来源:PConline 作者:木易
本教程介绍创意的插画效果制作。作者创意非常不错,利用一些简单的图像组合成新颖的图像,再配上鲜艳时尚的颜色,视觉效果非常突出。
最终效果

1、新建一个文件,并设置其对话框如图1,单击"确定"命令按钮退出对话框,设置前景色的颜色值为#fcf0f4,按Alt+Delete组合键用前景色填充图层。

<图1> #p# 2、切换到"通道"调板,新建一个通道得到"Alpha 1",按D键将前景色和背景色恢复为默认的黑白色,选择"滤镜"|"杂色"|"添加杂色"命令,并设置其对话框如图2所示,单击"确定"命令按钮退出对话框,得到如图3所示。

<图2>

<图3>
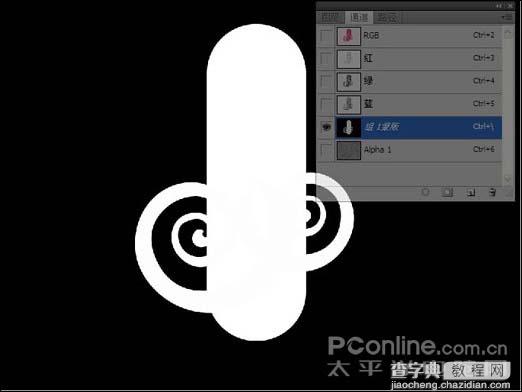
3、按住Ctrl键单击"Alpha 1"的缩览图以载入选区,返回"图层"调板,新建一个图层得到"图层1",设置前景色的颜色为黑色,按Alt+Delete组合键用前景色填充选区,按Ctrl+D键取消选区,设置"图层1"的混合模式为"叠加",得到如图4所示。

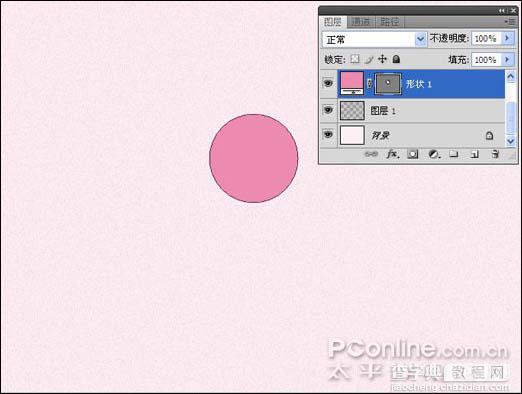
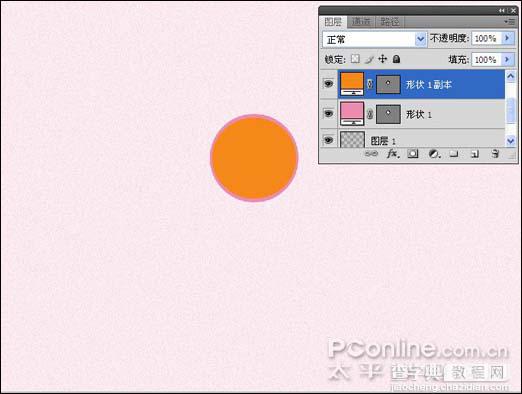
<图4> #p# 4、设置前景色的颜色值为#eb8bb0,选择椭圆工具 ,并在其工具选项栏中单击形状图层命令按钮 ,按Shift键在画布的左侧绘制一个如图5所示的椭圆形状,并得到相应的形状图层"形状1"。

<图5>
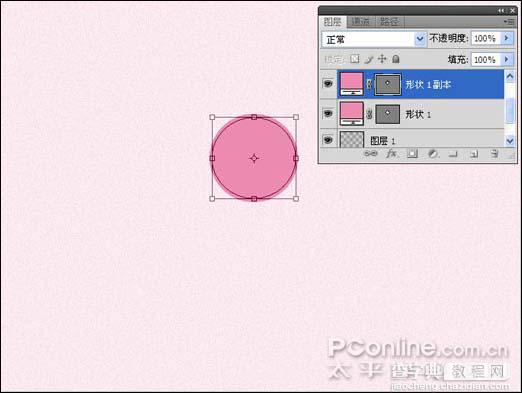
5、退出对"形状1"的矢量蒙版的选择状态,按Ctrl +Alt+T组合键调出自由变换控制框,按住Shift+Alt组合键拖动控制框的句柄以圆心为中心缩小形状如图6所示的状态,按Enter键确认,得到"形状1副本"。

