住Shift键并创建您连续弯道。

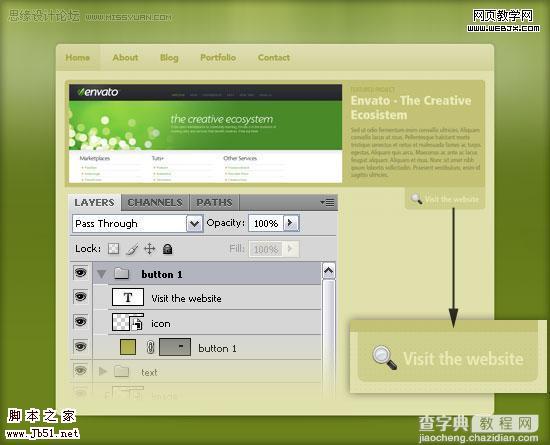
37、层不透明为30%。
38、然后添加一些文本使用的文字,工具(T)颜色#EAEAB7。
39、您还可以添加一个图标。我用一个图标从功能图标。

#p#
41、创建一个按钮后,同上述步骤,使用不同的图标和文字。


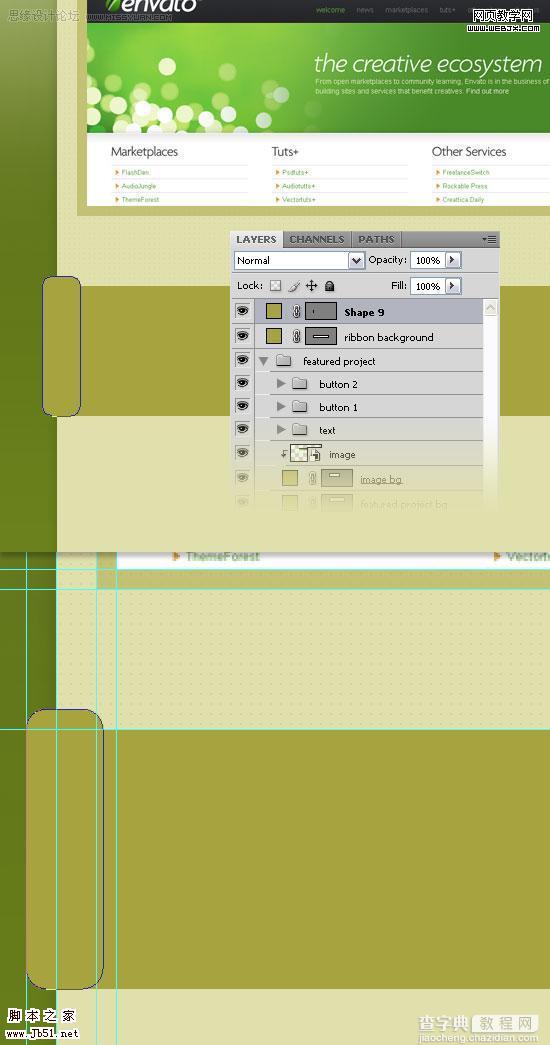
42、选择矩形工具(u)和建立一个长方形的高度130px使用颜色#A6A43F。

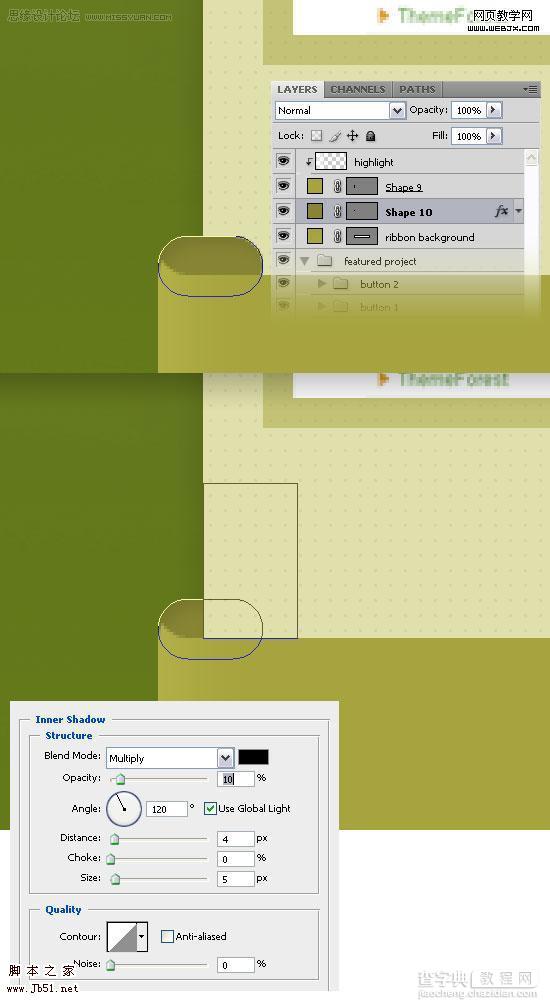
43、选择圆角矩形工具(ü),设置半径为10px,在左侧创建一个圆角矩形。

44、点击载体工具的圆角矩形,然后选择圆角矩形工具(ü),点击减去从形状领域按钮图示从选项,看看以下的图片,以供参考。

45、创建一个新层,右键单击它并选择创建裁剪面具。
46、然后选择渐变工具(G)白色到透明。

47、层的混合模式的这一层覆盖,不透明至30%。
48、选择圆角矩形工具(ü),设置颜色为#878533,并创建一个圆角矩形。
49、然后选择矩形工具(ü),点击“从形状区域减去”按钮的选项栏。
50、然后双击在此层,打开图层样式窗口的设置。

