介绍
前段时间接触到一个库叫做Vue.js, 个人感觉很棒,所以整理了一篇博文做个介绍。
Vue读音/vju:/,和view类似。是一个数据驱动的web界面库。Vue.js只聚焦于视图层,可以很容易的和其他库整合。代码压缩后只有24kb。
可以去 这里下载 。自己整理了一个Vue.js的demo, https://github.com/chenhao-ch/demo-vue
快速入门
以下代码是Vue.js最简单的例子, 当input中的内容变化时,p节点的内容会跟着变化。
<> <div id="demo"> <p>{{message}}</p> <input v-model="message"> </div> new Vue({ el: '#demo', data: { message: 'Hello Vue.js!' } })
语法介绍
数据绑定
数据绑定就是指将js中的变量自动更新到html中。如下代码, message的默认值是“Hello Vue.js!”, 那么当页面启动时,html中的默认值会被设置成“Hello Vue.js”
<> <div id="demo"> <p>{{message}}</p> <input v-model="message"> </div> new Vue({ el: '#demo', data: { message: 'Hello Vue.js!' } })
如果要输出原生的html,可以使用三个大括号来实现
<p>{{{messageHtml}}}</p>
也可以做表达式的绑定
<div>{{length - 1}}</div>
<div>{{isShow ? 'block' : 'none'}}</div>
过滤器
表达式后面可以添加过滤器,对输出的数据进行过滤。
<div>{{ message | capitalize }}</div>
自定义过滤器
Vue.js运行自己定义过滤器。比如:
Vue.filter('wrap', function (value, begin, end) { return begin + value + end; }) <> <span>{{ message | wrap 'before' 'after' }}</span>
指令
指令是特殊的带有前缀v-的特性。当表达式的值发生变化时,响应应用特定的行为到DOM。
<> <p v-if="greeting">hello</p> <> <a v-bind:href="url"></a> <> <button v-on:click="btnClick"></button>
bind,on指令可以进行缩写
<a v-bind:href="url"></a> <a :href="url"></a> <button v-on:click="btnClick"></button> <button @click="btnClick"></button>
自定义指令
Vue.directive('demo', { bind: function () { // 准备工作 // 例如,添加事件处理器或只需要运行一次的高耗任务 }, update: function (newValue, oldValue) { // 值更新时的工作 // 也会以初始值为参数调用一次 }, unbind: function () { // 清理工作 // 例如,删除 bind() 添加的事件监听器 } })
html模板
Vue.js支持对js对象进行判断(if), 循环(for)输出。类似于前端模板。
<> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <> <h1 v-show="ok">Hello!</h1> <> <> <ul id="example-1"> <li v-for="item in items" track-by="_uid"> {{ $index }} : {{ item.message }} </li> </ul> var example1 = new Vue({ el: '#example-1', data: { items: [ {_uid: '1', message: 'Foo' }, {_uid: '2', message: 'Bar' } ] } })
样式绑定
样式也可以根据js中的变量来动态确定。
<> <div v-bind:class="{ 'class-a': isA, 'class-b': isB }"></div> <> <div v-bind:class="[classA, classB]"> <> <div v-bind:style="styleObject"></div>
事件绑定
可以使用v-on指令来监听DOM事件。
<div id="example-2"> <button v-on:click="say('hi', $event)">Say Hi</button> <button v-on:click="say('what', $event)">Say What</button> </div> new Vue({ el: '#example-2', methods: { say: function (msg, event) { alert(msg); event.preventDefault(); } } })
常见的阻止冒泡,禁止默认行为等event方法可以通过修饰符来快速处理。
<> <a v-on:click.stop='do'></a> <> <a @click.stop.prevent="do"></a>