<图6>
6、更改"形状1副本"的颜色值为#f48819,得到如图7所示。

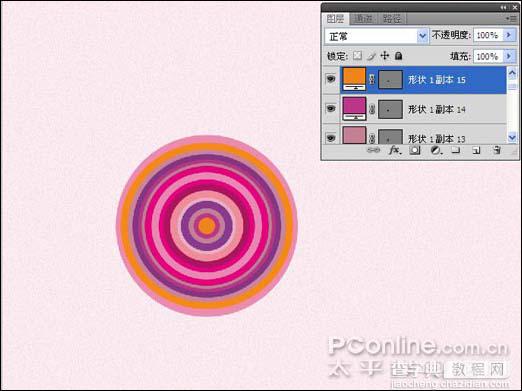
<图7> #p# 7、下面将重复第5~6步的操作方法,以圆心为中西复制并缩放多个圆环,并按照如图8所示修改其颜色,此时"图层"调板的状态如图8所示调板。

<图8>
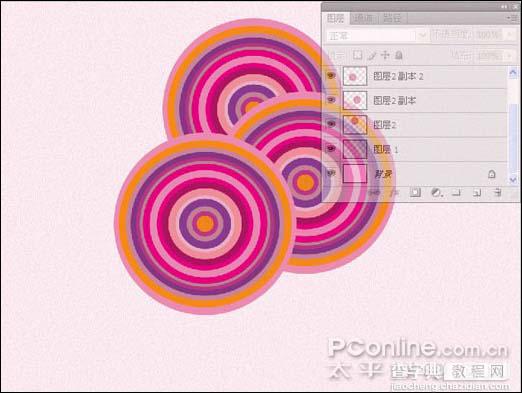
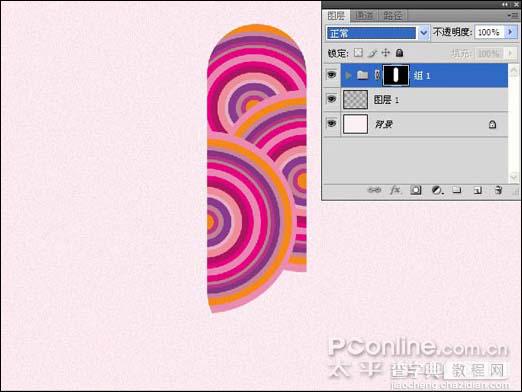
8、在选择"形状1副本15"的状态下,按住Shift键单击"形状1"的图层名称一将该图层及两图层之间所有图层选中,按Crtl+E组合键应用"合并图层"命令,将合并后图层重命名为"图层2",复制两个"图层2"得到"图层2副本"和"图层2副本2",使用移动工具 按照如图9所示摆放,此时"图层"调板的状态如图9里的调板所示。

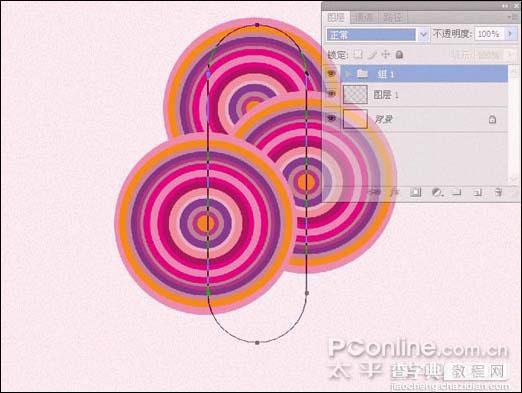
<图9> #p# 9、选择"图层2副本2"为当前的操作图层,按住Ctrl键单击"图层2"和"图层2副本"的图层名称以将两图层选中,按Ctrl+G组合键创建一个新组,得到组1。 10、选择圆角矩形工具 ,并在其工具选项栏中单击路径命令按钮 ,并设置半径为200px,在三个圆的上面绘制一条如图10所示的路径,按Ctrl+Enter组合键将路径转换为选区,单价添加蒙版命令按钮 为"组1"添加图层蒙版,得到如图11所示。

