最近要做个某管理系统的界面,然后涉及到右键菜单,因为之前没有做过所以就做了一下~感觉还可以,不过我个人不是很喜欢右键菜单的这种形式。
操作:在固定区域内点击鼠标右键出现菜单,然后选择任意一项后进行对应页面的跳转。刚开始的想法是用catch..case..的方法,对应不同的选项,只改变弹出层里的内容,但是内容都要用jQuery生成拼接,所以选用了比较简单的页面跳转。
下面就只贴上一个示例页面的相关代码。
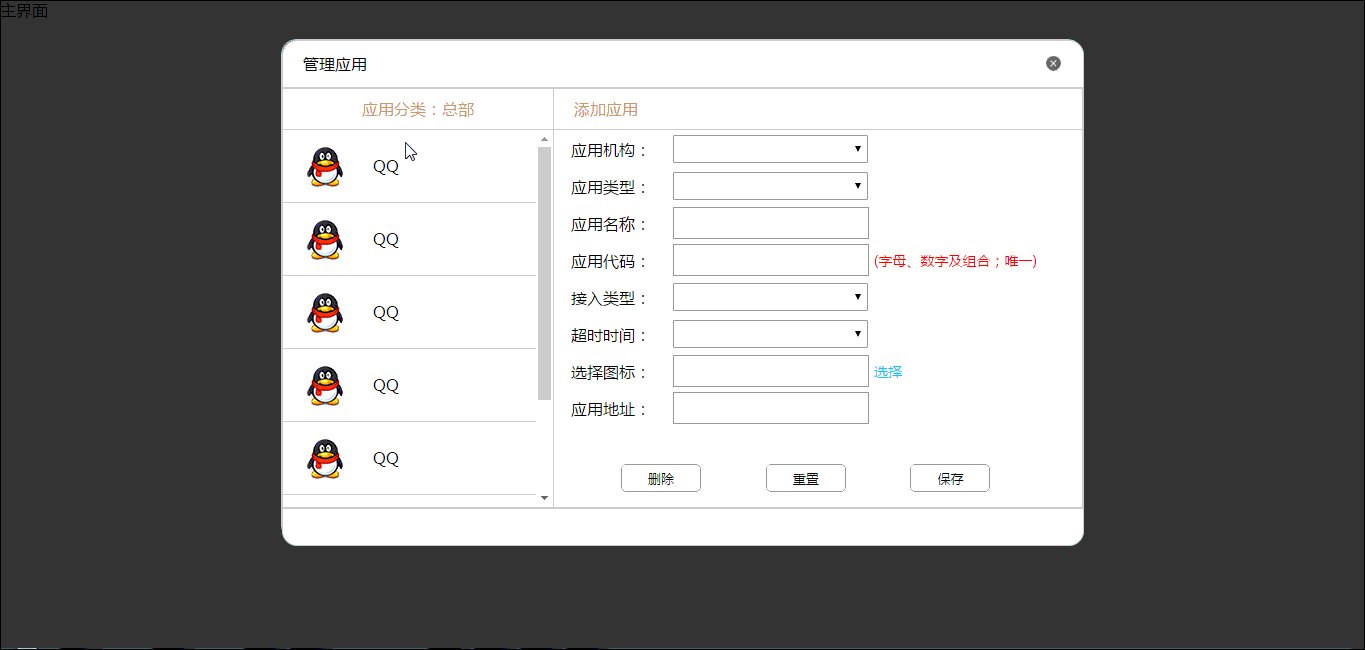
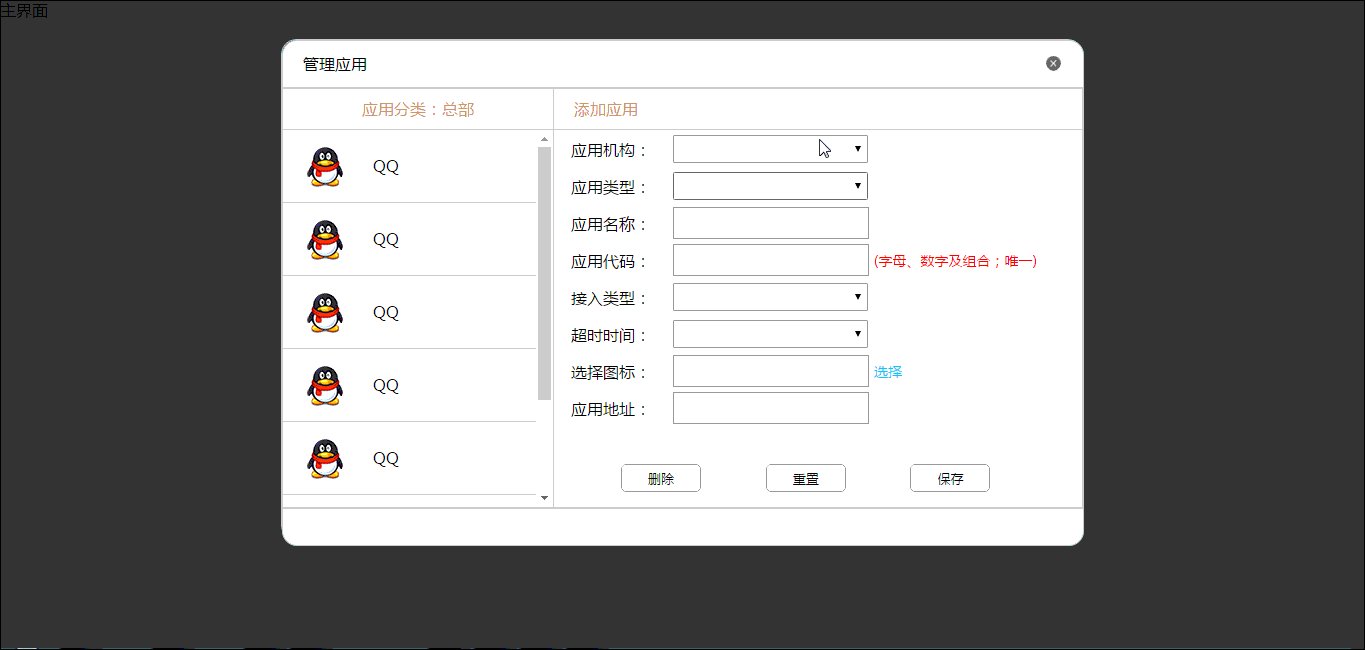
先上效果图:

**index.html主要代码**
<div id="myMenu" > <ul> <li>管理应用</li> <li>添加应用</li> <li>维护应用账号</li> <li>修改密码</li> <li>示例界面</li> </ul> </div> <div id="mask"> </div> <div id="textbox"> 主界面 </div>
**page_test.html主要代码**
<div id="textbox"> 主界面 </div> <div id="maskbox"> <div id='admin'> <div> 管理应用 <img src="../images/close.png" alt=""> </div> <div> <div> <div>应用分类:总部</div> <ul> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> <li><img src='../images/45x45/qq.jpg' alt=''> <span>QQ</span></li> </ul> </div> <div> <div>添加应用</div> <div> <form action=""> <table> <tr> <td>应用机构:</td> <td> <select name=""> <option value=""></option> </select> </td> </tr> <tr> <td>应用类型:</td> <td> <select name=""> <option value=""></option> </select> </td> </tr> <tr> <td>应用名称:</td> <td> <input type="text"> </td> </tr> <tr> <td>应用代码:</td> <td> <input type="text"> <span>(字母、数字及组合;唯一)</span> </td> </tr> <tr> <td>接入类型:</td> <td> <select name=""> <option value=""></option> </select> </td> </tr> <tr> <td>超时时间:</td> <td> <select name=""> <option value=""></option> </select> </td> </tr> <tr> <td>选择图标:</td> <td> <input type="text"> <span>选择</span> </td> </tr> <tr> <td>应用地址:</td> <td> <input type="text"> </td> </tr> <tr> <td colspan="2"> <input type="button" value="删除"> <input type="button" value="重置"> <input type="button" value="保存"> </td> </tr> </table> </form> </div> </div> </div> <div></div> </div> </div>
**reset.css代码(引入主页)**
*{ padding: 0; margin: 0; font-family: '微软雅黑' } #mask{ position: absolute; left: 0; top: 0; z-index: 9000; display: block; } #myMenu{ position: absolute; display: none; z-index: 9999; background: white; border: 1px solid; width: 130px; height: 130px; } ul li{ list-style: none; height: 25px; line-height:25px; font-size: 14px; cursor: pointer; margin-left: 5px; border-bottom: 1px solid black; } ul li:nth-child(5){ border-bottom:none; } #textbox{ background: orange; width: 380px; border: 2px solid; } a{ text-decoration: none; color: black; } a:hover{ color: white; background: black; }