对特殊按键生效也可以使用修饰符
<> <input v-on:keyup.13="submit" /> <input v-on:keyup.enter="submit" /> <>
组件
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。
注册
通过Vue.extend()来定义一个组件,Vue.component()来注册组件。
<div id="box"> <tree></tree> </div> // 定义 var Tree = Vue.extend({ template: '<div>This is a tree!</div>' }); // 注册 Vue.component('tree', Tree); // 开始渲染 new Vue({ el: '#box' }); // 定义,注册可以合并成一步。下面的代码和上面一样 Vue.component('tree', { template: '<div>This is a tree!</div>' }); new Vue({ el: '#box' });
渲染结果为:
<div id="box"> <div>This is a tree!</div> </div>
还可以进行局部注册
var Child = Vue.extend({ /* ... */ }) var Parent = Vue.extend({ template: '...', components: { 'my-component': Child } })
props
props用于父组件向子组件传递数据。
Vue.component('child', { props: ['childMsg'], // prop 可以用在模板内 // 可以用 `this.msg` 设置 template: '<span>{{ childMsg }}</span>' }); <child child-msg="hello"></child>
动态props, 当父组件的数据变化时,需要通知子组件跟着变化。
<input v-model="parentMsg" /> <child v-bind:child-msg="parentMsg"></child>
父子组件通信
当父组件数据变化时,可以通过props来通知子组件,子组件状态变化时,可以利用事件的冒泡来通知父组件。
子组件可以用this.$parent访问它的父组件。父组件有一个数组this.$children,包含它所有的子元素。
例子:
<> <template id="child-template"> <input v-model="msg"> <button v-on:click="notify">Dispatch Event</button> </template> <> <div id="events-example"> <p>Messages: {{ messages | json }}</p> <child></child> </div> // 注册子组件 // 将当前消息派发出去 Vue.component('child', { template: '#child-template', data: function () { return { msg: 'hello' } }, methods: { notify: function () { if (this.msg.trim()) { this.$dispatch('child-msg', this.msg) // 触发child-msg事件 this.msg = '' } } } }) // 启动父组件 // 将收到消息时将事件推入一个数组 var parent = new Vue({ el: '#events-example', data: { messages: [] }, // 在创建实例时 `events` 选项简单地调用 `$on` events: { 'child-msg': function (msg) { // 监听到 child-msg事件 // 事件回调内的 `this` 自动绑定到注册它的实例上 this.messages.push(msg) // messages改变自动修改html内容 } } })
上面这种写法child-msg事件触发后,的执行方法不直观。 所以可以采用v-on绑定事件。
<> <child v-on:child-msg="handleIt"></child>
构建大型应用
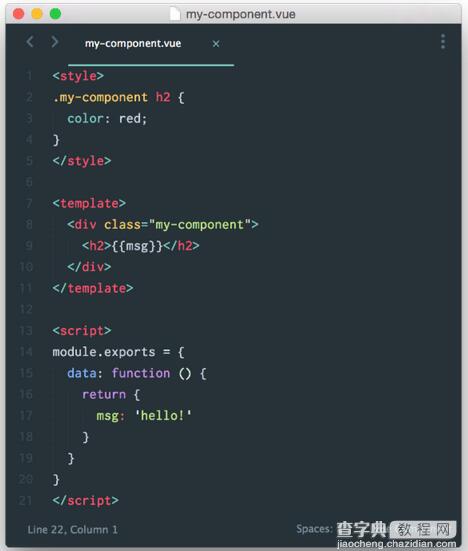
在典型的 Vue.js 项目中,我们会把界面拆分为多个小组件,每个组件在同一地方封装它的 CSS 样式,模板和 JavaScript 定义,这么做比较好。如上所述,使用 Webpack 或 Browserify 以及合适的源码转换器,我们可以这样写组件:

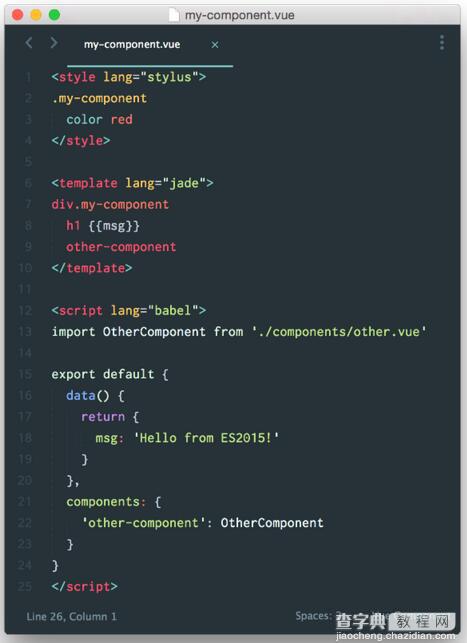
当然也可以使用预处理器:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【最细致的vue.js基础语法 值得收藏!】相关文章:
★ 安装使用Mongoose配合Node.js操作MongoDB的基础教程
★ javascript实现Table间隔色以及选择高亮的方法
★ 理解javascript定时器中的setTimeout与setInterval