<图10>

<图11>
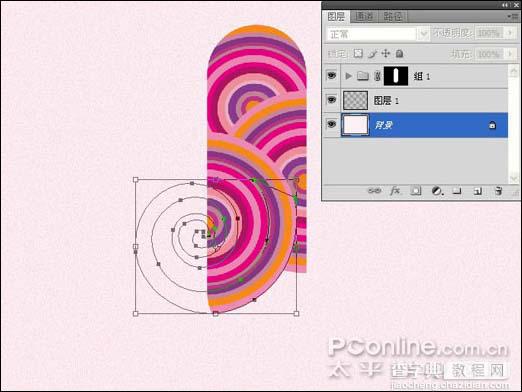
11、打开"素材"如图12所示,该素材为形状图层,使用路径选择工具 将该形状图层的路径拖至第一步新建的文件当中,按Ctrl+T组合键调出自由变换并复制控制框,按住Shift键缩小图像将其移至如图13所示的位置,按回车确认。

<图12>

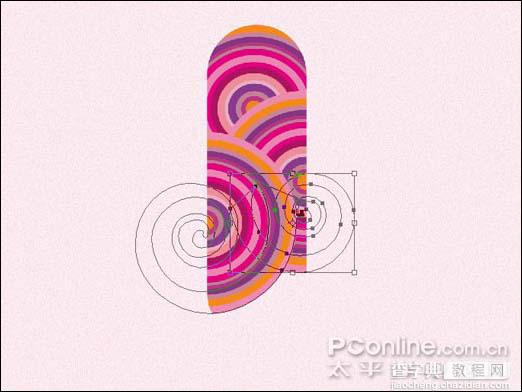
<图13> #p# 12、按Ctrl+Alt+T组合键调出自由变换并复制控制框,在控制框中单击鼠标键,在弹出的快捷菜单中选择"水平翻转"命令,并向右移动至如图14所示的位置,按回车键确认变化操作,按Ctrl+Enter组合键将路径转换为选区。

<图14>
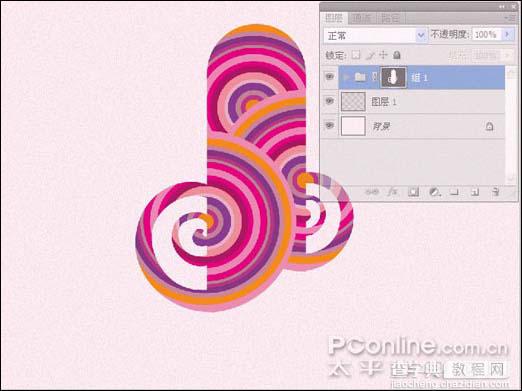
13、选择"组1"的图层蒙版为当前操作状态,设置前景色为白色,按Alt+Delete组合键用前景色填充选区,按Ctrl+D组合键取消选区,得到如图15所示效果,图层蒙版的状态如图16所示。

<图15>

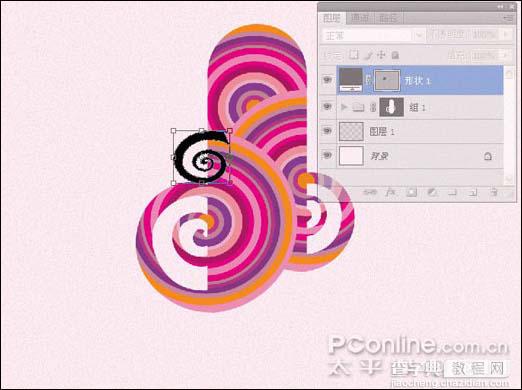
<图16> #p# 14、打开第11步打开的素材,使用移动工具 将其移至第1步新建的文件中,得到"形状1"按Ctrl+T组合键调出自由变换控制框,按Shift键缩小图像并旋转180度,将其末头和一个圆环的条形结合,如图17所示,按回车确认变换操作,将"形状1"的颜色值改为与末头交接的色块颜色,得到如图18所示。

