折叠(Collapse)插件可以很容易地让页面区域折叠起来。
0x01 例子
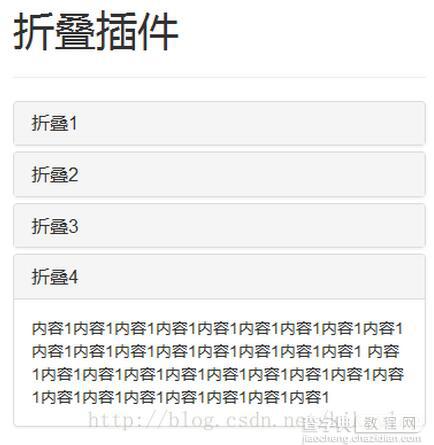
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>折叠插件</title> </head> <body> <div> <div> <h1>折叠插件</h1> </div> <div id="panelGroup"> <div> <div> <h4> <a href="#collapse1" data-toggle="collapse" data-parent="#panelGroup"> 折叠1 </a> </h4> </div> <div id="collapse1"> <div> 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 </div> </div> </div> <div> <div> <h4> <a href="#collapse2" data-toggle="collapse" data-parent="#panelGroup"> 折叠2 </a> </h4> </div> <div id="collapse2"> <div> 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 </div> </div> </div> <div> <div> <h4> <a href="#collapse3" data-toggle="collapse" data-parent="#panelGroup"> 折叠3 </a> </h4> </div> <div id="collapse3"> <div> 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 </div> </div> </div> <div> <div> <h4> <a href="#collapse4" data-toggle="collapse" data-parent="#panelGroup"> 折叠4 </a> </h4> </div> <div id="collapse4"> <div> 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 </div> </div> </div> </div> </div> </body> </html>
效果如下:

这里有个新的属性:data-parent ,用于把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
0x02 JS方式
也可以通过JS代码来动态显示:
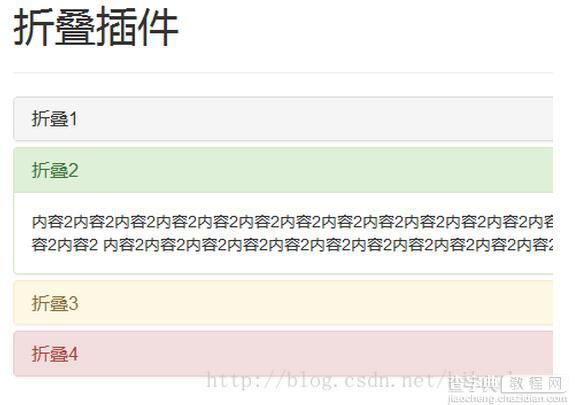
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>JS代码</title> </head> <body> <div> <div> <h1>折叠插件</h1> </div> <div id="panelGroup"> <div> <div> <h4> <a href="#collapse1" data-toggle="collapse" data-parent="#panelGroup"> 折叠1 </a> </h4> </div> <div id="collapse1"> <div> 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 </div> </div> </div> <div> <div> <h4> <a href="#collapse2" data-toggle="collapse" data-parent="#panelGroup"> 折叠2 </a> </h4> </div> <div id="collapse2"> <div> 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2内容2 </div> </div> </div> <div> <div> <h4> <a href="#collapse3" data-toggle="collapse" data-parent="#panelGroup"> 折叠3 </a> </h4> </div> <div id="collapse3"> <div> 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3 </div> </div> </div> <div> <div> <h4> <a href="#collapse4" data-toggle="collapse" data-parent="#panelGroup"> 折叠4 </a> </h4> </div> <div id="collapse4"> <div> 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1内容1 </div> </div> </div> </div> </div> <script> $(function () { $("#collapse1").collapse({ toggle:false }); $("#collapse2").collapse({ toggle:false }); $("#collapse3").collapse({ toggle:false }); $("#collapse4").collapse({ toggle:false }); }) </script> </body> </html>
效果如下:

初始全部是折叠状态,因为toggle初始化均为false。
【Bootstrap基本插件学习笔记之折叠(22)】相关文章:
★ JavaScript正则表达式之multiline属性的应用
★ document 和 document.all 分别什么时候用
