photoshop 网页常用按钮制作教程之一
摘要:最终效果素材1.新建一个500*250象素的窗口,填充绿色(R:52,G:175,B:125),再新建一层命名为"按钮--底部",选择&ld...
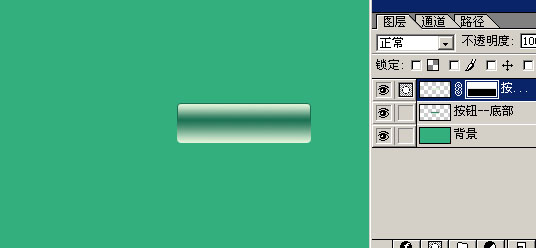
最终效果

素材

1.新建一个500*250象素的窗口,填充绿色(R:52,G:175,B:125),再新建一层命名为"按钮--底部",选择“圆角矩形工具”如<图1>,半径数值为“4”如<图2>,绘制如<图3>所示的圆角矩形。

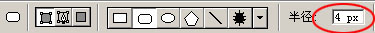
<图1>

<图2>

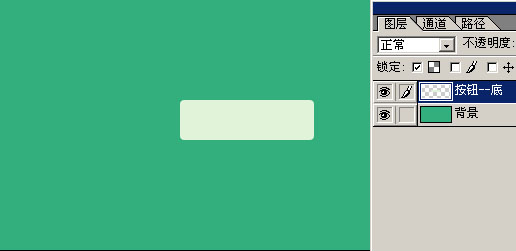
<图3>
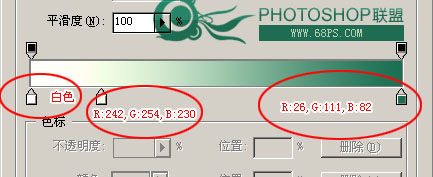
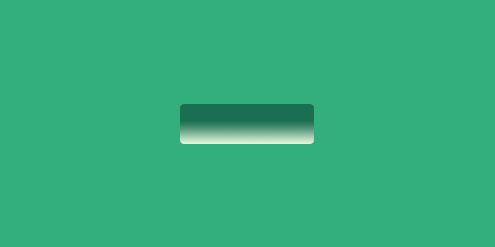
2.锁定图层,选择渐变工具,颜色设置如下<图4>,由上至下绘制渐变效果如<图5>

<图4>

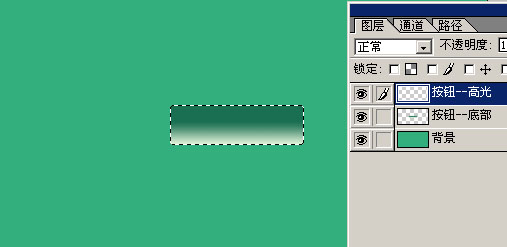
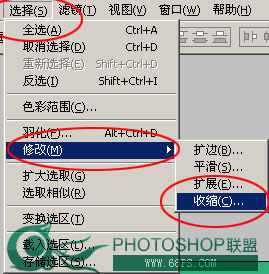
<图5> #p# 3.在"按钮--底部"上面新建一层命名为“按钮--高光”,调出“按钮--底部”的选区如<图6>,选择菜单:选择 > 修改 > 收缩,数值为1,再填充淡绿色(R:244,G:253,B:235),按Ctrl + D取消选区。

<图6>

<图7>

<图8>
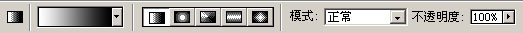
4.如<图9>在“按钮--高光”这层添加蒙版,再用黑白渐变工具如<图10>由上往下绘制渐变,效果如<图11>

<图9>

<图10>

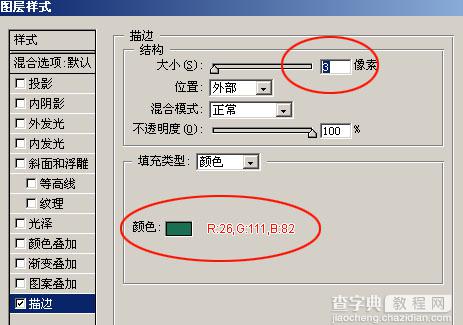
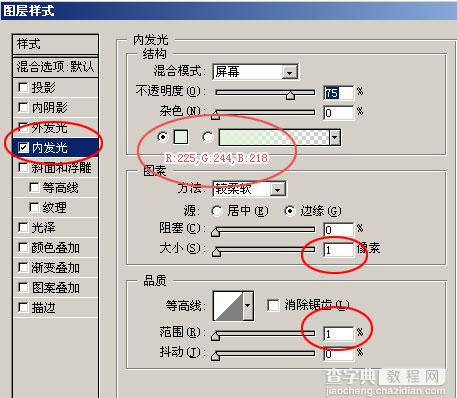
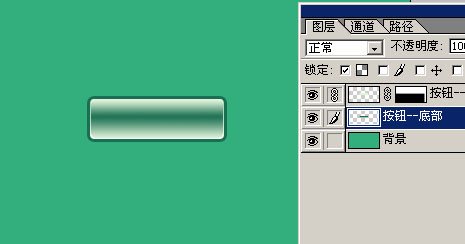
<图11> #p# 5.回到“按钮--底部”这一层,调出图层样式,分别进行"描边"和"内发光",设置如<图12>,<图13>效果如<图14>

<图12>

<图13>

<图14>
6.在"图层--高光"上面打上“PS联盟”的文字如<图15>

<图15> #p# 7.调出文字的图层样式添加阴影。具体设置如<图16>,效果如<图17>

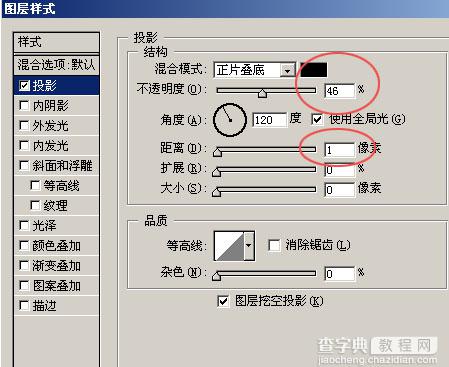
<图16>

<图17>
8.回到背景这层,把素材里面的花纹拖过来,把颜色改成绿色,放到按钮的底部做装饰。效果如<图18> >>PSD下载

<图18>
9.根据需要适当的调整一下,可以做出不同风格,不同颜色的按钮。

<图19>
【photoshop 网页常用按钮制作教程之一】相关文章:
上一篇:
photoshop 玻璃水晶按钮2
