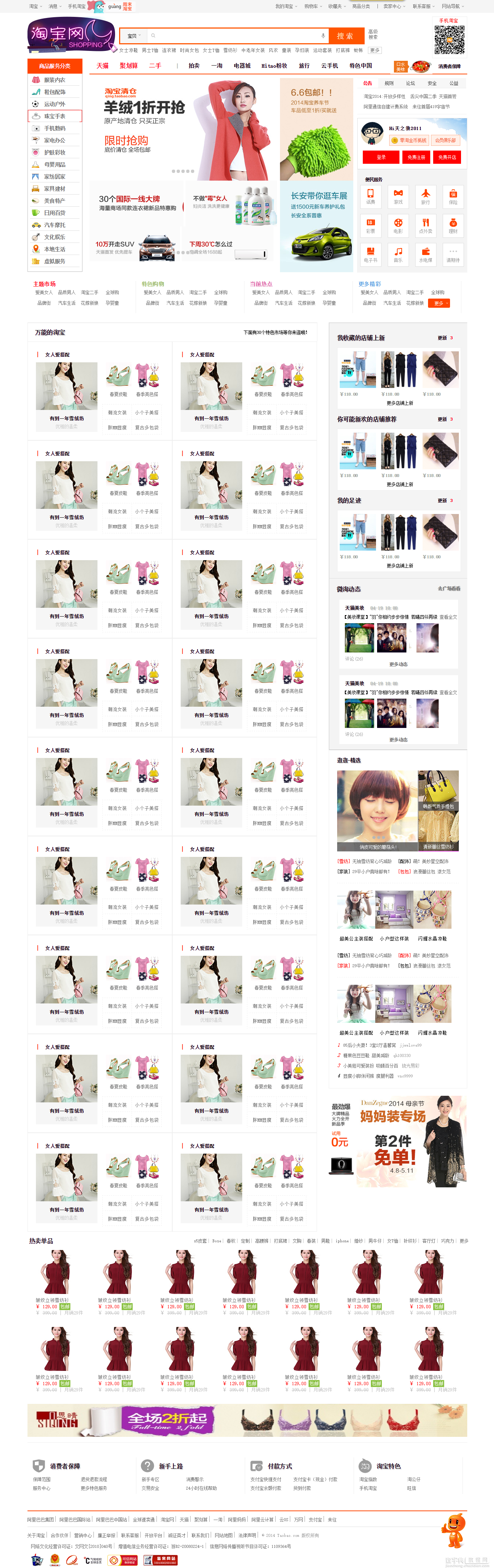
先给大家展示下效果图:

图片资源链接:http://pan.baidu.com/s/1jHAdLNg 密码:5uo1
html 代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/base.css"> <style type="text/css"> </style> </head> <body> <div> <div> <div> <div> <a href="#">淘宝</a> <span></span> </div> <div> <a href="#">消息</a> <span></span> </div> <div> <a href="#">手机淘宝</a> <a href="#"><img src="img/qqq.gif" alt="逛周末淘宝"></a> </div> </div> <div> <div> <a href="#">我的淘宝</a> <span></span> </div> <div> <a href="#">购物车</a> <span></span> </div> <div> <a href="#">收藏夹</a> <span></span> </div> <div> <a href="#">商品分类</a> <span>|</span> </div> <div> <a href="#">卖家中心</a> <span></span> </div> <div> <a href="#">联系客服</a> <span></span> </div> <div> <a href="#">网站导航</a> <span></span> </div> </div> </div> </div> <div> <div> <div> <a href="#"><img src="img/logo.gif" alt="logo图片"></a> </div> <div> <div> <div> <a href="#">宝贝</a> <span></span> </div> <input type="search"> <input type="button" value="搜索"> </div> <div> <a href="#">高级搜索</a> </div> <div> <a href="#">女士凉鞋</a> <a href="#">男士T恤</a> <a href="#">连衣裙</a> <a href="#">时尚女包</a> <a href="#">女士T恤</a> <a href="#">雪纺衫</a> <a href="#">中老年女装</a> <a href="#">风衣</a> <a href="#">童装</a> <a href="#">孕妇装</a> <a href="#">运动套装</a> <a href="#">打底裤</a> <a href="#">蚊帐</a> <a href="#">更多</a> </div> </div> <div> <a href="#">手机淘宝</a> <img src="img/code.png" alt=""> </div> </div> </div> <div> <div> <div> <h5>商品服务分类</h5> <div> <ul> <li> <h3>服装内衣</h3> </li> <li> <h3>鞋包配饰</h3> </li> <li> <h3>运动户外</h3> </li> <li> <h3>珠宝手表</h3> </li> <li> <h3>手机数码</h3> </li> <li> <h3>家电办公</h3> </li> <li> <h3>护肤彩妆</h3> </li> <li> <h3>母婴用品</h3> </li> <li> <h3>家纺居家</h3> </li> <li> <h3>家具建材</h3> </li> <li> <h3>美食特产</h3> </li> <li> <h3>日用百货</h3> </li> <li> <h3>汽车摩托</h3> </li> <li> <h3>文化娱乐</h3> </li> <li> <h3>本地生活</h3> </li> <li> <h3>虚拟服务</h3> </li> </ul> </div> </div> <div> <div> <a href="#">天猫</a> <a href="#">聚划算</a> <a href="#">二手</a> <span>|</span> <a href="#">拍卖</a> <a href="#">一淘</a> <a href="#">电器城</a> <a href="#">Hitao粉妆</a> <a href="#">旅行</a> <a href="#">云手机</a> <a href="#">特色中国</a> <img src="img/ad.gif" alt=""> <span><a href="#">消费者保障</a></span> </div> <div> <div> <> <> <> <> <> <> <> <> <a href="#"><img src="img/1.jpg" alt=""></a> <> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> <a href="#"><img src="img/6.6.jpg" alt=""></a> <div> <ul> <li> <a href="#"><img src="img/01.png" alt=""></a> <a href="#"><img src="img/02.jpg" alt=""></a> <a href="#"><img src="img/03.png" alt=""></a> <a href="#"><img src="img/04.png" alt=""></a> </li> <> <> <> <> <> <> <> <> <> <> </ul> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> <a href="#"><img src="img/15.jpg" alt=""></a> </div> <div> <div> <ul> <li>公告</li> <li>规则</li> <li>论坛</li> <li>安全</li> <li>公益</li> </ul> <div> <a href="#">淘宝2014:开放多样性</a> <a href="#"> 舌尖中国二季 天猫首尝</a> <a href="#">阿里通信自建计费系统</a> <a href="#">来往首届419宇宙节</a> </div> </div> <div> <div> <img src="img/user-head.jpg" alt="" width="62px" height="62px"> <div> <h3>Hi天之狼2011</h3> <a href="#"> <span></span> <span>零淘金币抵钱</span> </a> <a href="#">会员俱乐部</a> </div> </div> <div> <a href="#">登录</a> <a href="#">免费注册</a> <a href="#">免费开店</a> </div> </div> <div> <h3>便民服务</h3> <div> <a href="#"> <h5><img src="img/phone.png" alt=""></h5> <h6>话费</h6> </a> </div> <div> <a href="#"> <h5><img src="img/game.png" alt=""></h5> <h6>游戏</h6> </a> </div> <div> <a href="#"> <h5><img src="img/plane.png" alt=""></h5> <h6>旅行</h6> </a> </div> <div> <a href="#"> <h5><img src="img/save.png" alt=""></h5> <h6>保险</h6> </a> </div> <div> <a href="#"> <h5><img src="img/18.png" alt=""></h5> <h6>彩票</h6> </a> </div> <div> <a href="#"> <h5><img src="img/move.png" alt=""></h5> <h6>电影</h6> </a> </div> <div> <a href="#"> <h5><img src="img/eat.png" alt=""></h5> <h6>点外卖</h6> </a> </div> <div> <a href="#"> <h5><img src="img/money.png" alt=""></h5> <h6>理财</h6> </a> </div> <div> <a href="#"> <h5><img src="img/book.png" alt=""></h5> <h6>电子书</h6> </a> </div> <div> <a href="#"> <h5><img src="img/miusc.png" alt=""></h5> <h6>音乐</h6> </a> </div> <div> <a href="#"> <h5><img src="img/bag.png" alt=""></h5> <h6>水电煤</h6> </a> </div> <div> <a