51、重复上述步骤。

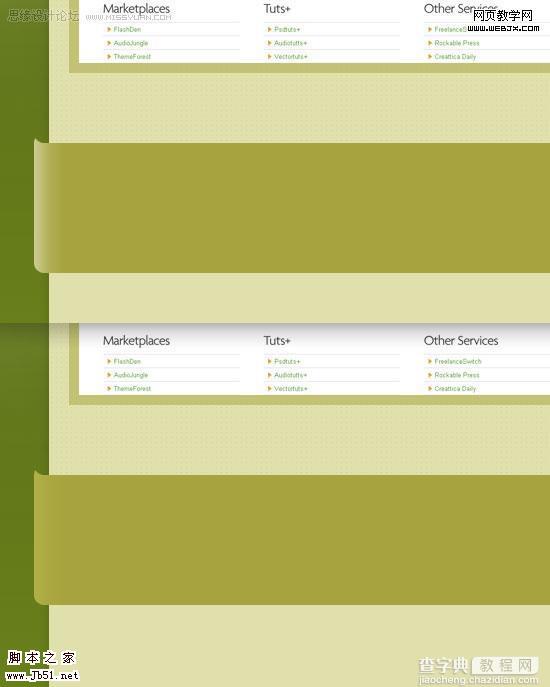
52、选择圆角矩形工具(ü),设置半径为8px,颜色为#E1E0C1,并创造四个圆形矩形的层面220px的110px。
53、层的不透明性这些层面的50%。

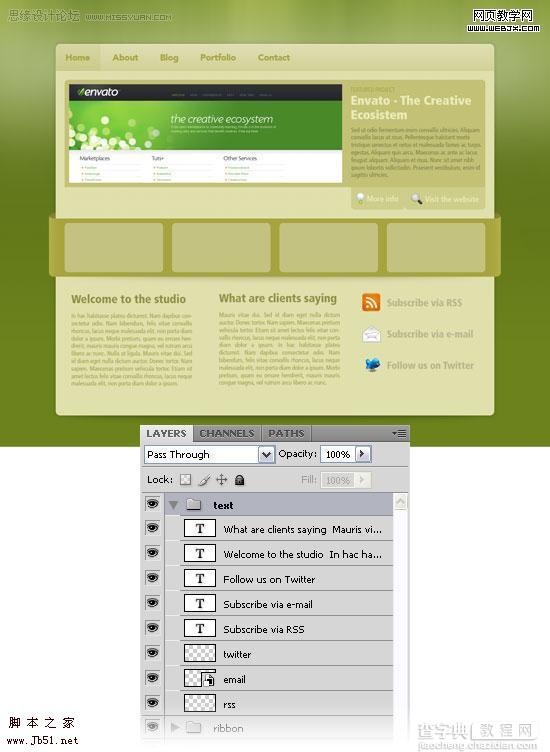
54、选择工具(T)的从图层面板,并添加一些文字在底部的布局。您也可以使用一些图示。

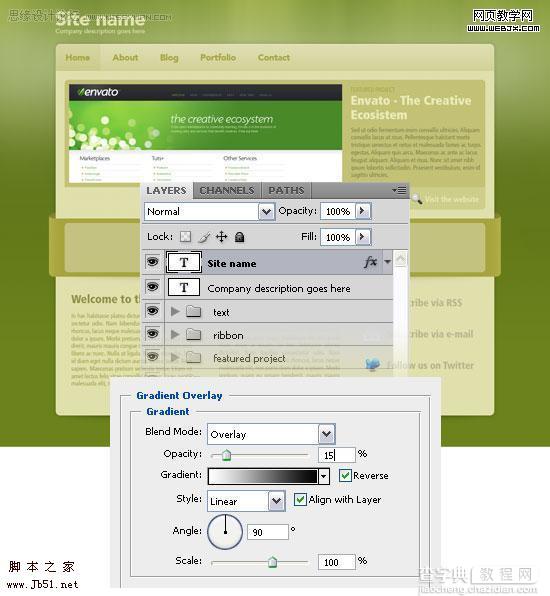
55、使用文字工具(T)及颜色#E0E0AC写的名称,您的网站在上方的文件。
56、双击这一层的设置如图。

57、然后,使用文字工具(T)的再次写标语。
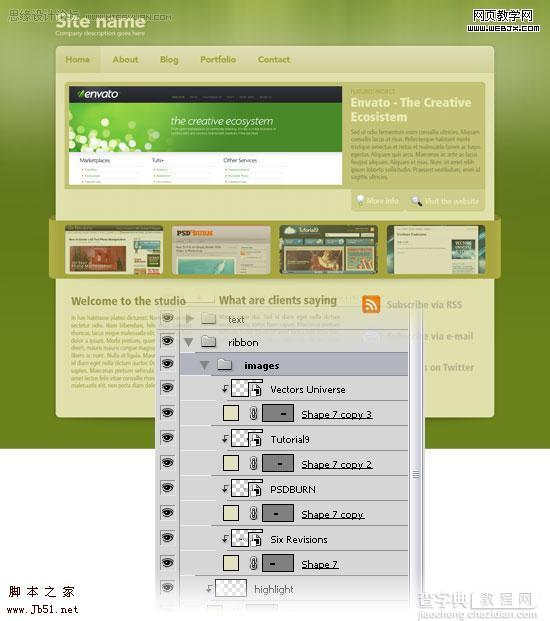
58、使得所有的东西都完成后,您可以添加4个图像文件,将它们放在你的彩带内。

恭喜,我们就大功告成了!

【Photoshop 绿色风格网站首页模板】相关文章:
