Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
一、下载Bootstrap
Bootstrap (当前版本 v3.3.0)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开发者和不同的使用场景。
下载地址:http://v3.bootcss.com/getting-started/#download
PS:其实我们不用下载bootstrap也可以使用它:
Bootstrap 中文网 为 Bootstrap 专门构建了自己的免费 CDN 加速服务。基于国内云厂商的 CDN 服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。
二、预编译版
下载压缩包之后,将其解压缩到任意目录即可看到以下(压缩版的)目录结构:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css │ ├── bootstrap-theme.css │ └── bootstrap-theme.min.css ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf └── glyphicons-halflings-regular.woff
PS:字体可以添加也可以不添加
三、实例一
<html lang="en"> <head> <> <> <meta charset="utf-8"> <> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <> <meta name="viewport" content="width=device-width, initial-scale=1"> <> <title>First Template for Bootstrap</title> <> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <> <nav role="navigation"> <ul> <> <li><a href="home.html">首页 <span>(current)</span></a></li> <li><a href="Java.html">JAVA</a></li> <li><a href="#">HTML</a></li> <li><a href="#">PS</a></li> </div> </nav> <!-- Bootstrap core JavaScript ================================================== --> <> <script src="js/jquery.min.js"></script> <> <> <> <script src="js/bootstrap.min.js"></script> </body></html>
运行截图如下图所示:

四、实例二
栅格系统是Bootstrap的和具有优势。采用的是流式的栅格系统,对宽度进行12等分。
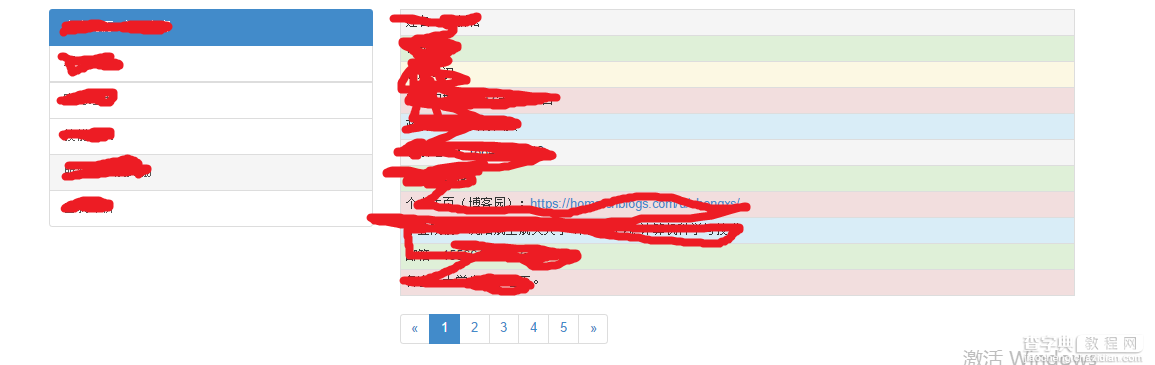
<> <> <div> <> <div> <> <div id="carousel-example-generic" data-ride="carousel" > <> <ol> <li data-target="#carousel-example-generic" data-slide-to="0"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <> <div role="listbox"> <div> <img src="img/sliders/pic1.png" /> <div> <h3>College Team</h3> </div> </div> <div> <img src="img/sliders/pic2.jpg" /> <div> <h3>College Life</h3> </div> </div> <div> <img src="img/sliders/pic3.png" /> <div> <h3>Country Project</h3> </div> </div> <div> <img src="img/sliders/pic3_3.jpg" /> <div> <h3>Hello World</h3> </div> </div> </div> <> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div> </div> <> <div> <div> <> <div> <a href="#">看看>看看</a> <a href="Project_exp.html">看看</a> <a href="#">看看</a> <a href="#">看看</a> <a href="#">看看</a> <a href="#">看看</a> </div> <!--<div> <img src="img/class.gif"> </div>--> </div> <div> <> <table id="first"> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>个人主页(博客园):<a href="https://home.cnblogs.com/u/chengxs/" target="_blank">https://home.cnblogs.com/u/chengxs/</a></td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看</td> </tr> <tr> <td>看看。</td> </tr> </table> <> <nav> <ul> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#first">1</a></li> <li><a href="#second">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div>
效果如图所示

以上所述是小编给大家介绍的Bootstrap框架的学习教程详解(二),希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap框架的学习教程详解(二)】相关文章:
★ JavaScript中setMonth()方法的使用详解
★ js同源策略详解
