现在做的项目有这样一个需要:
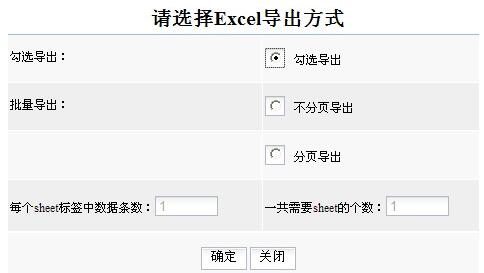
先看图吧^^

要求:
1、当点击导出Excel方式的时候,如果是“勾选导出”或“不分页导出”时,下面的文本框不能修改
2、当点击“分页导出”时,第一个文本框中的值可以被修改,但第二个文本框中的值不可以手动修改,但会随着第一个文本框中输入的值不断变化
实现:
这个页面我就不说怎么做的了,咱们看重点,如何来实现动态的增加属性值:
function changeAttr(){ //onchange事件 添加和去除只读属性 var radios = document.forms[0].radio; for (var i = 0; i < radios.length; i++) { if (radios[2].checked == true) { remAttr(); //如何选择的是勾选导出,去除文本框的disabled属性 break; }else{ addAttr(); break; //如果判断出选中的哪一个单选按钮之后,要跳出循环 } } } function remAttr(){ $("#sheet").attr("disabled",false); //去除disabled属性 } function addAttr(){ $("#sheet").attr("disabled",true); //添加disabled属性 }
说明:这里的sheet为第一个文本框中的id值,这里我们是用jQuery来实现的,但如果用javascript呢?
document.getElementById("sheet").disabled = false;
以上这篇利用jQuery来动态为属性添加或者删除属性的简单方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【利用jQuery来动态为属性添加或者删除属性的简单方法】相关文章:
★ JavaScript实现DIV层拖动及动态增加新层的方法