href="#"> <h5><img src="img/....png" alt=""></h5> <h6>请期待</h6> </a> </div> </div> </div> </div> </div> </div> <div> <div> <div> <h3>主题市场</h3> <ul> <li><a href="#">爱美女人</a></li> <li><a href="#">品质男人</a></li> <li><a href="#">淘宝二手</a></li> <li><a href="#">全球购</a></li> <li><a href="#">品牌街</a></li> <li><a href="#">汽车生活</a></li> <li><a href="#">花嫁新娘</a></li> <li><a href="#">孕婴童</a></li> </ul> </div> <div> <h3>特色购物</h3> <ul> <li><a href="#">爱美女人</a></li> <li><a href="#">品质男人</a></li> <li><a href="#">淘宝二手</a></li> <li><a href="#">全球购</a></li> <li><a href="#">品牌街</a></li> <li><a href="#">汽车生活</a></li> <li><a href="#">花嫁新娘</a></li> <li><a href="#">孕婴童</a></li> </ul> </div> <div> <h3>当前热点</h3> <ul> <li><a href="#">爱美女人</a></li> <li><a href="#">品质男人</a></li> <li><a href="#">淘宝二手</a></li> <li><a href="#">全球购</a></li> <li><a href="#">品牌街</a></li> <li><a href="#">汽车生活</a></li> <li><a href="#">花嫁新娘</a></li> <li><a href="#">孕婴童</a></li> </ul> </div> <div> <h3>更多精彩</h3> <ul> <li><a href="#">爱美女人</a></li> <li><a href="#">品质男人</a></li> <li><a href="#">淘宝二手</a></li> <li><a href="#">全球购</a></li> <li><a href="#">品牌街</a></li> <li><a href="#">汽车生活</a></li> <li><a href="#">花嫁新娘</a></li> <> <input type="button" value="更多" > </ul> </div> </div> </div> <div> <div> <div> <div> <h1>万能的淘宝</h1> <span>下面有30个特色市场等你来逛哦!</span> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> <div> <div> <div> <span>|</span> <span>女人爱搭配</span> </div> <div> <img src="img/show1.png" alt=""> <h1> <a href="#">有到一年雪绒坊</a> </h1> <span>优雅的温柔</span> </div> <div> <div> <a href="#"> <img src="img/shooes.jpg" alt=""> <p>春夏皮鞋</p> </a> <a href="#"> <img src="img/c.gif" alt=""> <p>春季亮色搭</p> </a> <table> <tr> <td><a href="#">潮流女装</a></td> <td><a href="#">小个子美搭</a></td> </tr> <tr> <td><a href="#">胖MM显瘦</a></td> <td><a href="#">复古多包袋</a></td> </tr> </table> </div> </div> </div> </div> </div> <div> <div> <div> <h1> <a href="#"> 我收藏的店铺上新 </a> <span>更新 <span>3</span></span> </h1> <div> <a href="#"> <img src="img/inner1.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner2.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner3.png" alt=""> <p>¥118.00</p> </a> <h3><a href="#">更多店铺上新</a></h3> </div> </div> <div> <h1> <a href="#"> 你可能新欢的店铺推荐 </a> <span>更新 <span>3</span></span> </h1> <div> <a href="#"> <img src="img/inner1.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner2.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner3.png" alt=""> <p>¥118.00</p> </a> <h3><a href="#">更多店铺上新</a></h3> </div> </div> <div> <h1> <a href="#"> 我的足迹 </a> <span>更新 <span>3</span></span> </h1> <div> <a href="#"> <img src="img/inner1.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner2.png" alt=""> <p>¥118.00</p> </a> <a href="#"> <img src="img/inner3.png" alt=""> <p>¥118.00</p> </a> <h3><a href="#">更多店铺上新</a></h3> </div> </div> <h2> 微淘动态 <a href="#">去广场看看</a> </h2> <div> <h3> 天猫美妆 <span>04-19 10:00</span> </h3> <p>【美妆课堂】"羽"你相约步步惊情 若曦四爷再续 <a href="#">查看全文</a> </p> <a href="#"> <img src="img/dynamic1.jpg" alt=""width="80" height="80"> </a> <a href="#" > <img src="img/dynamic2.jpg" alt="" width="80" height="80"> </a> <a href="#" > <img src="img/dynamic3.jpg" alt="" width="80" height="80"> </a> <h6>评论(26)</h6> <h4> <a href="#">更多动态 </a></h4> </div> <div> <h3> 天猫美妆 <span>04-19 10:00</span> </h3> <p>【美妆课堂】"羽"你相约步步惊情 若曦四爷再续 <a href="#">查看全文</a> </p> <a href="#"> <img src="img/dynamic1.jpg" alt=""width="80" height="80"> </a> <a href="#" > <img src="img/dynamic2.jpg" alt="" width="80" height="80"> </a> <a href="#" > <img src="img/dynamic3.jpg" alt="" width="80" height="80"> </a> <h6>评论(26)</h6> <h4> <a href="#">更多动态 </a></h4> </div> </div> <div> <div> <h1>逛逛-精选</h1> <div> <div> <a href="#"><img src="img/sub1.jpg" alt=""></a> </div> . <div> <span></span> <span></span> <span></span> </div> <div> <img src="img/hand.jpg" alt=""> <img src="img/aaaaa.jpg" alt=""> </div> </div> <div> <p> <span> <span>[雪纺]</span> <a href="#">无袖雪纺背心巧减龄</a> </span> <span> <span>[配饰]</span> <a href="#">萌!美妙星空配饰</a> </span> <span> <span>[家装]</span> <a href="#">29平小户竟啥都有!