<图17>

<图18>
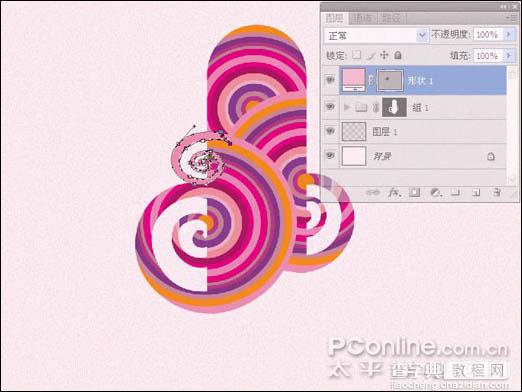
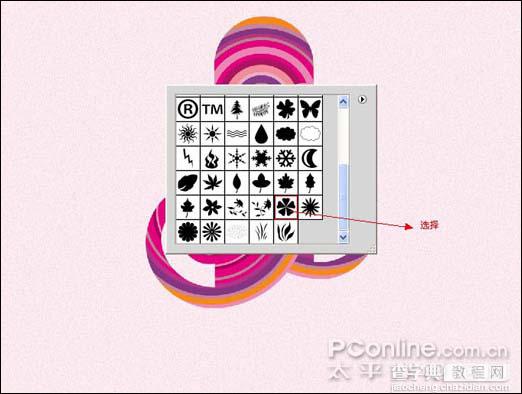
15、按上一步同样的方法制作不同的伸出枝杈,在选择自定义工具 ,是在工具条上选择图层路径,然后在画布上点击鼠标右键,在弹出的形状类型选择框中选择如图19所示的形状,并在画布中绘制几个如装饰物,最终做出如图20所示。

<图19>

<图20> #p# 16、选择"形状2副本2"及"图层2"和它们之间的全部图层,按Ctrl+E组合键应用"合并图层"命令,将合并的图层重命名为"图层2",选择钢笔工具 ,在主题图像上绘制一条如图21所示的人物半张脸的轮廓的路径,用路径选择工具 选中该路径,按Ctrl+Alt+T组合键调出自由变换框,在控制框中单击鼠标右键,并在弹出的菜单中选择"水平翻转"命令,并向右移至相对应的位置,如图22所示,按Enter键确认变换操作。

<图21>

<图22>
17、按Ctrl+Enter组合键将路径转换为选区,单击添加图层蒙版命令 为"图层2"添加图层蒙版,得到如图23所示。

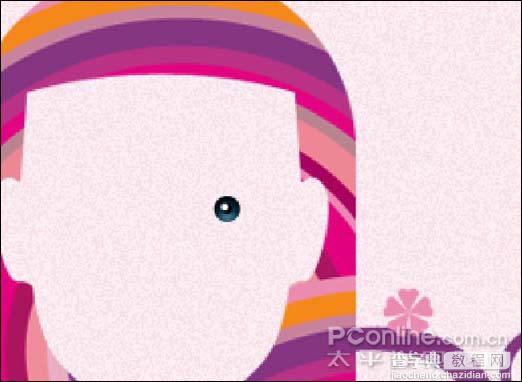
<图23> #p# 18、任意设置前景色的颜色,选择椭圆工具 ,并在其工具选项栏中单击形状图层命令 ,按Shift键在人物脸庞的右侧眼睛的位置绘制一个如图24所示的正圆形。
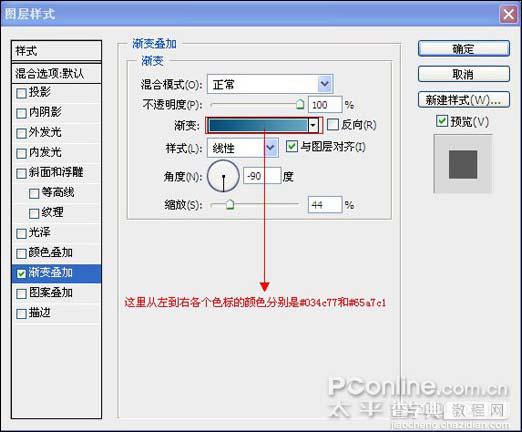
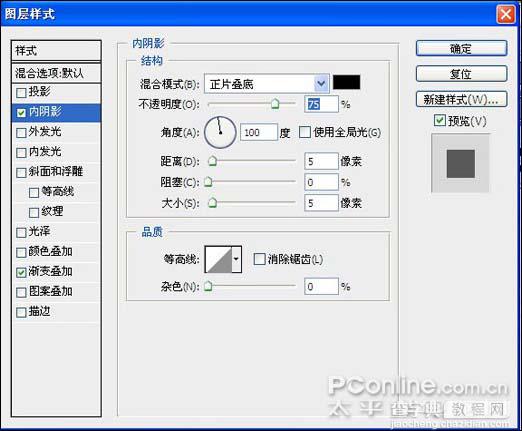
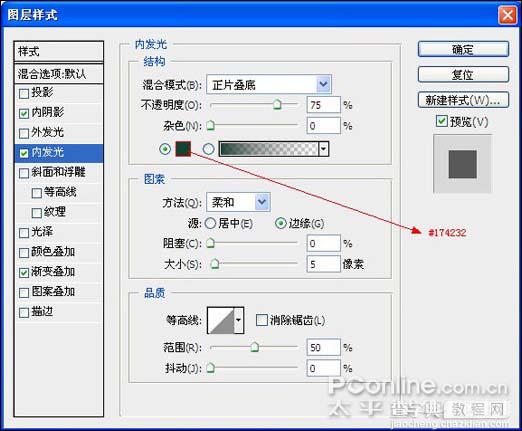
单击添加图层样式命令按钮 ,在弹出的菜单中选择"渐变叠加"命令,并设置其对话框如图25所示,在图层样式对话框中选择"内阴影"和"内放光"选项卡,分别设置其对话框如图26和图27所示,得到如图28所示效果。

<图24>

<图25>

<图26>

<图27>

<图28> #p# 19、利用椭圆工具 分别绘制黑色瞳孔和白色的光点以使眼睛更加又神,得到如图29的效果,并分别的到"形状2"和"形状3"。

<图29>
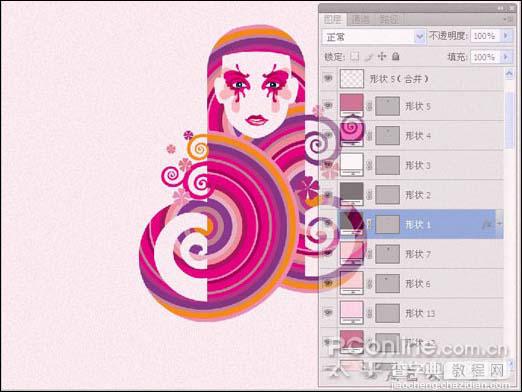
20、其它五官的绘制方法均为钢笔工具 绘制形状得到的,您可以参考如图30来进行绘制,此时"图层"调板如图30里的调板状态。

<图30>
21、重复第15步的操作方法,利用自定义形状工具 绘制更多个如图31所示不同颜色、不同大小的装饰花朵图像。

<图31> #p# 22、利用矩形工具 ,并选择工具选项栏中的形状图层按钮 ,选择"图层1"为操作图层,在图像中绘制一些矩形,并设置其不透明度为30%,得到如图32的效果。

<图32>
23、最后利用自定义形状工具 和横排文字工具 输入装饰的文字信息,最终效果如图33所示,到这里就完成了这个作品。

<图33>
【photoshop 漂亮的潮流插画】相关文章:
