用photoshop设计一款绿色高光下载按钮
摘要:本教程是教大家如何用photoshop设计漂亮的高光绿色下载按钮,并点缀有2个蓝色指示箭头。绘制方法采用钢笔和图层样式及加深减淡工具,希望对...
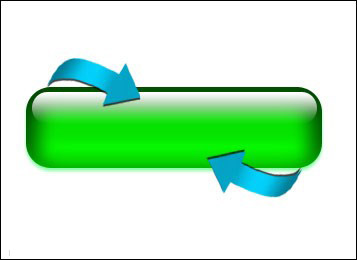
本教程是教大家如何用photoshop设计漂亮的高光绿色下载按钮,并点缀有2个蓝色指示箭头。绘制方法采用钢笔和图层样式及加深减淡工具,希望对大家有一定的帮助,先看效果图。

新建文档500x300像素,背景白色,建新层画一圆角矩形,颜色#369904。

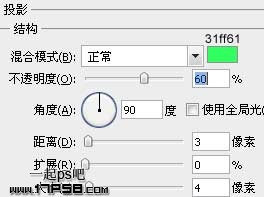
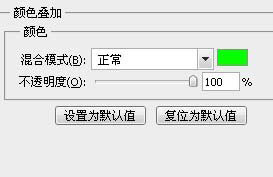
添加图层样式。




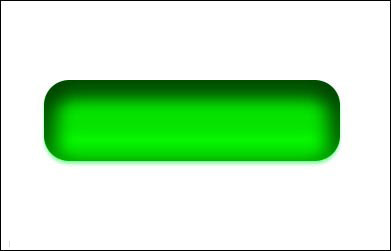
效果如下。

建新层,画一白色圆角矩形。

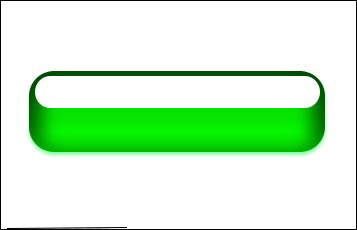
添加渐变叠加样式,之后把填充归零,效果如下。

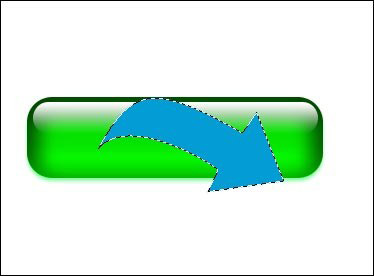
用钢笔做如下箭头选区,填充#039cd4。

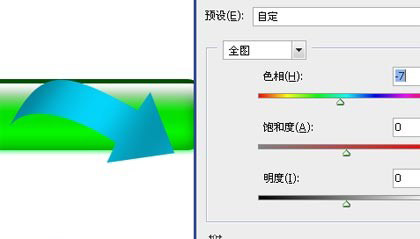
用加速减淡工具处理一下,ctrl+U改变颜色。

缩小,添加投影样式,复制一个到另一侧。

输入文字添加投影,最终效果如下。

以上就是用photoshop设计一款绿色高光下载按钮的过程,希望大家喜欢
【用photoshop设计一款绿色高光下载按钮】相关文章:
★ Photoshop图片合成过程中高光阴影使用技巧实例解析
