表单:
将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交
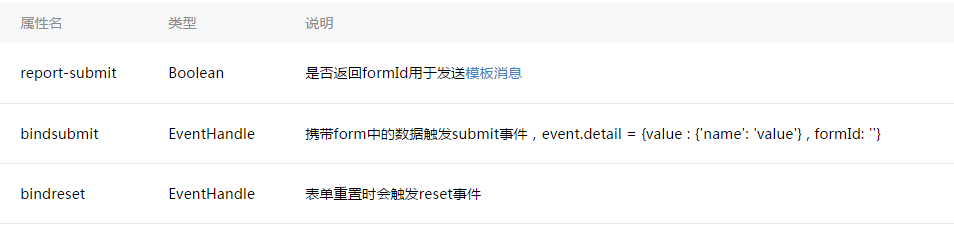
主要属性:

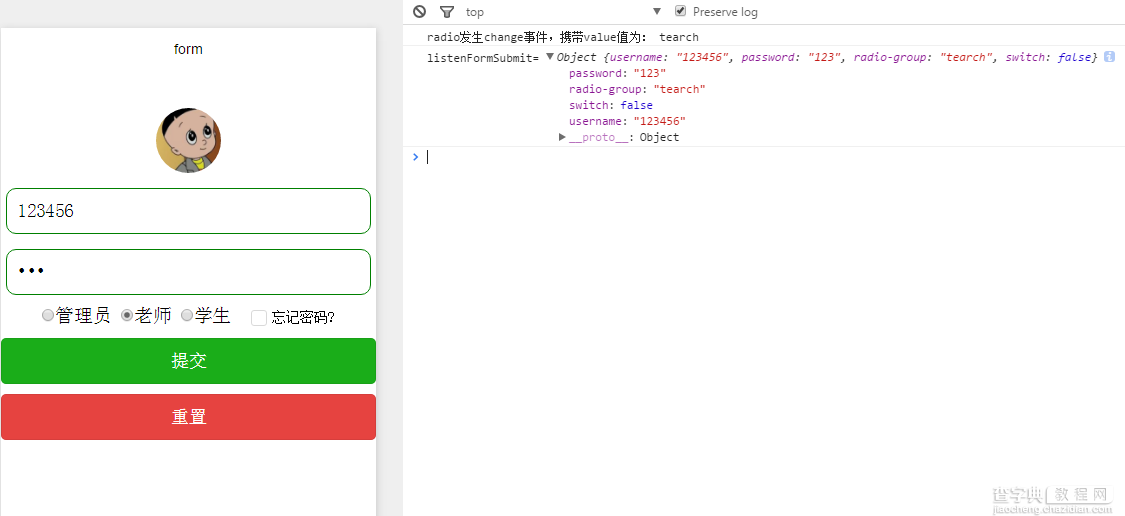
效果图:

ml:
<> <view> <image src="../../image/logo.jpg"> </image> </view> <!-- form表单组件 是提交form内的所有选中属性的值, 注意每个form表单内的组件都必须有name属性指定否则提交不上去, button中的type两个submit,reset属性分别对应form的两个事件 --> <form bindsubmit="listenFormSubmit" bindreser="listenFormReser" > <> <View> <input name="username" type="number" placeholder="请输入账号" placeholder-style="color: gray"> </input> </View> <view> <input name="password" password="true" placeholder="请输入密码" placeholder-style="color: gray"/> </view> <> <View> <radio-group name="radio-group" bindchange="radioChange"> <label> <radio value="manager" checked="true"/>管理员 </label> <label> <radio value="tearch" checked="true"/>老师 </label> <label> <radio value="student" checked="true"/>学生 </label> </radio-group> <> <label> <switch name="switch" type="checkbox" checked bindchange="switch1Change"/> <Text>忘记密码?</Text> </label> </View> <> <button formType="submit" type="primary">提交</button> <button formType="reset" type="warn">重置</button> </form>
ss:
.input{ padding-left: 10px; height: 44px; } .inputView{ /*边界:大小1px, 为固体,为绿色*/ border: 1px solid green; /*边界角的弧度*/ border-radius: 10px; margin-left: 5px; margin-right: 5px; margin-top: 15px; }
js:
复制代码
Page({ data:{ // text:"这是一个页面" }, //点击提交 listenFormSubmit:function(e){ console.log('listenFormSubmit=',e.detail.value) }, //点击重置 listenFormReser:function(e){ console.log('listenFormReser=',e.detail.value) }, //点击忘记密码 switch1Change:function(e){ console.log('switch1Change=',e.detail.value) }, //当选中某一个的时候回调该函数。e.detail.value:获取选中某个radio的value radioChange: function(e) { console.log('radio发生change事件,携带value值为:', e.detail.value) } })
注意:
form表单组件 是提交form内的所有选中属性的值,
注意每个form表单内的组件都必须有name属性指定否则提交不上去,
button中的type两个submit,reset属性分别对应form的两个事件
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 form组件详解】相关文章:
★ javascript实现点击商品列表checkbox实时统计金额的方法
★ AspNet中使用JQuery上传插件Uploadify详解
★ js同源策略详解
