
slider滑动组件用的不太多,在其他平台反正我是用的不多
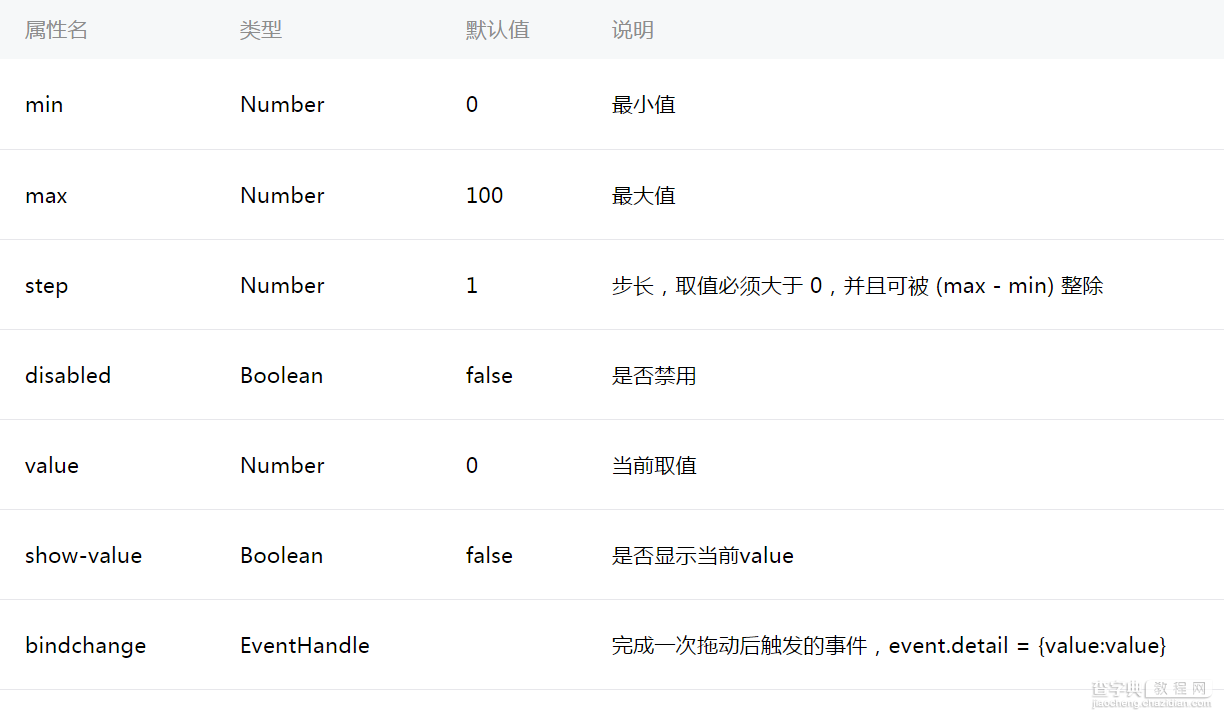
主要属性:

wxml
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({ data:{ // text:"这是一个页面" }, /** * 监听slider */ listenerSlider:function(e) { //获取滑动后的值 console.log(e.detail.value); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(二十)slider组件详细介绍】相关文章:
★ Javascript 事件捕获的备忘(setCapture,captureEvents)
★ 网页与键盘
★ JavaScript通过Date-Mask将日期转换成字符串的方法
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