</a> </span> <span> <span>[包包]</span> <a href="#">浪漫蕾丝包 淑女范</a> </span> </p> </div> <div> <a href="#"> <img src="img/female.png" alt=""> <h5>超美公主装搭配</h5> </a> <a href="#"> <img src="img/home.jpg" alt=""> <h5>小户型这样装</h5> </a> <a href="#"> <img src="img/shoes.jpg" alt=""> <h5>闪耀水晶凉鞋</h5> </a> </div> <div> <p> <span> <span >[雪纺]</span> <a href="#">无袖雪纺背心巧减龄</a> </span> <span> <span>[配饰]</span> <a href="#">萌!美妙星空配饰</a> </span> <span> <span>[家装]</span> <a href="#">29平小户竟啥都有!</a> </span> <span> <span >[包包]</span> <a href="#">浪漫蕾丝包 淑女范</a> </span> </p> </div> <div> <a href="#"> <img src="img/female.png" alt=""> <h5>超美公主装搭配</h5> </a> <a href="#"> <img src="img/home.jpg" alt=""> <h5>小户型这样装</h5> </a> <a href="#"> <img src="img/shoes.jpg" alt=""> <h5>闪耀水晶凉鞋</h5> </a> </div> <ul> <li><em>1</em><a href="#">85后小夫妻!3室2厅温馨窝</a><span>jjwwlove99</span></li> <li><em>2</em><a href="#">糖果色豆豆鞋 甜美减龄</a><span>qh100330</span></li> <li><em>3</em><a href="#">小美妞可爱装扮 吸睛百分百</a><span>琉光易彩</span></li> <li><em>4</em><a href="#">显瘦小脚休闲裤 瘦腿利器</a><span>vnc9999</span></li> </ul> </div> <div> <img src="img/last1.png" alt=""> <img src="img/last2.jpg" alt=""> </div> </div> </div> <div> <div> <h1>热卖单品</h1> <div> <a href="#">s5皮套</a>| <a href="#">Bose</a>| <a href="#">春秋</a>| <a href="#">定制</a>| <a href="#">高腰裤</a>| <a href="#">打底裙</a>| <a href="#">文胸</a>| <a href="#">春装</a>| <a href="#">男鞋</a>| <a href="#">iphone</a>| <a href="#">婚纱</a>| <a href="#">男牛仔</a>| <a href="#">女T恤</a>| <a href="#">针织衫</a>| <a href="#">客厅灯</a>| <a href="#">巧克力</a>| <a href="#">更多</a> </div> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> <div> <a href="#"> <img src="img/sing1.jpg" alt=""> <h3>皱纹立领雪纺衫</h3> </a> <p> <span>¥</span> <span>129.00</span> <span>包邮</span> </p> <p> <span>¥</span> <span><del>399.00</del></span> | <span>月销29件</span> </p> </div> </div> <div> <img src="img/ad.jpg" alt="" width="1200" height="90"> </div> <div> <div> <h1> <img src="img/help4.png" alt=""> <span>消费者保障</span> </h1> <a href="#">保障范围</a> <a href="#">退货退款流程</a> <a href="#">服务中心</a> <a href="#">更多特色服务</a> </div> <div> <h1> <img src="img/help1.png" alt=""> <span>新手上路</span> </h1> <a href="#">新手专区</a> <a href="#">消费警示</a> <a href="#">交易安全</a> <a href="#">24小时在线帮助</a> </div> <div> <h1> <img src="img/help2.png" alt=""> <span>付款方式</span> </h1> <a href="#">支付宝快捷支付</a> <a href="#">支付宝卡(现金)付款</a> <a href="#">支付宝余额付款</a> <a href="#">货到付款</a> </div> <div> <h1> <img src="img/help3.png" alt=""> <span>淘宝特色</span> </h1> <a href="#">淘宝指数</a> <a href="#">淘公仔</a> <a href="#">手机淘宝</a> <a href="#">旺信</a> </div> </div> </div> </div> <div> <div> <div> <div> <a href="#">阿里巴巴集团</a>| <a href="#">阿里巴巴国际站</a>| <a href="#">阿里巴巴中国站</a>| <a href="#">全球速卖通</a>| <a href="#">淘宝网</a>| <a href="#">天猫</a>| <a href="#">聚划算</a>| <a href="#">一淘</a>| <a href="#">阿里妈妈</a>| <a href="#">阿里云计算</a>| <a href="#">云OS</a>| <a href="#">万网</a>| <a href="#">支付宝</a>| <a href="#">来往</a> </div> <div> <a href="#">关于淘宝</a>| <a href="#">合作伙伴</a>| <a href="#">营销中心</a>| <a href="#">廉正举报</a>| <a href="#">联系客服</a>| <a href="#">开放平台</a>| <a href="#">诚征英才</a>| <a href="#">联系我们</a>| <a href="#">网站地图</a>| <a href="#">法律声明</a>| <span>© 2014 Taobao.com 版权所有</span> </div> <p> <span>网络文化经营许可证:文网文[2010]040号</span>| <span>增值电信业务经营许可证:浙B2-20080224-1</span>| <span>信息网络传播视听节目许可证:1109364号</span> </p> <div> <img src="img/some.png" alt=""> </div> </div> <div> <img src="img/tao-man.png" alt=""> </div> </div> </div> </div> <> <> </body> </html> css代码如下 [html] view plain copy @charset "UTF-8"; *{ margin: 0; padding: 0; } .kong{ width: 100%; height: 2000px; } a{color:#6C6C6C;; text-decoration:none; } ul, ol { list-style:none; } input { padding-top:0; padding-bottom:0; font-family: "SimSun","宋体";} select, input { vertical-align:middle; }/*里面的字居中*/ select, input, textarea { font-size:12px; margin:0; } textarea { resize:none; } /*防止拖动*/ a:hover{color:red;} img {border:0; vertical-align:middle; } /* 去掉图片低测默认的3像素空白缝隙*/ /*头部导航开始*/ .header{ position: fixed; z-index: 1000; left: 0; top: 0; /*position: relative;*/ width: 100%; height: 35px; background-color: #F5F5F5; font-size: 12px; color:#6C6C6C; line-height: 35px; } /*版心*/ .w{ width: 1200px; margin: 0 auto; } /*头部左边开始*/ .top_left { width: 30%; height: 35px; float: left; } .top_left_1,.top_left_2,.top_left_3{ width: 48px; height: 35px; float: left; margin-right: 5px; } .top_left_3{ width: 205px; } .top_left_1:hover,.top_left_2:hover{ background: #FFFFFF; } .top_left_1_a,.top_left_2_a,.top_left_3_a{ margin-left: 5px; color:#6C6C6C; text-decoration: none; float: left; } .top_left_1_a:hover,.top_left_2_a:hover,.top_left_3_a:hover{ color: red; } .top_left_1_span,.top_left_2_span{ display: block; width: 15px; height: 35px; background: url("../img/arrow.png")no-repeat center center; float: left; } /*头部左边结束*/ /*头部右边开始*/ .top_right{ position: relative; width: 44%; height: 35px; float: right; } .top_right_1,.top_right_2,.top_right_3,.top_right_4,.top_right_5,.top_right_6{ width: 75px; height: 35px; float: left; margin-right: 5px; } .top_right_2,.top_right_3{ width: 60px; } .top_right_4{ width: 85px; margin-right: 0; } .top_right_1:hover,.top_right_2:hover,.top_right_3:hover,.top_right_5:hover,.top_right_6:hover{ background: #FFFFFF; } .top_right_1_a,.top_right_2_a,.top_right_3_a,.top_right_4_a,.top_right_5_a,.top_right_6_a,.top_right_7_a{ margin-left: 5px; color:#6C6C6C; text-decoration: none; float: left; } .top_right_1_a:hover,.top_right_2_a:hover,.top_right_3_a:hover,.top_right_4_a:hover,.top_right_5_a:hover,.top_right_6_a:hover,.top_right_7_a:hover{ color: red; } .top_right_1_span,.top_right_2_span,.top_right_3_span,.top_right_4_span,.top_right_5_span,.top_right_6_span,.top_right_7_span{ display: block; width: 15px; height: 35px; background: url("../img/arrow.png")no-repeat center center; float: left; } .top_right_4_span{ background: none; margin-left: 17px; } /*头部右边结束*/ /*头部导航结束*/ /*头部main开始*/ .head_main{ width: 100%; height: 115px; margin-top: 45px; /*background:red;*/ } /*头部mainleft开始*/ .head_main_img{ float: left; width: 250px; height: 100px; } /*头部mainleft结束*/ /*头部main search开始*/ .head_main_search{ margin-top: 20px; float: left; width: 730px; height: 86px; /*background: peru;*/ } /*头部main search 上面开始*/ .head_main_search_box{ position: relative; float: left; margin-top: 10px; width: 664px; height: 40px; margin-right: 10px; border: 3px solid #f50; } .head_main_search_box_left{ width: 72px; height: 40px; line-height: 40px; background: #f6f6f6; cursor: pointer; border-left: 1px solid #ffffff; border-right:1px solid #e5e5e5 ; font-size: 12px; float: left; } .head_main_search_box_left a{ margin-left: 20px; color: black; } .head_main_search_box_input{ float: left; width: 495px; height: 38px; padding-left: 10px; border: none; outline: none; background: url(../img/search.png) no-repeat 98% center, url(../img/s.png) no-repeat 2% center; } /*头部main search 上面结束*/ /*头部main search 下面开始*/ .head_main_search_box_button{ float: left; width: 95px; height: 40px; border: none; outline: none; font-size: 20px; letter-spacing: 5px;/*让字符之间有5px的间距*/ background: #f50; cursor: pointer; color: #fff; } .head_main_search_a{ width: 27px; height: 40px; font-size: 13px; color:#6C6C6C; text-decoration: none; float: left; } .head_main_search_a a{ margin-top: 14px; } .head_main_search_down{ clear: both; width: 100%; height: 30px; line-height: 30px; } .head_main_search_down a{ font-size: 13px; color:#6C6C6C; text-decoration: none; margin-right: 2px; } .head_main_search_down a:hover{ color: white; background-color: red; } .head_main_search_down_a{ margin-left: 3px; border: 1px solid #ccc; padding: 2px 5px; } .head_main_search_down_a:hover{ color: red; /*background:red;*/ } /*头部main search 下面结束*/ /*头部main search 右边开始*/ .head_main_right{ width: 94px; height: 112px; float: right; position: relative; text-align: center; border: 1px solid #eee; } .head_main_right a{ font-size: 13px; color:red; text-decoration: none; margin-right: 6px; } .head_main_right img{ margin-top: 6px; } /*头部main search 右边结束*/ /*头部main 结束*/ /*center_top开始*/ /*center_top_left开始*/ .center_top{ width: 100%; height: 582px; clear: both; } .center_top_left{ width: 150px; height: 582px; float: left; /*background-color: yellowgreen;*/ } .center_top_left h5{ width: 100%; height: 41px; line-height: 41px; text-align: center; font-size: 14px; background-color: #f40; color: #fff; } .center_top_left_ul{ position: relative; width: 148px; height: 540px; border:1px solid #bbb; border-top: none; } .center_top_left_ul ul{ position: relative; list-style: none; } .center_top_left_ul li{ width: 146px; height: 31px; line-height: 32px; text-align: center; border:1px solid #fff; cursor: pointer; } .center_top_left_ul li h3{ margin: 0 auto; width: 93%; height: 100%; border-bottom: 1px solid #DEDEDE; color: #707070; font-size: 14px; } .center_top_left_li_1{ background: url("../img/001.png") no-repeat 10px center; } .center_top_left_li_2{ background: url("../img/002.png") no-repeat 10px center; }.center_top_left_li_3{ background: url("../img/003.png") no-repeat 10px center; }.center_top_left_li_4{ background: url("../img/004.png") no-repeat 10px center; }.center_top_left_li_5{ background: url("../img/005.png") no-repeat 10px center; }.center_top_left_li_6{ background: url("../img/006.png") no-repeat 10px center; }.center_top_left_li_7{ background: url("../img/007.png") no-repeat 10px center; }.center_top_left_li_8{ background: url("../img/008.png") no-repeat 10px center; }.center_top_left_li_9{ background: url("../img/009.png") no-repeat 10px center; }.center_top_left_li_10{ background: url("../img/010.png") no-repeat 10px center; }.center_top_left_li_11{ background: url("../img/011.png") no-repeat 10px center; }.center_top_left_li_12{ background: url("../img/012.png") no-repeat 10px center; }.center_top_left_li_13{ background: url("../img/013.png") no-repeat 10px center; }.center_top_left_li_14{ background: url("../img/014.png") no-repeat 10px center; }.center_top_left_li_15{ background: url("../img/015.png") no-repeat 10px center; }.center_top_left_li_16{ background: url("../img/016.png") no-repeat 10px center; } .center_top_left_ul li:hover{ border: 1px solid red; } /*center_top_left结束*/ /*center_top_right开始*/ /*center_top_right_head开始*/ .center_top_right{ width: 1031px; height: 582px; float: right; } .center_top_right_head{ width: 100%; height: 41px; line-height: 38px; font-weight: 900; font-size: 14px; border-bottom: 2px solid #f40; } .center_top_right_head a{ color: black; font-size: 15px; margin-left: 16px; padding: 4px; } .center_top_right_head a:hover { background-color: #EBEBEB; color: red; } .center_top_right .center_top_right_head_a{ font-size: 16px; color: red; } .center_top_right_head span{ margin-left: 29px; color: #bbbbbb; } .center_top_right_head img{ cursor: pointer; margin-left: 40px; } .center_top_right_head .center_top_right_head_s{ margin-left: 5px; } .center_top_right_head_s a{ color: black; font-weight: 600; font-size: 12px; margin: 0; } /*center_top_right_head结束*/ /*center_top_right_left开始*/ .center_top_right_left{ position: relative; float: left; margin-top: 10px; width: 720px; height: 500px; /*background-color: red;*/ } .center_top_right_left_lunbo1{ position: relative; float: left; width: 520px; height: 280px; overflow: hidden; } .center_top_right_left_lunbo1_btn1{ position: absolute; left:50%; top:250px; margin-left: -35px; width: 70px; height: 11px; /*background-color: #bbbbbb;*/ } .center_top_right_left_lunbo1_btn1 span{ display: inline-block; float: left; width: 9px; height: 9px; margin-right: 4px; border-radius: 9px; cursor: pointer; background-color: #cccccc; } .center_top_right_left_lunbo1_btn1 span:hover{ background-color: #6C6C6C; } .center_top_right_left_lunbo2{ position: relative; float:left; width: 520px; height: 220px; overflow: hidden; } .center_top_right_left_lunbo2 img{ margin-left: -3px; } .center_top_right_left_lunbo2_btn2{ position: absolute; left:50%; top:192px; margin-left: -35px; width: 70px; height: 11px; } .center_top_right_left_lunbo2_btn2 span{ display: inline-block; float: left; width: 9px; height: 9px; margin-right: 4px; border-radius: 9px; cursor: pointer; background-color: #cccccc; } .center_top_right_left_lunbo2_btn2 span:hover{ background-color: #6C6C6C; } /*center_top_right_left结束*/ /*center_top_right_right开始*/ .center_top_right_right{ position: relative; margin-top: 10px; float: right; width: 300px; height: 531px; overflow: hidden; /*background-color: red;*/ } .center_top_right_right_top{ width: 298px; height: 98px; border-bottom: 1px solid #eee; } .center_top_right_right_top