**main.css代码(引入主页和跳转页)**
*{ font-size: 16px; color:black; padding: 0; margin: 0; font-family: 微软雅黑; } /*.top{ background: url("../images/close.png")760px center no-repeat; }*/ .top img{ float: right; margin-top: 13px; margin-right: 20px; } /*遮罩样式*/ #maskbox{ position:absolute; left:0; top:0; height: 100%; width: 100%; background:rgba(0,0,0,0.6); } #maskbox .module1{ width: 800px; height: 500px; border-radius: 15px; border: 1px solid #BFDCE3; margin: 0 auto; margin-top: 40px; } #maskbox .top{ border-radius: 15px 15px 0 0; height: 46px; line-height: 46px; width: 800px; background-color: #F1F7F2; border: 1px solid #BFDCE3; text-indent: 20px; } #maskbox .mid{ height: 418px; width: 800px; background-color: white; border: 1px solid #BFDCE3; } #maskbox .end{ height: 36px; width: 800px; background-color: #F1F7F2; border-radius: 0 0 15px 15px ; border: 1px solid #BFDCE3; } .mid_left,.mid_right{ display: inline-block; height: 418px; } .mid_left{ width: 270px; float: left; border-right: 1px solid #BFDCE3; } .mid_right{ width: 528px; border-right: 1px solid #BFDCE3; } .title{ position: relative; height: 40px; line-height: 40px; text-align: center; color:#DD9A6A; border-bottom: 1px solid #BFDCE3; } .mid_right .title{ text-align: left; text-indent: 20px; } ul.icon_list{ height: 377px; width: 270px; overflow: auto; } ul.icon_list li{ border-bottom: 1px solid #BFDCE3; height: 72px; list-style: none; line-height: 72px; padding-left: 20px; } ul.icon_list li img{ vertical-align: middle; margin-right: 20px; } .text1{ width: 195px; height: 28px; } .text2{ width: 192px; height: 28px; } .button{ width: 80px; height: 28px; border-radius: 5px; background-color: white; border:1px solid #a8a8a8; font-size: 13px; } .point{ font-size: 14px; color:red; }
**test.css代码**
/*mid_right*/ table{ margin-left: 15px; } table tr td{ height: 35px; } table tr td:nth-child(1){ height: 35px; width: 100px; } table tr td:nth-child(2){ height: 35px; width: 390px; } table tr:nth-child(9) td{ height: 100px; padding: 0 50px; } table tr:nth-child(9) .button{ margin-right: 60px; } table tr:nth-child(9) .button:nth-child(3){ margin-right: 0; } table span{ font-size: 14px; color:deepskyblue; } table span.point{ font-size: 14px; color:red; }
**func.js代码(引入主页)**
//鼠标右击菜单 $(window).ready(function() { $('#myMenu').hide(); $('#textbox').bind("contextmenu",function(e){ //显示菜单 $('#myMenu').show(500); //跟随鼠标位置 $('#myMenu').css({ 'top':e.pageY+'px', 'left':e.pageX+'px' }); //屏蔽默认右键菜单 return false; }); });
**main.js代码(引入主页)**
//获得选择的操作名 var check; var checkmenu; var choose = function(){ $("#myMenu ul>li").bind('click',function(){ check = $(this).text(); page(check); }); }; choose(); var page = function(check){ /* //统一样式改变 //右键列表隐藏 $("#myMenu").hide(); //出现遮罩 $("#textbox").after("<div id='maskbox'></div>"); checkmenu = 1; windowwidth = $(window).width(); windowheight = $(window).height(); $("#maskbox").css({ 'height': windowheight, 'width': windowwidth }); */ switch (check){ case "管理应用": page_admin(); break; case "添加应用": page_add(); break; case "维护应用账号": page_maintain(); break; case "修改密码": page_modify(); break; case "示例界面": page_test(); break; } }; var page_admin = function(){ console.log("管理应用"); window.location.href="page/page_admin.html"; }; var page_add = function(){ console.log("添加应用"); window.location.href="page/page_add.html"; }; var page_maintain = function(){ console.log("维护应用账号"); window.location.href="page/page_maintain.html"; }; var page_modify = function(){ console.log("修改密码"); window.location.href="page/page_modify.html"; }; var page_test = function(){ console.log("示例界面"); window.location.href="page/page_test.html"; }; //改变屏幕大小时 $(window).resize(function(){ if(checkmenu == 1) { windowwidth = $(window).width(); windowheight = $(window).height(); $("#maskbox").css({ 'height': windowheight, 'width': windowwidth }); } });
**com.js代码**
//统一样式改变 //右键列表隐藏 $("#myMenu").hide(); //出现遮罩 $("#textbox").after("<div id='maskbox'></div>"); checkmenu = 1; windowwidth = $(window).width(); windowheight = $(window).height(); $("#maskbox").css({ 'height': windowheight, 'width': windowwidth }); //关闭弹窗 回到主界面 $(".img_close").bind("click",function(){ window.location.href="../index.html"; }); //点击按钮后也回到主界面 $(".save").click(function(){ window.location.href="../index.html"; });
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【jQuery实现右键菜单、遮罩等效果代码】相关文章:
