Photoshop 通过计算通道抠出复杂的树枝抠图教程,本教程学习如何用 Photoshop 的通道和计算命令抠出复杂物体,教程很实用,一起来学习吧!
首先打开树枝图片

复制背景层,我们看到画面有很多枝杈,如果用钢笔扣能把你手累抽筋,用魔棒也未必能扣干净,我们用通道试试,转到通道面板。

我们选择蓝通道,因为树枝和背景反差比较大。

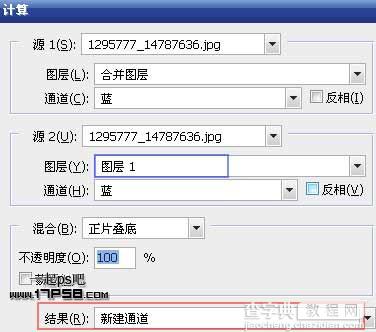
图像>计算命令。

设置如下。

生成新通道alpha1,效果如下。

目前反差还是不够明显,我们再应用一次计算命令,混合模式改为叠加。

生成通道alpha2,效果如下。

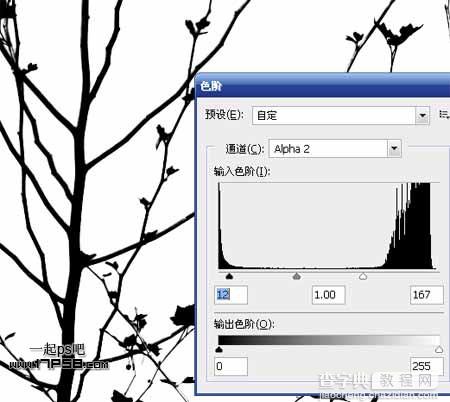
我们看到,画面顶部还有一些灰色区域,我们用色阶处理一下,ctrl+L快捷键。

现在画面黑白分明,达到了我们想要的效果,我们想把树枝分离出来,ctrl+I反相,树枝部分变成白色。

按ctrl点击alpha2缩略图,调出白色树枝选区,回到图层面板。

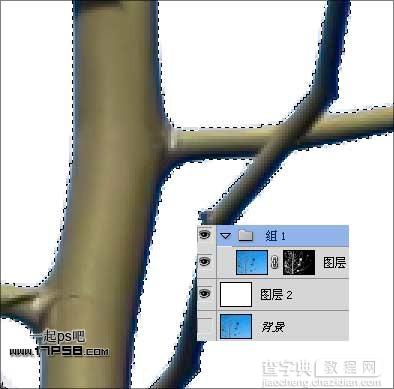
点击红框内的图标添加蒙版,之后隐藏背景,放大显示,效果如下。

我们会发现有的树枝还残留一些背景蓝色,首先ctrl+G群组图层1,然后底部新建图层2,填充白色,选择组1,调出蒙版选区。

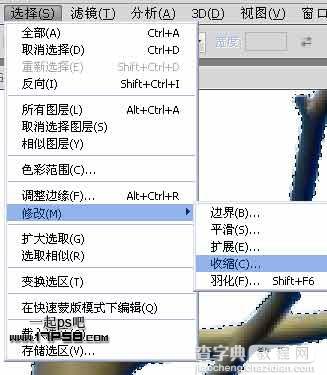
选择>修改>收缩1像素。

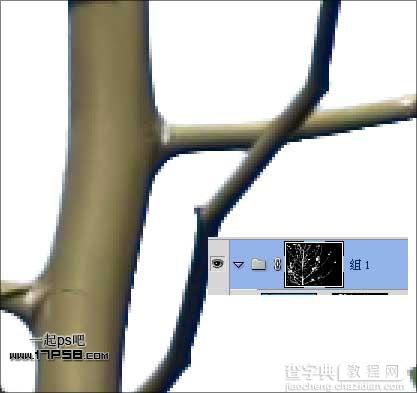
点击添加蒙版按钮。

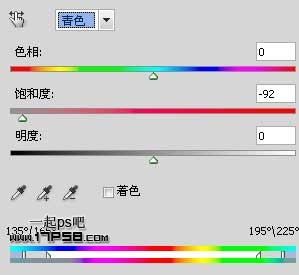
但比较细的树枝仍有蓝色残留,我们添加一个色相/饱和度调整层,把蓝通道饱和度降低。

同样方法处理青色通道。

经过这一系列步骤,树枝抠出的效果还是不错的,最终效果如下。

另外我直接用色彩范围命令处理了一下,得到选区ctrl+J复制一层,剩下步骤都一样,效果还是通道方法好些,本ps教程结束。


以上就是Photoshop通道和计算命令抠图实例教程,希望能帮到大家!
【Photoshop抠图教程:通道和计算命令抠图实例】相关文章:
★ Photoshop图片合成过程中高光阴影使用技巧实例解析
