看完经验您将理解移动工具属性栏对齐按钮的意义 其中上对其的作用是最上方元素上边界延长线为基准 所有元素的上方边界线都将与之重复 其中中线对齐的中线是选中元素整体的中线将于每个元素的中线对齐
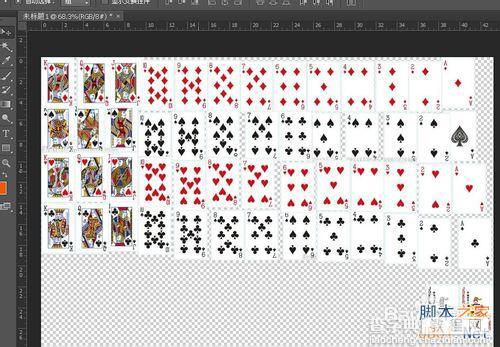
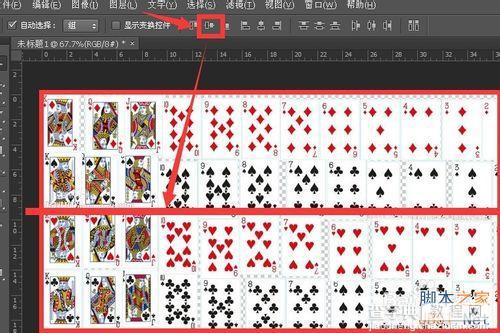
如下图所示是一幅由每张扑克牌作为图层组成的photoshop图像文件 我通过手动大致排列了一下顺序 但是有些地方需要进一步做细微的调整以让其排布的更精准、整齐

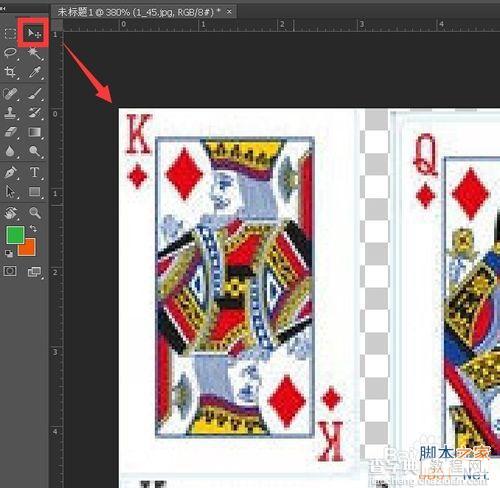
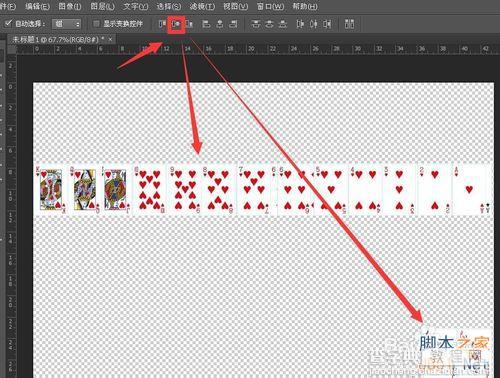
按alt键滑动滚轮 将图片放大 然后按住空格键拖动鼠标到左上角的方片k 如有必要可以继续放大显示 然后点移动工具 或者按快捷键v 鼠标拖动方片k向画布的左上方移动 最终让方片k紧贴左上方画布边界

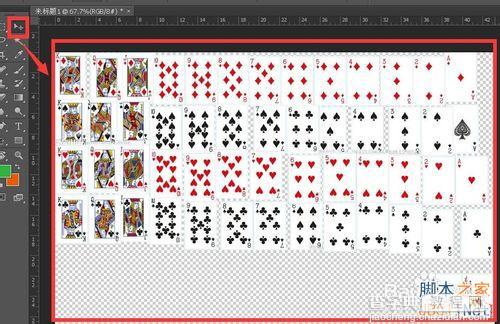
按alt滑动滚轮 缩小啊显示 直到让所有的牌都显示在界面上 然后通过移动工具框选所有的扑克牌 或者再图层导航栏选中首个图层 然后按shift键 点选末尾图层 然后点确定

点按顶部对齐按钮 photoshop将以所有图层选中图层中最上方的图片顶部左右延长线为基准 所有图层的顶端都紧贴这条延长线对齐 刚才已经将方片k设置到画布的最左上角 那么这条对齐线就是方片k的上边界延长线 也就是画布的上边界 所有的扑克牌顶端边界都将与画布最上边界紧贴

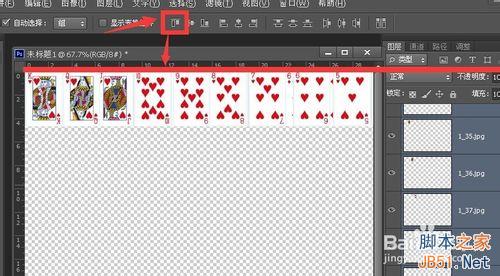
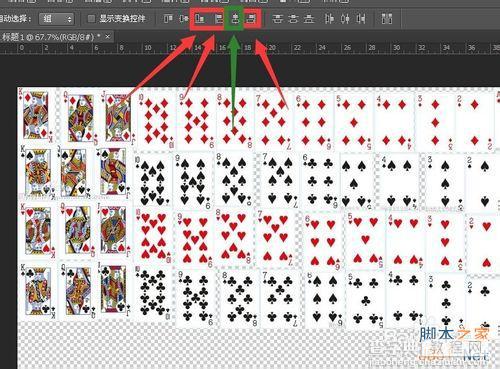
按ctrl+z返回上一步 点击一下界面空白处 框选除了大小王以外的所有扑克 然后点按中线对齐 它的左右是以所有选中元素的中间分割线为对齐线 每一个元素的中间线都与之重复 如下图所示中间的红色实体横线是上相四行扑克的中间分割线

点按完中间对齐之后 所有扑克都将移动 最终效果是每张扑克的中间分割线与元素中间分割线重复这是点按完中间对齐后的效果 没有选中的大小王此时位置没有变化

类似于顶对齐 左对齐 右对齐 底对齐 分别是以最靠近该方向的元素边界延长线为基准 所有元素本身该防线边界与之重复的对齐方式 竖直中线对齐类似水平中线对齐 作用是以选中整体元素的中线为对齐线 每个元素本身竖直方向中线与之重合的对齐方式

注意事项
中线对齐要理解是选中整体元素的中线固定 每个元素中线与之重复 包括水平竖直对齐
上对齐等便捷对齐是选中元素中最靠近该方向元素该方向边界线固定 其余元素该方向与之对齐
以上就是photoshop不同的对齐方式实例讲解,希望能对大家有所帮助!
【photoshop不同的对齐方式实例讲解】相关文章:
