日常项目中, 对于列表类文章或数据, 大概都会用到checkbox的全选或全不选的功能, 以前的项目中也写过checkbox的选择js, 但都没有整理过. 正好前几天一个兄弟遇到了这个问题, 索性, 我花了点时间, 用原生JS与jQuery分别写了一个版本, 考虑到使用时灵活性问题, 未封装, 需要的童鞋使用时自行改下相关参数.

功能介绍点此查看DEMO演示
1. 全选/全不选 选框一体实现, 即列表中选框的状态与全选/全不选框前的选框状态一致;
2. 自动更改 全选/全不选 选框的状态, 即列表中选框都选中时, 全选/全不选 选框也选中, 反之亦然;
3. 列表行内点击也可选中行内的checkbox, 并与1,2中的功能联动.
另,本文重在写全选, 鼠标划入划出背景变色为简易实现, 更加完善的请参考:
http://www.jb51.net/article/24125.htm
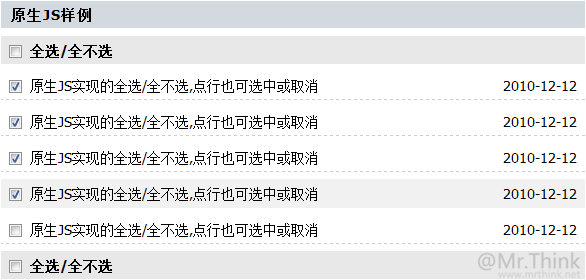
原生JS版本核心代码
html代码
<form id="js" name="js" action="#"> <h5>原生JS样例</h5> <dl> <dt><label for="js_chk_0"><input type="checkbox" id="js_chk_0" name="chk_can" value="" />全选/全不选</label></dt> <dd><span>2010-12-12</span><input type="checkbox" name="jsitems" value="" />原生JS实现的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jsitems" value="" />原生JS实现的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jsitems" value="" />原生JS实现的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jsitems" value="" />原生JS实现的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jsitems" value="" />原生JS实现的全选/全不选,点行也可选中或取消</dd> <dt><label for="js_chk_1"><input type="checkbox" id="js_chk_1" name="chk_can" value="" />全选/全不选</label></dt> </dl> </form>
原生js代码
//原生JS实现全选全不选类 window.onload = function iCheckAll(){ var js_chk = document.forms['js'].chk_can; var jsitems = document.forms['js'].jsitems; var jsrows = document.getElementById('js').getElementsByTagName('dd'); //判断选中个数与实际选框个数实现全选/全不选框的状态 var chk_canle = function(){ var checkedLen = 0; //计算列表中选中状态的选框个数 for (var m = 0; m < jsitems.length; m++) { if (jsitems[m].checked) { checkedLen += 1; } } //判断选中个数与实际个数是否相同,以确定全选/全不选状态 for (var m = 0; m < js_chk.length; m++) { js_chk[m].checked = (jsitems.length == checkedLen); } } //全选与全不选一体实现 for (var i = 0; i < js_chk.length; i++) { js_chk[i].onclick = function(){ //列表中选框与全选选框统一状态 for (var m = 0; m < jsitems.length; m++) { jsitems[m].checked = this.checked; } //全选选框统一状态 for (var m = 0; m < js_chk.length; m++) { js_chk[m].checked = this.checked; } } } //列表中选框点击 for (var i = 0; i < jsitems.length; i++) { jsitems[i].onclick = function(e){ //阻止冒泡,避免行点击事件中,直接选择选框无效 e && e.stopPropagation ? e.stopPropagation() : window.event.cancelBubble=true; chk_canle(); } } //行内点击 for (var i = 0; i < jsrows.length; i++) { jsrows[i].onclick = function(){ //行内点击时,行内的选框状态为原状态取反 this.getElementsByTagName('input')[0].checked = !this.getElementsByTagName('input')[0].checked; chk_canle(); } //划入划出请参考http://mrthink.net/javascript-tagnames-highlight/ jsrows[i].onmouseover = function(){ this.className = 'hover'; } jsrows[i].onmouseout = function(){ this.className = ''; } } }
jquery版本核心代码
html代码
<form id="jq" name="jq" action="#"> <h5>jQuery样例</h5> <dl> <dt><label for="jq_chk_0"><input type="checkbox" id="jq_chk_0" name="chk_can" value="" />全选/全不选</label></dt> <dd><span>2010-12-12</span><input type="checkbox" name="jqitems" value="" />基于jQuery的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jqitems" value="" />基于jQuery的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jqitems" value="" />基于jQuery的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jqitems" value="" />基于jQuery的全选/全不选,点行也可选中或取消</dd> <dd><span>2010-12-12</span><input type="checkbox" name="jqitems" value="" />基于jQuery的全选/全不选,点行也可选中或取消</dd> <dt><label for="jq_chk_1"><input type="checkbox" id="jq_chk_1" name="chk_can" value="" />全选/全不选</label></dt> </dl> </form>
jquery核心实现代码
//jQ实现全选全不选 $(function(){ var _jq_chk = $('#jq>dl>dt>label>:checkbox'); var _jqitems = $(':checkbox[name=jqitems]'); var _rows = $('#jq>dl>dd'); //全选与全不选一体实现 _jq_chk.click(function(){ //列表中选框和全选选框统一状态 _jqitems.add(_jq_chk).attr('checked', this.checked); }); //选框的点击事件 _jqitems.click(function(e){ //阻止冒泡,避免行点击事件中,直接选择选框无效 e.stopPropagation(); //判断选中个数与实际个数是否相同,以确定全选/全不选状态 _jq_chk.attr('checked', _jqitems.size() == _jqitems.filter(':checked').size()); }); //点选行时选中行内的checkbox _rows.bind({ mouseenter: function(){ $(this).addClass('hover'); }, mouseleave: function(){ $(this).removeClass('hover'); }, //点选 click: function(){ //行内点击时,行内的选框状态为原状态取反 $(this).find(':checkbox').attr('checked', !$(this).find(':checkbox').get(0).checked) //判断选中个数与实际个数是否相同,以确定全选/全不选状态 _jq_chk.attr('checked', _jqitems.size() == _jqitems.filter(':checked').size()); } }); });
这个代码比普通的实现代码要多不少,主要表现为点击行就可以实现选择功能。更多的功能更多的代码。大家可以根据需要自行删减。
相信很多做web的人都会遇到一些JS问题,那到底是用JQ来实现还是用JS来实现,常常困扰着我们,但其实JS是通用的,而JQ是建在自己加载的JQ库的,所在真正实现是没有任何区别的。
【原生JS版和jquery版实现checkbox的全选/全不选/点选/行内点选(Mr.Think)】相关文章:
★ 两边静止的广告条
★ 文字幻灯片