ul{ margin-left: -1px; width: 100%; height: 27px; /*list-style-type: none;*/ text-align: center; border-bottom: 1px solid #eee; background-color: #f7f7f7; } .center_top_right_right_top li{ width: 57px; height: 26px; float: left; line-height: 26px; font-size: 11px; color: #3c3c3c; border:1px solid #f7f7f7; border-bottom: none; cursor: pointer; } .center_top_right_right_top .li_1{ background-color: #FFFFFF; font-weight: 900; color: red; } .center_top_right_right_top li:hover{ background-color: #FFFFFF; font-weight: 900; color: red; } .center_top_right_right_top_a{ width: 264px; height: 34px; padding: 8px 18px; } .center_top_right_right_top_a a{ line-height: 28px; margin-right: 5px; font-size: 12px; } .center_top_right_right_center{ margin-top: 10px; width: 298px; height: 138px; border: 1px solid #ddd; background: url("../img/user-bg.png")no-repeat right top; } .center_top_right_right_center_box{ width: 280px; height: 62px; margin: 10px auto 0 auto; } .center_top_right_right_center_box img{ border-radius: 50%; overflow: hidden; float: left; } .center_top_right_right_center_box_right{ margin-left: 15px; float: left; } .center_top_right_right_center_box_right h3{ font-size: 13px; margin-top: 10px; letter-spacing: 1px; } .center_top_right_right_center_box_right .a_1{ font-size: 13px; display: inline-block; float: left; margin-top: 10px; height: 28px; width: 107px; border: 1px solid #fdb08e; background: #fff0e8; color: #f55732; letter-spacing: -1px; } .center_top_right_right_center_box_right .s1{ display: inline-block; /*margin-top: 5px;*/ width: 23px; height: 23px; background: url("../img/tao.png")no-repeat 5px 5px ; } .center_top_right_right_center_box_right .s2{ width: 75px; height: 23px; display: inline-block; margin-top: 7px; vertical-align:top; /*margin-top: -5px;*/ } .center_top_right_right_center_box_right .a_2{ display: inline-block; width: 78px; height: 28px; font-size: 12px; margin-top: 10px; margin-left: 5px; text-align: center; line-height: 28px; border: 1px solid #fdb08e; background: #fff0e8; color: #f55732; letter-spacing: -1px; } .center_top_right_right_center_down{ margin: 16px auto 0 auto; width: 90%; height: 40px; /*background-color: yellowgreen;*/ } .center_top_right_right_center_down a{ display: inline-block; width: 76px; height: 36px; font-size: 12px; color: white; background-color: red; text-align: center; line-height: 36px; } .center_top_right_right_center_down .a1{ width: 100px; } .center_top_right_right_center_down a:hover{ background-color: darkred; } .center_top_right_right_down{ width: 300px; height: 281px; background-color: #f4f4f4; border: 1px solid #eeeeee; } .center_top_right_right_down h3{ display: block; font-size: 7px; width: 100%; height: 12px; margin: 20px 0 10px 20px; } /*center_top_right_right结束*/ /*center_top_right_down开始*/ .center_top_right_right_down div{ position: relative; margin: 0px 10px 14px 7px; float: left; width: 56px; height: 63px; border: 1px solid #ddd; background-color: #FFFFFF; } .center_top_right_right_down a{ display: block; width: 56px; height: 63px; } .center_top_right_right_down h5{ margin-top: 10px; text-align: center; } .center_top_right_right_down h6{ text-align: center; margin-top: 5px; color: #9c9c9c; font-weight: 400; } .center_top_right_right_down h6:hover{ color: red; } /*center_top_right_down结束*/ /*center_top_right_right结束*/ /*center_top结束*/ /*center_top2开始*/ .center_top2{ position: relative; width: 100%; height: 88px; overflow: hidden; margin: 25px 0px 25px 0px; /*background-color: yellowgreen;*/ } /*center_top2_left开始*/ .center_top2_left{ float: left; width: 280px; height: 88px; border-right: 1px solid #eee; padding-left: 15px; } .center_top2_left4{ position: relative; } .center_top2_left ul{ width: 280px; height: 88px; } .center_top2_left h3{ font-size: 15px; color: red; font-weight: 600; } .center_top2_left .h3_2{ color: #a0b959; } .center_top2_left .h3_3{ color: #df61ab; } .center_top2_left .h3_4{ color: #55a1e5; } .center_top2_left li{ float: left; height: 25px; width: 58px; text-align: center; line-height: 25px; margin: 2px; font-size: 10px; border-radius: 5px; /*color: #6C6C6C;*/ } .center_top2_left li a{ display: block; height: 25px; width: 58px; } .center_top2_left1 li:hover{ background-color: red; } .center_top2_left2 li:hover{ background-color: #a0b959; } .center_top2_left3 li:hover{ background-color: #df61ab; } .center_top2_left4 li:hover{ background-color: #55a1e5; } .center_top2_left a:hover{ color: #FFFFFF; } .center_top2_btn{ position: absolute; right: 30px; bottom: 15px; width: 60px; height: 25px; border: none; border-radius: 3px; color: #FFFFFF; outline: none; cursor: pointer; background: #f40 url(../img/down.png) no-repeat 90% center; } /*/*center_top2结束*/ /*main开始*/ .main{ width: 100%; height: auto; } .main_left{ width: 790px; height:auto; float: left; } .main_left_top{ width: 789px; height: 50px; line-height: 50px; border: 1px solid #eee; border-top: 2px solid #eee; border-bottom: none; } .main_left_top h1{ float: left; font-size: 16px; margin-left: 20px; text-shadow: 2px 2px 2px #c4c4c4; } .main_left_top span{ float: right; font-size: 12px; margin-right: 20px; font-weight: lighter; text-shadow: 2px 2px 2px #c4c4c4; } .main_left_box{ position: relative; float: left; width: 393px; height: 268px; border: 1px solid #eee; } .main_left_box:hover{ border: 1px solid red; } .main_left_center{ width: 349px; height: 220px; margin: 25px auto; } .main_left_center .s1{ margin-right: 10px; font-size: 15px; font-weight: 900; color: #f40; } .main_left_center .s2{ font-size: 13px; font-weight: bold; } .main_left_center_left{ float: left; margin-top: 13px; width: 168px; height: 190px; text-align: center; background-color: #f6f6f6; } .main_left_center_left h1{ margin-top: -2px; margin-bottom: -2px; } .main_left_center_left a{ color: black; font-size: 13px; } .main_left_center_left span{ font-size: 12px; color: #ccc; } .main_left_center_right{ float: right; margin-top: 13px; width: 168px; height: 190px; text-align: center; /*background-color: red;*/ } .main_left_center_right_top a{ display: inline-block; } .main_left_center_right_top p{ margin-top: 10px; font-size: 12px; } .main_left_center_right_top table{ margin-top: 20px; text-align: center; width: 164px; height: 76px; border-top: 1px dashed #eee; border-left: 1px dashed #eee; } .main_left_center_right_top table a{ font-size: 13px; } .main_left_center_right_top td{ border-bottom: 1px dashed #eee; border-right: 1px dashed #eee; width: 82px; height: 38px; margin-left: 1px; } .main_right{ float: right; width: 378px; height: auto; overflow: hidden; /*background-color: red;*/ } .main_right_top{ position: relative; width: 100%; height: 1164px; border-top: 2px solid #ddd; border-left: 2px solid #ddd; border-bottom: 1px solid#bbbbbb; background-color: #f4f4f4; } .main_right_top_up{ width: 336px; height: 206px; margin: 16px auto; /*background-color: red;*/ /*border: 1px solid #eee;*/ } .main_right_top_up h1{ margin-top: 5px; } .main_right_top_up a{ text-shadow: 1px 1px 2px #b2b2b2; color: black; font-weight: bolder; font-size: 16px; } .main_right_top_up span{ /*float: right;*/ float: right; font-size: 10px; font-weight: 600; line-height: 48px; margin-right: 10px; } .main_right_top_up span span{ color: red; margin-left: 10px; } .main_right_top_up_box{ margin-top: 12px; width: 100%; height: 167px; border: 1px solid #eee; background: #fff; } .main_right_top_up_box a{ display: inline-block; margin-left: 6px; margin-top: 10px; } .main_right_top_up_box p{ font-size: 10px; margin-top: 10px; color: #a3a3a3; text-shadow: none; } .main_right_top_up_box h3{ text-align: center; } .main_right_top_up_box h3 a{ font-size: 10px; text-shadow: none; font-weight: 400; } .main_right_top .weitao{ display: block; height: 40px; padding: 20px 20px 0px; font-size: 16px; margin-top: 30px; margin-bottom: -20px; border-top:1px solid #ddd; text-shadow: 1px 1px 2px #b2b2b2; } .main_right_top .weitao a{ float: right; font-size: 12px; } .main_right_top_center{ width: 324px; height: 188px; background-color: #fff; margin:18px auto; } .main_right_top_center h3{ padding-top: 15px; padding-left: 15px; font-size: 13px; text-shadow: 2px 2px 2px #ccc; } .main_right_top_center h3 span{ /*float: right;*/ color: #bbbbbb; margin-left: 10px; } .main_right_top_center p{ margin: 10px 0 10px 10px; font-size: 12px; } .main_right_top_center .a1{ margin-left: 15px; } .main_right_top_center h6{ font-size: 13px; color: #9c9c9c; font-weight: 400; margin:10px 0 0 15px; } .main_right_top_center h4{ font-size: 12px; text-align: center; color: #9c9c9c; } .main_center{ width: 377px; height: 1200px; /*background-color: #55a1e5;*/ } .main_center_up { width: 88%; height: 884px; padding: 5% 6%; border: 1px solid #eee; } .main_center_up h1{ font-size: 14px; text-shadow: 2px 2px 2px #ccc; } .main_center_up_up{ width: 100%; height: 221px; margin-top: 20px; background-color: #9c9c9c; } .main_center_up_up_lunbo1img{ float: left; height: 222px; width: 220px; } .main_center_up_up_lunbo1btn{ position: relative; width: 40px; height: 10px; left: 30%; top: -50px; } .main_center_up_up_lunbo1btn span{ display: inline-block; width: 9px; height: 8px; border-radius: 50%; background-color: #b7b7b7; margin-left: -4px; } .main_center_up_up_lunbo1btn span:hover{ background-color: #707070; } .main_center_up_up_right { width: 110px; height: 221px; float: right; background-color: fuchsia; margin-top: -28px; } .main_center_up_p p{ clear: both; font-size: 12px; margin-top: 20px; } .main_center_up_p .red{ color: red; } .main_center_up_p .box{ display: inline-block; width: 150px; margin: 0 10px 14px 0; } .main_center_up_center{ margin-top: 10px; width: 100%; height: 150px; border-top: 1px dashed #eee; padding-top: 20px } .main_center_up_center .ma{ display: inline-block; height: 150px; float: left; text-align: center; } .main_center_up_center .ma h5{ margin-top: 20px; color: black; font-weight: 400; } .main_center_up_ul{ width: 100%; height: 120px; /*background-color: #55a1e5;*/ } .main_center_up_ul li{ height: 28px; line-height: 28px; font-size: 12px; } .main_center_up_ul li em{ font-size: 14px; color: red; margin-right: 10px; } .main_center_up_ul li .e1{ color: black; } .main_center_up_ul span{ margin-left: 10px; color: #9c9c9c; } .main_center_down{ width: 100%; height: 250px; margin-top: 20px; /*background-color: #707070;*/ } .main_down{ clear: both; width: 100%; height: 460px; margin-top: 30px; /*background-color: #55a1e5;*/ } .main_down_top{ overflow: hidden; width: 100%; height: 50px; /*background-color: #a0b959;*/ line-height: 50px; padding-left: 5px; } .main_down_top h1{ float: left; font-size: 16px; } .main_down_top_right{ float: right; font-size: 12px; line-height: 50px; color: #bbbbbb; } .main_down_top_right a{ margin-left: 2px; margin-right: 1px; } .main_down_goods{ float: left; margin: 0 18px 30px 22px; width: 130px; height: 180px; } .main_down_goods a h3{ font-size: 13px; margin-top: 10px; font-weight: 400; } .main_down_goods p{ font-size: 13px; color: #bbbbbb; } .main_down_goods .red{ color: red; } .main_down_goods .green{ display: inline-block; padding: 2px; background-color: #8BC144; color: white; } .main_ad{ width: 100%; margin: 10px auto; border-bottom: 1px solid #eee; height: 105px; } .main_help{ width: 100%; height: 175px; border-bottom: 2px solid #f40; } .main_help_info{ float: left; width: 286px; padding-left: 10px; margin-top: 30px; height: 100px; border-right: 1px solid #eee; } .main_help_info span{ font-size: 16px; text-shadow: 2px 2px 2px #ccc; margin-left: -5px; } .main_help_info a{ display: inline-block; margin: 10px 70px 0 5px; font-size: 12px; } .main_help_info .a2{ margin: 10px 60px 0 5px; } .main_help_info .a3{ margin: 10px 20px 0 5px; } /*footer开始了*/ .footer{ width: 100%; height: 150px; color: #9c9c9c; /*background-color: #8BC144;*/ } .footer_left{ float: left; width: 94%; height: 150px; /*background-color: #8BC144;*/ } .footer_left_1{ width: 100%; height: 42px; line-height: 42px; border-bottom: 1px solid #ddd; } .footer_left_1 a,.footer_left_2 a{ font-size:12px; } .footer_left_2{ width: 100%; height:42px; line-height: 42px; } .footer_left_2 span{ color: #9c9c9c; font-size: 12px; } .footer_left_3{ color: #bbbbbb; padding-left: 10px; } .footer_left_3 span{ color: #6C6C6C; font-size: 12px; } .footer_left_4{ padding-left: 10px; margin-top: 10px; }
以上所述是小编给大家介绍的新手学习前端之js模仿淘宝主页网站,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【新手学习前端之js模仿淘宝主页网站】相关文章:
